Spring MVC : Java模板引擎 Thymeleaf (三)
來源:程序員人生 發布時間:2014-09-10 08:41:22 閱讀次數:3635次
下面以構造一個表單開始,講解 Thymeleaf的用法。為了演示方便,還是以經典的注冊為例。
這是Thymeleaf的form的形式,
<form action="#" th:action="@{/register}" th:object="${person}" method="post">
</form>
action="#"是固定部分,因為action是由th:action指出。@符號是Thymeleaf對URL表達的方式。這是本文的第一個知識點。
首先是絕對路徑,
<a th:href="@{http://www.baidu.com}">
但最常用的肯定是相對路徑。很多朋友把上下文相對路徑和服務器相對路徑混為一談,其實它們是不同的。上下文相對路徑都是以 / 開頭的,比如是你的一個應用myapp部署在tomcat下,你可以用http://localhost:8080/myapp訪問它,這里的myapp就是上下文名稱。這時,
<a th:href="@{/login}">
解析后就是,
<a href="/myapp/login">
服務器相對路徑和它區別是,服務器相對路徑不會假設你的資源在應用上下文內,(你可能部署多個應用),也就是它允許你訪問在同一個服務器的其他上下文。比如,
<a th:href="@{~/other-app/hello.html}" >
解析后就是,
<a href="/other-app/showDetails.htm">
當然還有一種相對路徑(相對協議的),實際上是絕對路徑,
<a th:href="@{<span style="font-family: Arial, Helvetica, sans-serif;">//code.jquery.com/jquery-1.10.2.js</span><span style="font-family: Arial, Helvetica, sans-serif;">}" ></span>
解析后就是,
<a href="//code.jquery.com/jquery-1.10.2.js">
接下來是URL的添加參數問題,
<a th:href="@{/order/details(id=3)}">
解析后,
<a href="/order/details?id=3">
多個參數可以在()內用逗號隔開。
下面的形式也是支持的,請細細體會,
<a th:href="@{/order/{id}/details(id=3,action='show_all')}">
解析后,
<a href="/order/3/details?action=show_all">
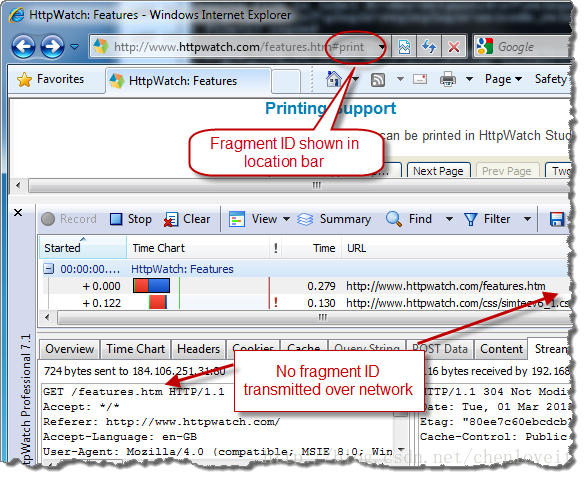
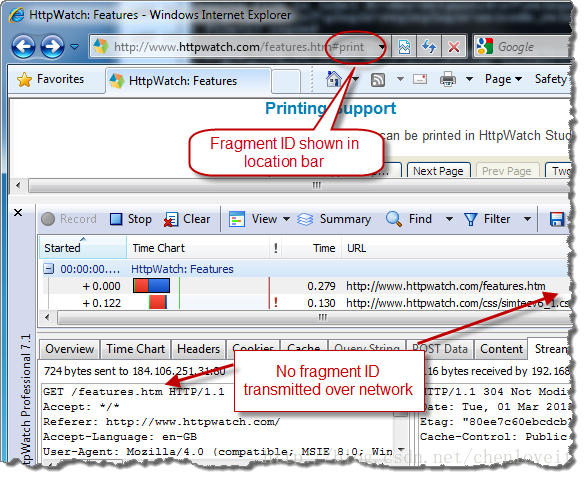
還有一個概念,叫URL fragment,什么是URL Fragment呢?


上面兩張圖基本說明了url fragment是什么了。
<a th:href="@{/home#all_info(action='show')}">
解析后,
<a href="/home?action=show#all_info">
下一個知識點是th:object,
該屬性在Thymeleaf很常見,但form會強制要求你寫這個。為了整合Spring,它對form里面的th:object規定如下:
- 必須是變量表達式(${...}),代表模型的名字,且不能向模型的屬性導航,就是${a}合法,但${a.b}不合法
- form內不能有其他th:object,也就是HTML的表單不能嵌套
你可能猜到,這個object就是向后臺傳遞數據的。
在stackoverflow有個提問,"send datas from html to controller in thymeleaf?",采納的答案是這樣的:
controller:
@RequestMapping(value = "/processForm", method=RequestMethod.POST)
public String processForm(@ModelAttribute(value="foo") Foo foo) {
...
}
html:
<form action="#" th:action="@{/processForm}" th:object="${foo}" method="post">
<input type="text" th:field="*{bar}" />
<input type="submit" />
</form>
Foo.java
public class Foo {
private String bar;
public String getBar() {
return bar;
}
public void setBar(String bar) {
this.bar = bar;
}
}
看完之后,你肯定就能豁然開朗了。
還有個知識點是 th:field。
這個屬性在Spring-mvc里很重要,承擔著綁定后臺Bean屬性的重任,這和JSP標簽里的path很像。
對不同類型的input,th:field有些差異。這個之后再說。
要記住的是,th:field必須是選擇表達式(*{...})。
最后,你可能對前面提到的表達式有疑問了。
變量表達式 ${...}就是OGNL表達式。如果你使用springstandard,就是Spring表達式(SpEL)。
給個例子你就明白了,
<span th:text="${book.author.name}">
選擇表達式*{...}很像變量表達式,不同在于,它執行的是前面選擇的對象。
<div th:object="${book}">
...
<span th:text="*{title}">...</span>
...
</div>
前面選擇了book,接下來就按照它求值。
還有一個表達式,前面沒有出現。國際化表達式#{...},顧名思義是處理國際化的。
<table>
...
<th th:text="#{header.address.city}">...</th>
<th th:text="#{header.address.country}">...</th>
...
</table>
國際化資源一般是在.properties文件定義。
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈