css+html簡單布局demo
來源:程序員人生 發(fā)布時(shí)間:2014-09-29 08:00:01 閱讀次數(shù):1970次
在html中引入css樣式,可以改變html的塊布局方式,使得界面的布局更加美觀。接下來看一個(gè)基礎(chǔ)布局的小例子:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>margin布局</title>
</head>
<style type="text/css">
#container{
width: 1002px;
background: gray;
}
#header{
height: 120px;
background: orange;
}
#main{
background: green;
height: 600px;
}
#lside{
width: 700px;
height: 600px;
float: left;
background: pink;
}
.four{
width: 130px;
height: 280px;
float: left;
margin: 10px;
background: black;
}
#rside{
width: 302px;
height: 600px;
background: purple;
float: right;
}
#footer{
height: 120px;
background: blue;
}
</style>
<body>
<div id="container">
<div id="header"></div>
<div id="main">
<div id="lside">
<div class="four"></div>
<div class="four"></div>
<div class="four"></div>
<div class="four"></div>
</div>
<div id="rside"></div>
</div>
<div id="footer"></div>
</div>
</body>
</html>
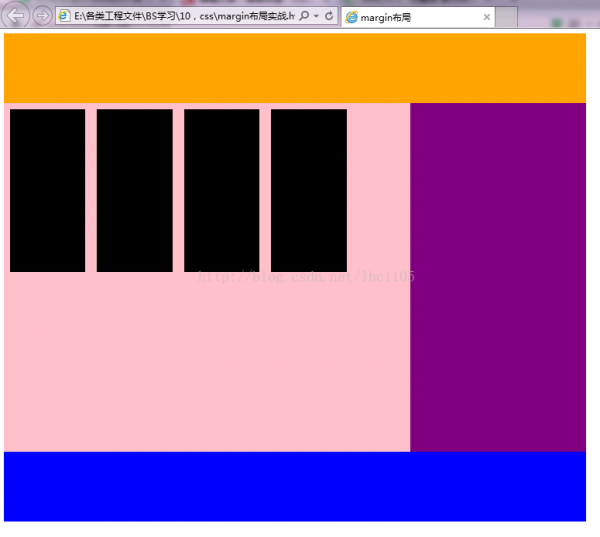
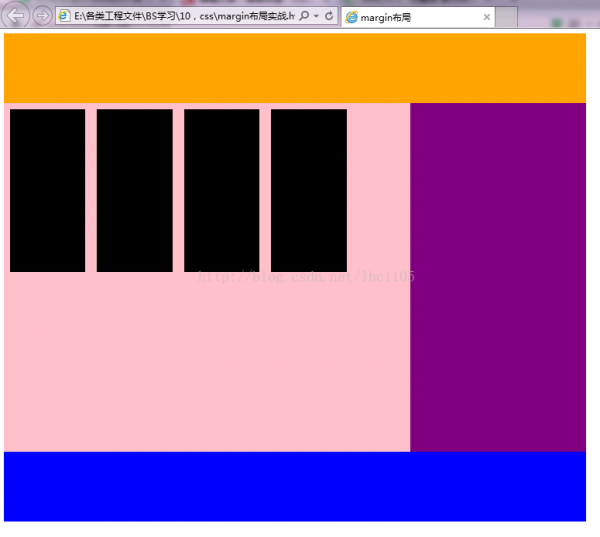
效果如下:

在上面的布局中,我們主要使用margin屬性來對div進(jìn)行布局,在實(shí)際中,感覺margin屬性主要適用于塊與塊之間的布局,當(dāng)我們要對盒子中的內(nèi)容進(jìn)行布局的時(shí)候,我們可以使用盒子的另一個(gè)屬性:padding,這個(gè)屬性可以布局盒子內(nèi)部的距離:
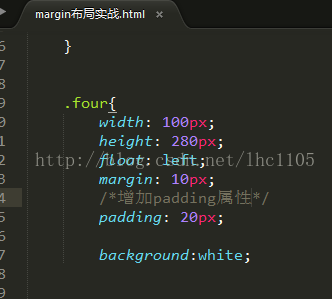
例如,我們加入padding屬性,并在四個(gè)div中加入一些文字內(nèi)容:

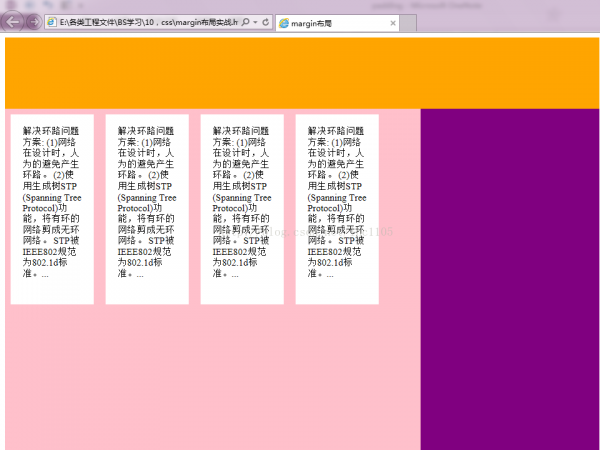
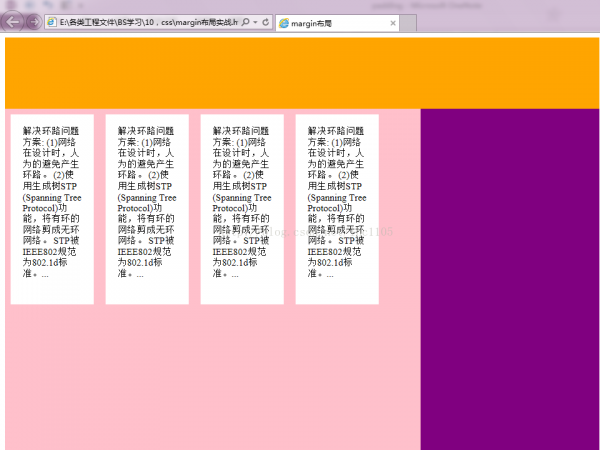
效果圖:

注意,這里在實(shí)際做的時(shí)候,因?yàn)榧尤肓藀adding值,導(dǎo)致了div最后不能并排顯示在父div中,這里還修改了div的寬度值,使第四個(gè)div不至于被擠到下面去。
感覺加入css樣式后,最近做的小demo跟以前只用html做的demo比起來,不僅布局上更加靈活多變,而且樣式設(shè)置也比較簡單了。
生活不易,碼農(nóng)辛苦
如果您覺得本網(wǎng)站對您的學(xué)習(xí)有所幫助,可以手機(jī)掃描二維碼進(jìn)行捐贈(zèng)