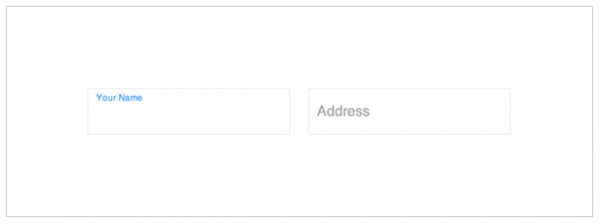
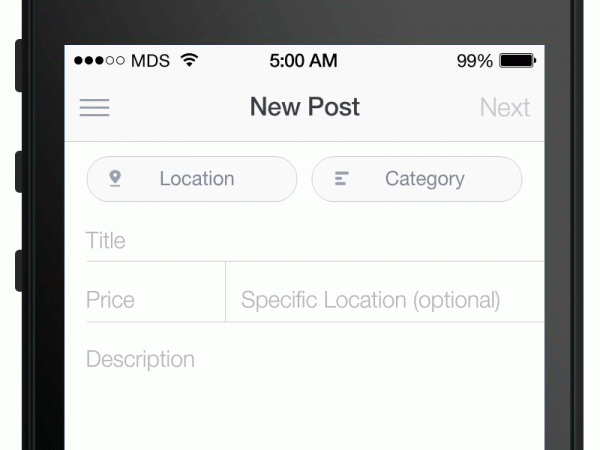
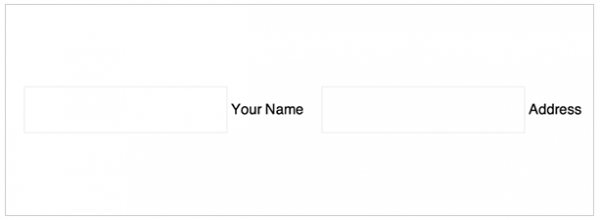
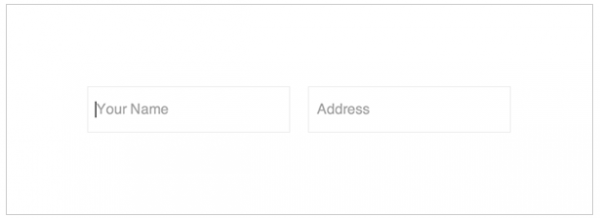
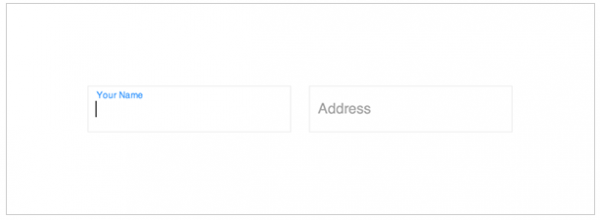
Matt Smith是位著名的設(shè)計師和開發(fā)者,專注于UX/UI。他在博客中分享了一種新穎的表單交互模式,也就是我們所說的浮動式標簽。在這種模式中,當用戶聚焦于某個輸入框并輸入內(nèi)容之后,原有的內(nèi)聯(lián)標簽就會“浮”到已輸入的內(nèi)容之上。見下圖演示:

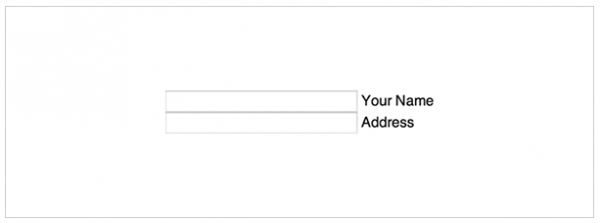
Matt Smith在 博客中解釋道,他第一次嘗試使用相同的概念將占位符變成一個圖標,但是沒有堅持下來。這是因為他覺得不夠好,沒有將占位符/標簽信息表達清楚,于是Matt決定讓文字“動”起來。
使用浮動標簽有許多優(yōu)點,當用戶聚焦于字段并輸入內(nèi)容之后,仍可保持上下文信息可見。這帶來了更好的可訪問性。在默認情況下可以保持簡潔,便于視線掃描。這種模式在默認情況下就是原來的內(nèi)聯(lián)標簽,只有當用戶產(chǎn)生交互行為后才會成為浮動樣式。總的來說,這種模式很棒。
Jesse Shawl創(chuàng)建的這款Codepen代碼編輯工具很強大,它可以幫助你創(chuàng)建完美的、可視的浮動標簽?zāi)J健O旅嫖覀兙蛠硌菔救绾卧贖TML、CSS以及JavaScript中創(chuàng)建浮動式標簽。
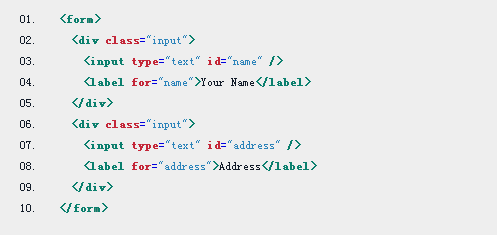
在HTML中首先我們需要創(chuàng)建一個表格,你只需將下面這段代碼復制您的網(wǎng)頁中即可使用。該代碼旨在使其看起來像有一個動畫的占位符。


CSS代碼片段比較復雜。下面我們來逐步解析。

上面的這段代碼,可以很清晰看到只是在輸入字段定義了樣式列表。沒有任何特別之處。而下面的這段代碼,你就能看到動畫效果。規(guī)則就是,input + label定義了標簽輸入樣式。通過設(shè)定all,可以改變所有的屬性,包括屬性,位置、尺寸以及色彩。

如果標簽是聚焦點,這就意味著我們想要的顏色、字體大小和位置都將發(fā)生改變。 這里我們將translateY(-50%)改為transform:none。

下面的這段代碼可幫助你將背景設(shè)置成淺灰色。在這.not-empty起到了很大作用。
代碼第一行抓取了輸入形式。很簡單。
現(xiàn)在我們有一個for循環(huán),每次點擊輸入,選擇類型輸入,我們將其稱為bindUI運行功能。
定義這個bindUI函數(shù),操作流程如下,如果需要輸入一個值,在這可以添加一個被命為.not-empty的字段。'not-empty'意味著有個占位符。