一些常被你忽略的CSS小知識
來源:程序員人生 發布時間:2014-09-11 02:00:30 閱讀次數:2483次
1.CSS的color屬性并非只能用于文本顯示
對于CSS的color屬性,相信所有Web開發人員都使用過。如果你并不是一個特別有經
驗的程序員,我相信你未必知道color屬性除了能用在文本顯示,還可以用作其它地方。它
可以把頁面上的所有的東西都變顏色。比如:
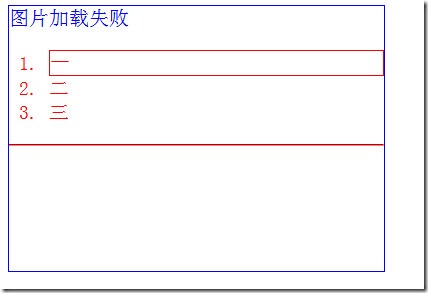
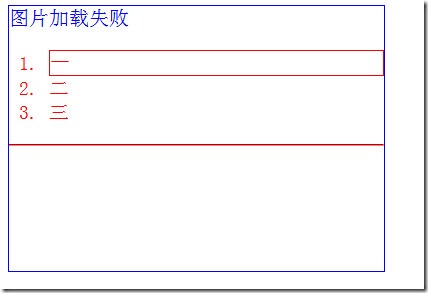
無法顯示的圖片的alt文字、 list元素的邊框、無序list元素前面的小點、有序list元素前面的數字和hr元素等
<span style="font-size:14px;"> 1: <html>
2: <head>
3: <meta http-equiv="content-type" content="text/html;charset=utf-8">
4: <style type="text/css">
5: #div1
6: {
7: width: 375px;
8: height: 265px;
9: border: 1px solid blue;
10: }
11: </style>
12: </head>
13: <body>
14: <div id="div1">
15: <img src="test.jpg" alt="圖片加載失敗" style="color:blue">
16: <ol style="color:red;">
17: <li style="border: 1px solid">一</li>
18: <li>二</li>
19: <li>三</li>
20: </ol>
21: <hr style="color:red" />
22: </div>
23: </body>
24: </html></span>
有圖為證:

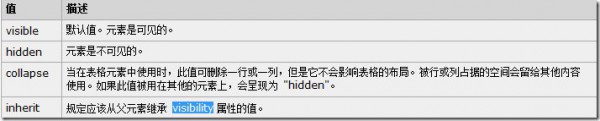
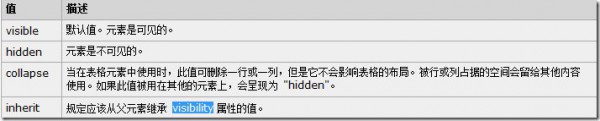
2.CSS里的visibility屬性有個collapse屬性值:collapse
對于CSS里的visibility屬性,相信你用過不下幾百次。大多時候,你會把它的值設置
成visible(這是所有頁面元素的缺省值),或者是hidden。后者相當于display: none,但仍
然占用頁面空間。其實visibility可以有第三種值,就是collapse。

3.CSS的background簡寫方式里新增了新的屬性值
在CSS2.1里,background屬性的簡寫方式包含五種屬性值
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈