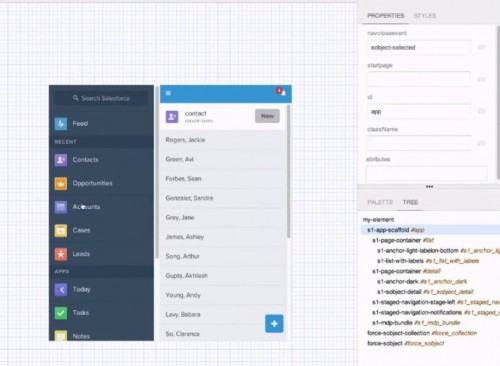
Mobile UI Elements是一款基于Google Polymer框架的富應(yīng)用所見(jiàn)即所得設(shè)計(jì)工具,由來(lái)自美國(guó)舊金山的SalesForce公司旗下的ForceDotCom實(shí)驗(yàn)室開(kāi)發(fā),能夠極大地簡(jiǎn)化移動(dòng)Web應(yīng)用的開(kāi)發(fā)流程,通過(guò)為開(kāi)發(fā)者創(chuàng)建可運(yùn)行于智能手機(jī)、平板電腦之上的HTML5應(yīng)用提供基本的構(gòu)建模塊及眾多組件元素,讓其在短短幾分鐘內(nèi)即可完成應(yīng)用開(kāi)發(fā)。

和Polymer一樣,Mobile UI Elements使用了包括Custom Elements、ShadowDOM、Templates、HTML Imports等在內(nèi)的非常豐富的HTML5 Web組件元素,來(lái)為移動(dòng)應(yīng)用提供一組能夠生成Saleforce類(lèi)UI的全新的HTML標(biāo)簽。Mobile UI Elements基于Salesforce移動(dòng)SDK 2.0構(gòu)建,并繼承了Backbone.js、Undescore.js和JQuery等第三方開(kāi)源框架的優(yōu)勢(shì)。
此外,Mobile UI Elements還配備了一些能夠給予移動(dòng)平臺(tái)響應(yīng)式設(shè)計(jì)的樣式表,以及指導(dǎo)開(kāi)發(fā)者如何使用的示例應(yīng)用,以幫助開(kāi)發(fā)者能夠輕而易舉地將該庫(kù)集成到應(yīng)用之中。現(xiàn)在,您還可以進(jìn)入Mobile UI Elements的mobilehub主頁(yè)進(jìn)行資源分享和討論。
開(kāi)發(fā)者可直接登陸GitHub下載Mobile UI Elements,或了解更多關(guān)于Mobile UI Elements的信息。
