隨著Windows 8.1正式發布,之前網上已曝光該版本將包含全新Bing語音識別、Fresh Paint,包含更多動態磁貼外觀設定、重新調整的多任務操作界面等,但IE11的出現還是讓不少網友喜出望外。其中IE11的F12 開發人員工具更是讓開發者大快人心。下面我們一起來看看F12開發者工具到底帶來了哪些與眾不同的改變。
1.UI響應工具(CTRL + 5)
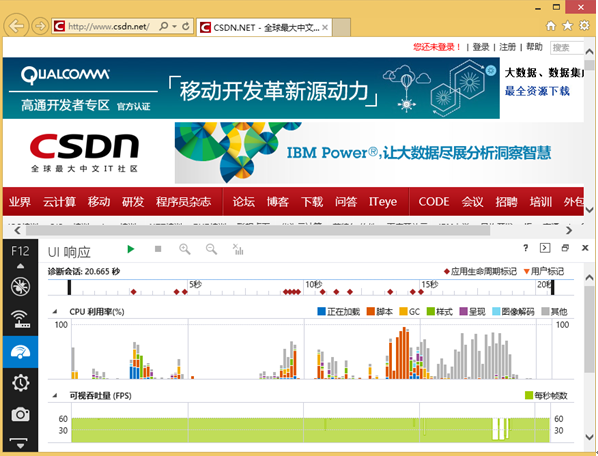
初瞥下新的F12開發人員工具,發現界面整體升級成了Windows8 metro風格,和操作系統界面更搭配,操作按鈕,數據顯示,統計圖表 操作更直觀方便。


2.功能升級
IE11的F12開發者工具具有顛覆性設計和增強,可以幫助開發人員跨多種設備來構建、診斷和優化現代網站和應用。F12開發者工具可幫助Web開發人員快速、高效地完成各項工作。
F12由Visual Studio團隊和IE團隊密切合作構建而成,旨在為開發人員提供可操作的數據,幫助開發人員快速找出并解決問題。全新的F12包含用于診斷和修復性能問題的工具以及幫助您深入了解IE 如何布局和呈現您的應用的工具,可以幫助您提供快速而流暢的Web體驗。F12支持現代Web開發人員所使用的快速、迭代工作流。
F12最重要的一些新功能:
下面我們對F12的一些新功能重點介紹一下:
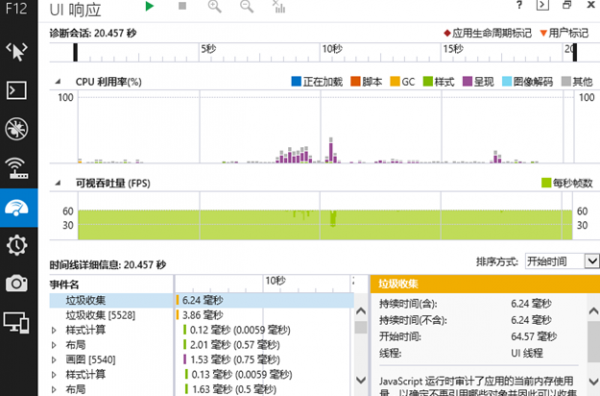
(1)使用UI響應工具加快網頁速度

當頁面運行時,新的UI響應工具為其提供配置文件,從而標識頁面速度減慢的位置以及花費時間過長的進程。開發人員可以觀察CPU使用率、幀速率與頁面行為之間的關系。
要點: 當Windows 7并非處于最新狀態時,在Windows 7上的IE11中可能會禁用F12開發人員工具中的UI響應工具。如果 UI 響應工具無法在Windows 7上安裝的IE11中正常工作,請確保已經安裝 Windows更新中的所有可用更新。
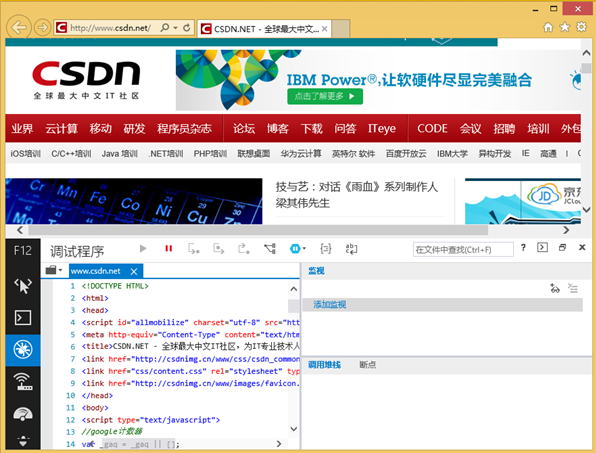
(2)CSS、HTML以及JavaScript自動完成
鍵入JavaScript、HTML 或 CSS代碼時, 控制臺和DOM資源管理器工具會提供自動完成建議。自動完成有助于實現以下操作:
(3)屏幕和GPS模擬
使用模擬工具,你可以在小至240像素寬的移動屏幕上,大至4k家庭影院屏幕的所有屏幕上預覽站點外觀。GPS模擬測試移動網頁如何在世界任何位置進行響應。
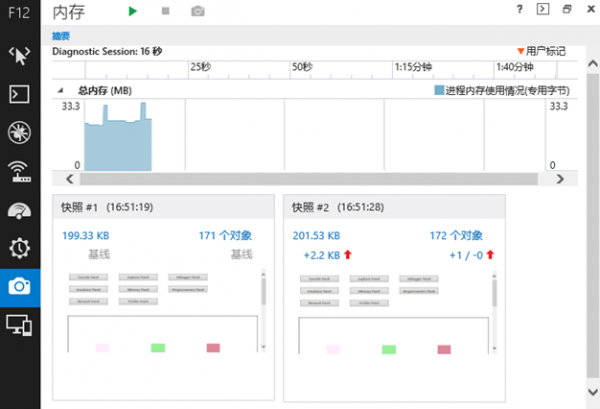
(4)有意義的內存分析

隨著時間的推移跟蹤內存使用情況是一個重要工具,用于調試頁面速度緩慢和崩潰情況。新的內存工具提供了以下內容:
(5)右鍵單擊以檢查
使用IE11在DOM資源管理器工具中選擇頁面元素非常輕松。右鍵單擊頁面上的元素,然后單擊上下文菜單中的“檢查元素”,以在DOM資源管理器工具中突出顯示元素。
3.切換回以前的IEOldF12模式
很多朋友安裝IE11后發現無法像舊版那樣切換兼容模式了,于是很快就卸載了,其實IE11預覽版實際上有兩個開發工具,一個是新版(F12工具),另一個是舊版(IE Devtool工具)。新版很誘惑,舊版也不能少啊,那怎么辦呢? 下載:https://github.com/Linrstudio/IEOldF12/ 這里有一個小工具,可以方便切換新舊版開發工具:
切換到舊版F12工具后,那些不兼容IE11的網站,用IE7模式都可以工作了。
微軟全新的F12工具允許開發者對網站進行迭代、可視化調試和調優。Modern.ie則允許跨瀏覽器測試。IE11支持開發人員使用最多的最新標準和框架,這一切都使得現代網絡的開發更加容易。開發人員可在IE11平臺上利用專業品質的網絡視頻、超快速的2D和3D網絡技術來充分利用硬件、打造新體驗。微軟演示的Lawn Mark可以為開發者提供新一代網站和應用所需的高性能HTML5技術。這一切都讓開發者感受到了微軟的貼心和進步。

上一篇 點滴的積累---J2SE學習小結
下一篇 《程序員面試寶典》學習記錄6