隨著jQuery插件在網站建設過程中的使用率不斷的增加,所以有必要跟進時代步伐開發出一些新的插件/代碼片段,以此來鞏固并提高前端用戶體驗,將用戶體驗提升到一個新的高度。
接下來所推薦的這些插件中有滑塊、地圖、圖片旋轉塊等等,可以說是最好的、完全免費的jQuery插件。
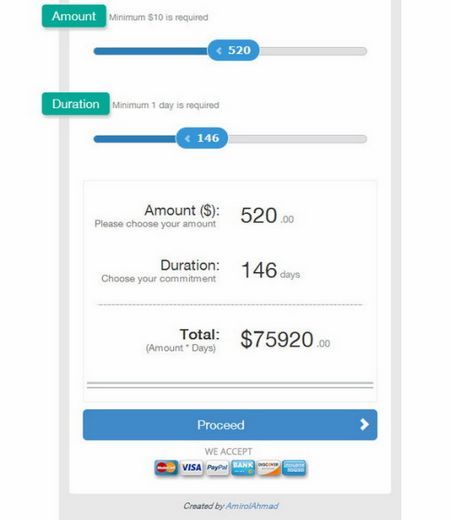
1. Flat jQuery Price Slider 實例|下載
這個jQuery價格滑塊可以在一定范圍內選擇需要的價錢,不管你是做開發項目的還是設計項目,它都會起很大的作用。記住,這個插件完全免費。

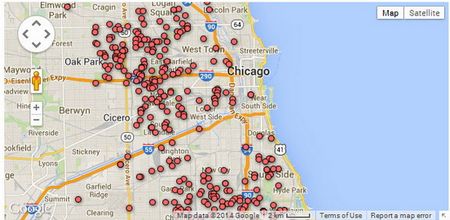
2. Gmaps jQuery Map Plugin 實例|下載
GMaps.js是一個JavaScript插件,通過它可以很容易地在你的應用程序中使用谷歌地圖,并包含了多個選項,如地圖、方向、信息框等等。它的腳本是由很少的代碼和簡潔文檔構成的。因為安裝操作很簡單,所以要想讓代碼實現功能就得自己動手。

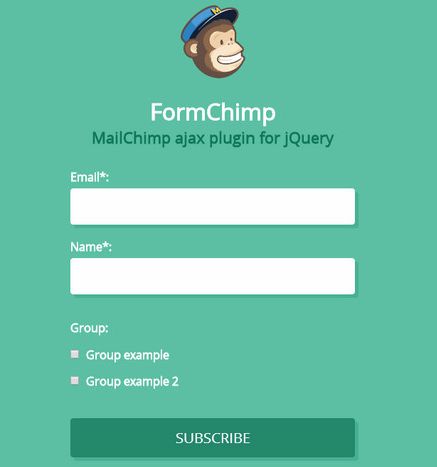
3. FormChimp――MailChimp Ajax plugin for jQuery 實例|下載
FormChimp是jQuery里的一個可定義的MailChimp Ajax插件,為用戶提供一個簡便的注冊方式,這樣的話用戶在你的MailChimp列表里注冊就不是一件麻煩的事了。


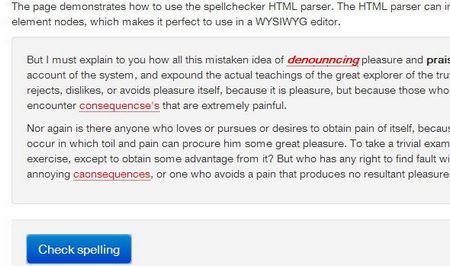
這個輕量級的jQuery插件能檢查文本文檔里的單詞拼寫的正確性,主要是用在一個表單字段里或者是在DOM目錄里。

Chart.js 是一個令人印象深刻的 JavaScript 圖表庫,建立在 HTML5 Canvas 基礎上。目前,它支持6種圖表類型:折線圖、條形圖、雷達圖、餅圖、柱狀圖和極地區域區。而且,這是一個獨立的包,不依賴第三方JavaScript 庫,小于 5KB。顏色,字體,邊框和它們的尺寸都可以定制,圖表可以動畫的形式加載,非常炫。

這個插件會建議你或者是直接在郵件地址欄里自動填寫完域名。

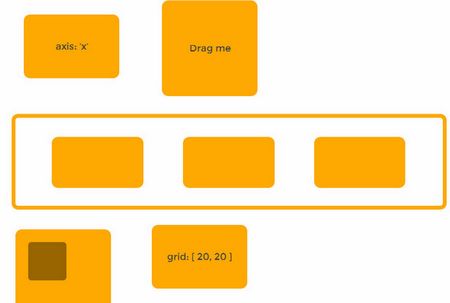
你可以用這個插件做一些可拖動的jQuery代碼片段。

這是一個為電腦和移動設備上的瀏覽器而制作的可拖放、重置大小、調整手勢的插件。

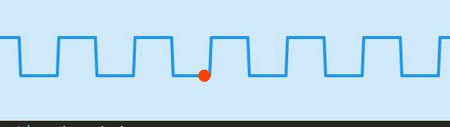
它是一個極簡單的JavaScript類庫,主要是為現代瀏覽器和觸摸設備而制定的。

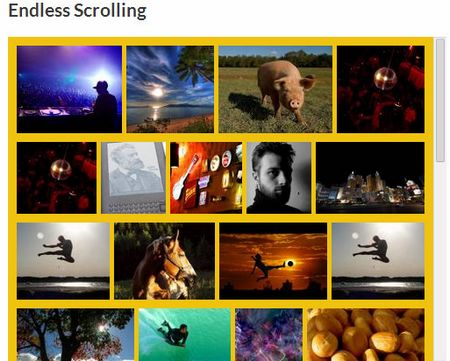
大小只有800bytes gzipped的輕量級jQuery插件用處是把圖片或其它項目排版在連續的行內。

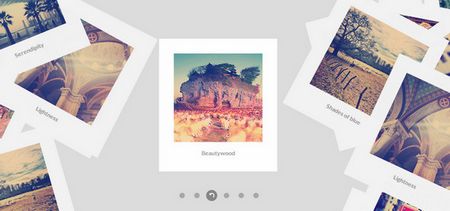
這個插件可以在容器里隨機排版這些相片,當你選中了一個項目的時候它就會移動到屏幕中間,其它項目自動閃到旁邊。

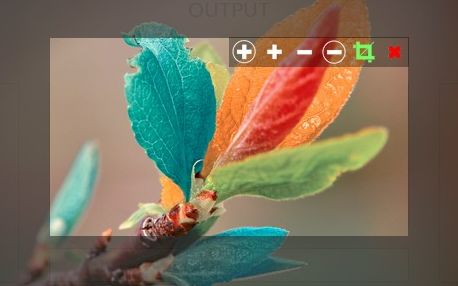
操作上比較簡單,沒有任何麻煩,重新設置圖像大小和對圖片進行修剪,這些都是基于pseudo視圖而做的。

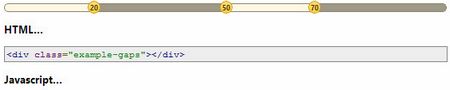
這一滑塊插件允許在一條選擇線上做出多個滑塊,這些滑塊可以用來代表位置、尺寸、舉例等等,同時還可以在滑塊上做標簽或者是懸浮標題。

Freewall是一個跨瀏覽器、響應式的jQuery插件,可以創建出多種多樣適用在電腦、移動設備和平板電腦上的網格布局。

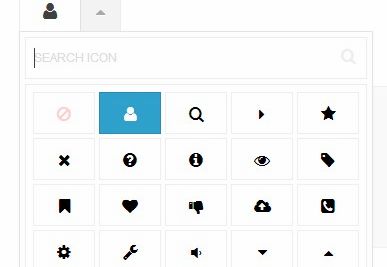
這個只有1.58kb gzipped大小的插件,可以讓用戶創建一個帶有搜索功能的簡單的圖標選擇器放在管理列表里。

這個插件會讓用戶使用Bootstrap的模型更加熟練。

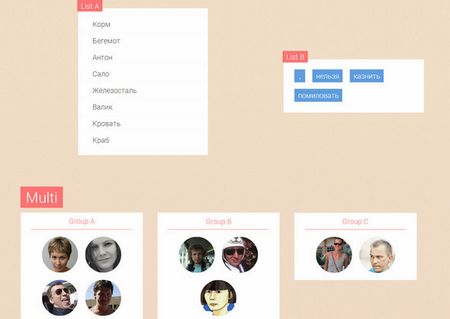
Tabelizer 1.0.3――用在表格上的多層次分組指標器。

FaceBadge可以在用戶網站上添加了一個Facebook頁面標記,用起來更省事。

這是一個用來裁剪圖片的jQuery插件,效果超出你想象。

這個插件主要是為了讓在不同設備上的Google Drive能夠同步協作,傳輸文件等等,包括是Android設備。

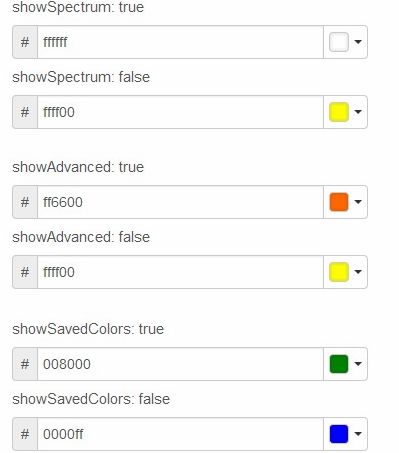
這項插件的設計之初就是希望所有人都能使用它,它的界面主要是基于Twitter Bootstrap的風格而設計,所以看起來比較親切。

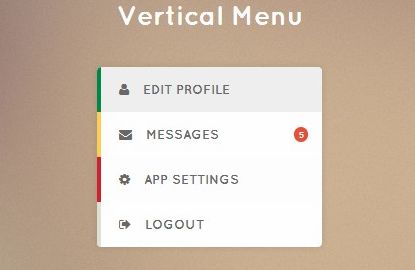
看上去很簡單,但是很時髦的一個插件,使用了一些CSS3和jQuery技術,擁有自定義字體和令人影響深刻的標記圖案。

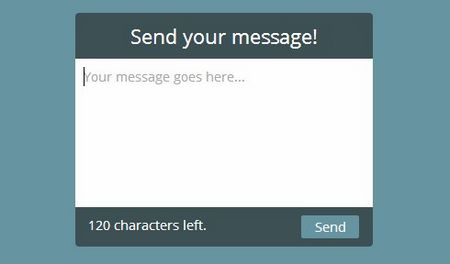
這只是一個很小的字符計數器的實驗版本。

這是一個放大鏡插件,會放大顯示鼠標所經過的區域。

