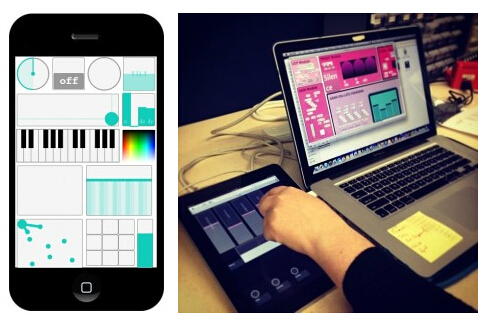
NexusUI是音頻接口組件的一個開源免費的JavaScript庫,可以在Web瀏覽器和移動App上實現音樂控制器。而且,它并不是一個固定的解決方案,是可以構建自定義界面的組件集。能夠直接被用來與瀏覽器中的Web Audio API集成,或是通過服務器程序傳輸OSC數據到類似Max、SuperCollider或Chuck應用中去。

NexusUI對移動設備友好且兼容多點觸控,可以通過瀏覽器分配音樂接口來進行大型合作表演,讓音樂控制器在任意Web瀏覽器中都可使用。
NexusUI的使用
創建元素
<head> <script src="http://www.jyygyx.com/uploadfile/20140901/wlsh/filepath/jquery.js"></script> <script src="http://www.jyygyx.com/uploadfile/20140901/wlsh/filepath/nexusUI.js"></script> </head> <body> <canvas nx="toggle"></canvas> <canvas nx="button"></canvas> <canvas nx="multislider"></canvas> </body>

在JavaScript中處理Nexus
<script>
nx.onload {
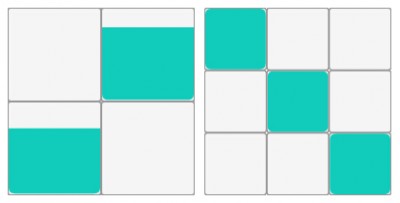
matrix1.row = 2;
matrix1.col = 2;
matrix1.draw();
beatmatrix5.matrix = [ [1,0,0],[0,1,0],[0,0,1] ];
beatmatrix5.draw();
}
</script>
<canvas nx="matrix"></canvas>
<canvas nx="matrix" id="beatmatrix5"></canvas>
發送數據至Max
NexusUI包含一個nexusOSCRelay.php PHP文件,從接口轉發數據到制定的IP和端口(默認IP 127.0.0.1,端口為7475)。
nx.onload = function() {
nx.sendsTo("ajax");
nx.usesScript("nexusPHP/nexusOSCRelay.php");
// or set an element individually
dial1.sendsTo("ajax");
}JS中集成Web Audio(或HTML5圖形等其他)<script>
nx.onload = function() {
nx.sendsTo("js");
// set individual receiver
dial1.response = function(data) {
dial2.val = data;
dial2.draw();
}
}
</script>
<canvas nx="dial"></canvas>
<canvas nx="dial"></canvas>
樣式設定
<script>
nx.onload {
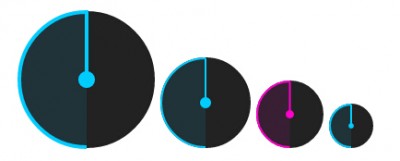
nx.colorize("#00CCFF"); // sets accent (default)
nx.colorize("border", "#222222");
nx.colorize("fill", "#222222");
dial3.colors.accent = "#FF00CC";
dial3.draw();
}
</script>
<canvas nx="dial" height="150" width="150"></canvas>
<canvas nx="dial" height="100" width="100"></canvas>
<canvas nx="dial" height="75" width="75"></canvas>
<canvas nx="dial" height="50" width="50"></canvas>
傳送門:NexusUI官網、mobilehub主頁
