本文作者Rajni Setia是一位專業博客作者,擅于就設計理念發表自己的觀點和具有創新意義的想法。在文章里,作者收集了十二個口碑較差的網站,以用戶體驗為評判的首要標準,以告誡警示為主要目的,希望開發者在以后的網站設計過程中能夠規避這些設計上的錯誤。(以下為編譯內容)
網站設計之首要原則就是要迎合用戶需求,如果你設計的網站并不是用戶友好型的話,那么無論內容多好也不可能激起用戶的興趣。下面就來總結一下2013年設計水平較差的網站:
1. Mr.Bottles

這個網站之所以得到“最差網站設計”頭銜的原因在于:整體顏色和圖形不協調,站內的文字瀏覽閱讀起來也很難,或者說是沒有讓人閱讀的欲望。此外,當打開藍色鏈接的時候你會聽到一個男人的聲音,而這個說話的人似乎是站著的,總有異響的感覺。
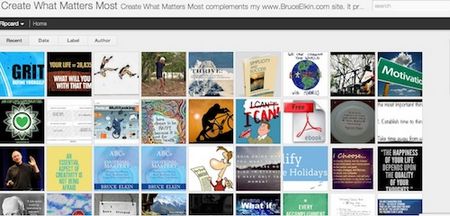
2. Create What Matters Most

這個網站并不是特別的差,只是有點煩人,而且很容易就會讓用戶在里面找不到頭緒。就我個人而言,這個網站優點比缺點多,不過,我有一次也陷在里面摸不著頭腦。而大多數來這里的用戶只是希望在這個網站里耗時間罷了,所以,如果你急著想要找需要的東西的話,還是不要來這個喜歡和你捉迷藏的網站吧,以后最好也不要設計這樣的網站。
3. Constellation Seven

影響網站設計結果好壞的不僅僅只有視覺因素,當打開一個網站的時候,頁面播放的音樂既不是愉快的,也不是悠長的,反而讓你覺得心煩意亂。除此之外,糟糕的顏色組合和畫面模塊使得內容閱讀不是特別流暢,在這種背景下瀏覽網站信息真的是一種煎熬。
4. Jamil Lin Blog

具有諷刺意味的是,這是一個致力于風水測評的網站,但布局上并沒有彰顯出主題。網站的底色與其他鮮艷的顏色沒有很好的黏合,從而看上去很分散,瀏覽過程總有一種難以駕馭的感覺。
5. Wisconsin Register of Deeds Association

這是荷蘭一家陶藝宣傳網站,正如你所看到的,整個網站是利用JavaScript語言編寫的,帶有很古怪的鏈接和子菜單。當你點擊一個鏈接的時候,頁面上的東西就開始以隨意的方式運動,這給你對內容的理解帶來一定的難度。
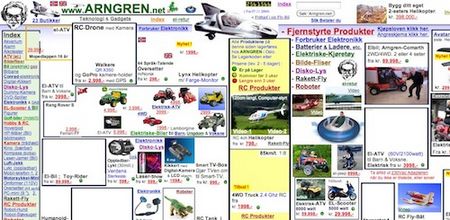
6. Arngren

不需要過多的言語介紹,你就能知道為什么這個網站是較差的網站設計的一部分了。首先,這個網站給人的第一印象就是凌亂。不信的話,打開它就知道了。
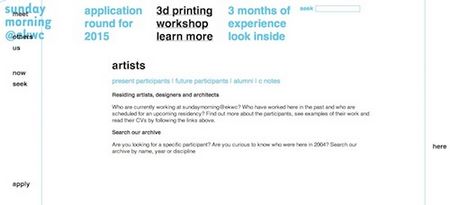
7. Reforms

設計師們已經嘗試著使用Flash來創建這個讓人根本看不懂的網站,打開網站之后,你可能就會想這個網站到底是干什么的。這個網站給第一次進來的用戶留下的印象就是莫名其妙。更有意思的是,你也看不到它的導航鍵在哪,點擊頁面下面的小鏈接的時候,這個網站就會把你帶到一個神秘的頁面。百聞不如一見,進來看看吧!
8. Lings’s Cars

當打開這個網站,還沒來得及關注它消極的一面的時候,我就無奈的笑了。可以猜想一下,主頁面為什么會有歌手?那只公雞又是在干什么的,散步?這個糟糕的網站有一個好處就是在關閉它之前沒有多少怨言,至少臉上還有微笑。
9. MIT Center for Advanced Visual Studies

最讓人討厭的事是在文本和GIF動畫上面的內容層,這樣的布局不但沒什么創意,反而看上去很奇怪。向下滾動就能看到一個多彩的方塊,彈出來的圖片將文字覆蓋住,這樣既不能閱讀也無法集中注意力瀏覽圖片。
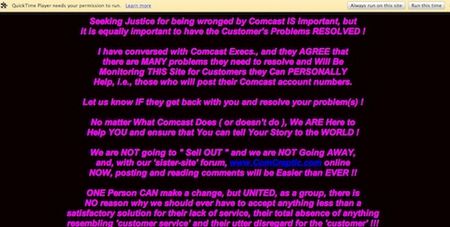
10. Comcast Sucks

這個Web頁面包含音頻文件,要求用戶下載一個插件,很多用戶都覺得這個很煩人,文字太長,字體和顏色太花哨使得這個網站當之無愧的成為一個低檔次的網站。
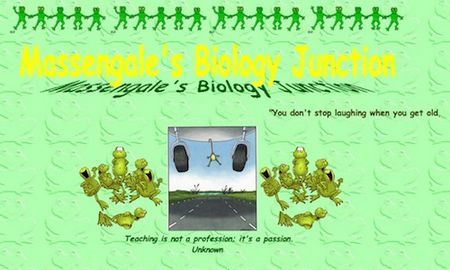
11. Biology Junction

雖然這個網站比較適合小孩子的眼光,能博得兒童一笑,但是從設計角度看,真的算不上是高水平。尤其是當你點擊一個連接之后,它就開始不知不覺的下載文件。
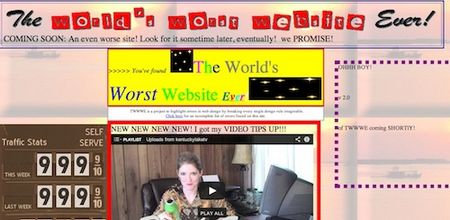
12. The Worlds Worst Website Ever

單憑網站名字就知道The Worlds Worst Website Ever是毫無疑問的最差的網站之最。這個網站是設計者有意為之的,目的就是樹立一個反面典型――使用滾動字幕和GIF動畫、不考慮用戶體驗等等,以此告誡廣大的網站設計人員在設計網頁時需要注意的事項。 (編譯/薛梁 責編/付江)
原文:TheDesignBlitz
