
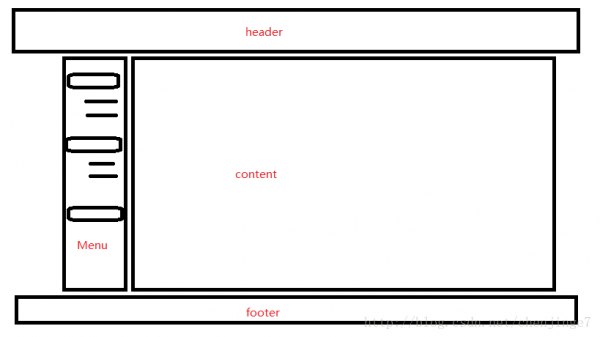
圖中所示框架是一個B/S最基本的結(jié)構(gòu),共有4部分組成:上下分別為Header、Footer;左右分別為Menu、Content。Header 和footer 部分用來顯示網(wǎng)站的基本信息,Menu用來劃分管理劃分后臺的業(yè)務(wù)模塊,content來展示每個業(yè)務(wù)所對應(yīng)的處理界面。
因?yàn)槊總€模塊對應(yīng)一個網(wǎng)頁,而且要保證所有網(wǎng)頁的統(tǒng)一性,所以在剛開始布局的時候,想到將該框架構(gòu)造一個母版頁,運(yùn)用該母版頁新建網(wǎng)頁,然后通過菜單中的超級鏈接串起來的。這樣做,看起來是很好的運(yùn)用了母版頁的功能,實(shí)現(xiàn)了固定部分的復(fù)用(通常情況下,固定部分頁面設(shè)計(jì)復(fù)雜,變化部分設(shè)計(jì)簡單),但是還存在很多的不便。最明顯的,頁面間在跳轉(zhuǎn)時整個頁面會有一閃一閃的效果,因?yàn)槊看翁D(zhuǎn),整個頁面都需要重新加載一次,如果母版頁的內(nèi)容很多,加載就會時間長,會影響網(wǎng)站的流暢性。
標(biāo)簽Target屬性的掌握,使我們解決了這個難題。
先簡單介紹一下該屬性:如果在一個 <a> 標(biāo)簽內(nèi)包含一個 target 屬性,瀏覽器將會載入和顯示用這個標(biāo)簽的 href 屬性命名的、名稱與這個目標(biāo)吻合的框架或者窗口中的文檔。我們知道Iframe可作為容器,它可以盛放web窗體所以,我們在原先的設(shè)計(jì)界面的Content部分,添加一個Iframe 控件,將菜單帶有超級鏈接標(biāo)簽中的target屬性設(shè)置為Target=“iframe.name” ,這樣所有的業(yè)務(wù)頁面就會會自動載入到Iframe中了。
這樣一來,每個頁面在布局時,只要考慮滿足自己的業(yè)務(wù)就可以了;而且在頁面加載的時候,只加載變化的部分到Iframe中顯示,降低了載入頁面的數(shù)據(jù)量,節(jié)約了加載時間,保證了運(yùn)行的流暢。同時還有一個意想不到的好處:大家知道頁面?zhèn)?#20540;中Querystriing 方法有一個缺陷,被傳得值會被顯示在地址欄的URL中,當(dāng)用這種方法實(shí)現(xiàn)時,地址欄里顯示的一直是本框架的頁面地址,這樣一來就將這種弊端給屏蔽掉了
總結(jié):該管理導(dǎo)航頁面,主要依賴Iframe控件+Html標(biāo)簽的target屬性實(shí)現(xiàn),不但讓頁面的跳轉(zhuǎn)加載時更簡單,而且有效隱藏了頁面間的傳值信息。
