小豬的Android入門之路 Day 8 part 5
來源:程序員人生 發布時間:2014-09-29 20:22:34 閱讀次數:2221次
小豬的Android入門之路
Day 8 part 5
Android網絡編程淺析――WebView瀏覽器編程初涉
――轉載請注明出處:coder-pig
本節引言:
不知不覺Android網絡編程淺析也快接近尾聲了,在這part中我們學習了很多關于android
在網絡方面的編程,現在我們來回顧一下吧!
part 1:xml文件的簡單了解:以及android中解析xml文件的一些常用方式:sax,dom,pull解析xml
part 2:Android訪問網絡資源:HTML協議,獲取圖片,獲取網頁代碼,解析服務器返回的xml數據,
解析服務器返回的JSON數據
part 3:Android網絡數據的下載:J2SE單線程下載文件,J2SE普通多線程下載文件
Android多線程斷點下載
part 4:Android網絡數據的上傳:GET或POST方式上傳數據;開源框架HttpClient上傳數據;
發送xml數據給服務;通過Http協議上傳文件;WebService平臺的了解以及簡單應用
而在Part 5中為大家講解的是Android中提供的一個組件:WebView(網絡視圖)的講解,相比起前面
的內容來說,就容易很多了,那么,就跟隨筆者的腳步來學習WebView的使用吧!
本節學習路線圖:
筆者要上課,上完回去發哈
正文:
什么是WebView?

怎么用WebView?
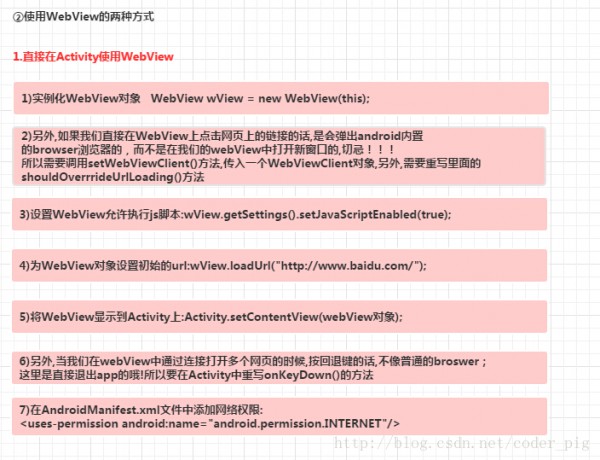
①直接在Activity中調用WebView:

詳細代碼如下:
package com.jay.example.webviewdemo1;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.os.Bundle;
import android.view.KeyEvent;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class MainActivity extends Activity {
private WebView wView;
@SuppressLint("SetJavaScriptEnabled")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
wView = new WebView(this); //①實例化WebView對象
wView.setWebViewClient(new WebViewClient() //②設置在webView點擊打開的新網頁在當前界面顯示,而不跳轉到新的瀏覽器中
{
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
});
wView.getSettings().setJavaScriptEnabled(true); //③設置WebView屬性,運行執行js腳本
wView.loadUrl("http://www.baidu.com/"); //④調用loadView方法為WebView加入鏈接
setContentView(wView); //⑤調用Activity提供的setContentView將webView顯示出來
}
//⑥另外還需要重寫回退按鈕的方法,不然,當我們在WebView中點擊多個頁面后,一按回退就退出程序了的
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if ((keyCode == KeyEvent.KEYCODE_BACK) && wView.canGoBack()) {
wView.goBack(); //goBack()表示返回WebView的上一頁面
return true;
}
return false;
}
}
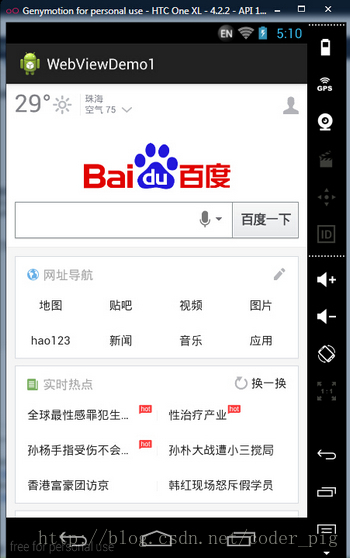
效果圖:

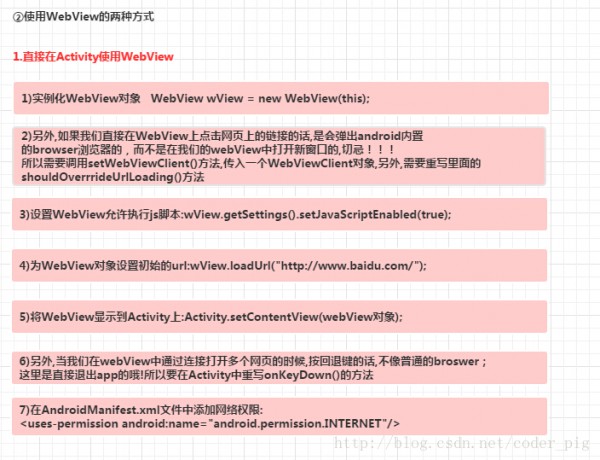
②在布局代碼中設置WebView
這個其實和在Activity中直接設置的差別不大,代碼都差不多;
另外在第一個代碼中并沒有深入的對回退按鈕的點擊事件只是
設置了webView的回退,相信細心的讀者已經發現,這個程序無論你怎么
按都是退出不了程序的,哈哈! 所以在demo2中給出處理方案;
所以在demo2中給出處理方案;
當webView不能再回退,再設置點擊兩次后退出app,詳情見代碼
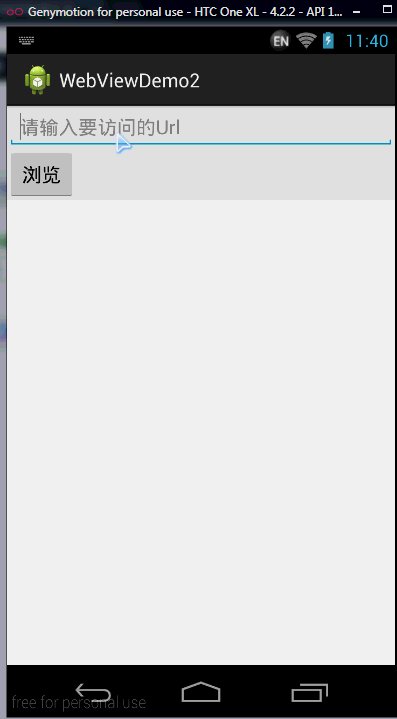
布局代碼:activity_main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.jay.example.webviewdemo2.MainActivity" >
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/editurl"
android:hint="請輸入要訪問的Url"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/btnload"
android:text="瀏覽"
/>
<WebView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/webview"
/>
</LinearLayout>
MainActivity.java
package com.jay.example.webviewdemo2;
import android.app.Activity;
import android.os.Bundle;
import android.view.KeyEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class MainActivity extends Activity {
private EditText editurl;
private Button btnload;
private WebView webView;
private String strurl;
//定義一個用來存儲點擊退出按鈕時間的便利
private long exitTime = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
editurl = (EditText) findViewById(R.id.editurl);
btnload = (Button) findViewById(R.id.btnload);
webView = (WebView) findViewById(R.id.webview);
//設置WebView屬性�����,能夠執行Javascript腳本
webView.getSettings().setJavaScriptEnabled(true);
//設置Web視圖
webView.setWebViewClient(new MyWebViewClient());
btnload.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
strurl = editurl.getText().toString();
//如果用戶輸入的url不帶有http://是找不到網頁的哦!
if(!strurl.startsWith("http://"))
{
strurl = "http://" + strurl;
}
webView.loadUrl(strurl);
}
});
}
//當我們在webView上打開多個網頁后,我們會習慣性地按回退鍵
//這個時候我們需要重寫回退鍵按鈕,當點擊后調用的是WebView的goBack方法
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if(keyCode == KeyEvent.KEYCODE_BACK)
{
if(System.currentTimeMillis() - exitTime > 2000)
{
if(webView.canGoBack())
{
webView.goBack();
}
else
{
Toast.makeText(getApplicationContext(), "再按一次退出程序", Toast.LENGTH_SHORT).show();
exitTime = System.currentTimeMillis();
}
}
else
{
System.exit(0);
}
}
return false;
}
//Web視圖,繼承WebViewClient,重寫shouldOverrideUrlLoading方法
//這樣做的話可以避免我們點擊了WebView中某個鏈接,繼續在該WebView窗口上打開網頁
//而不是開啟手機自身的broswer來打開鏈接
class MyWebViewClient extends WebViewClient
{
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
}
}
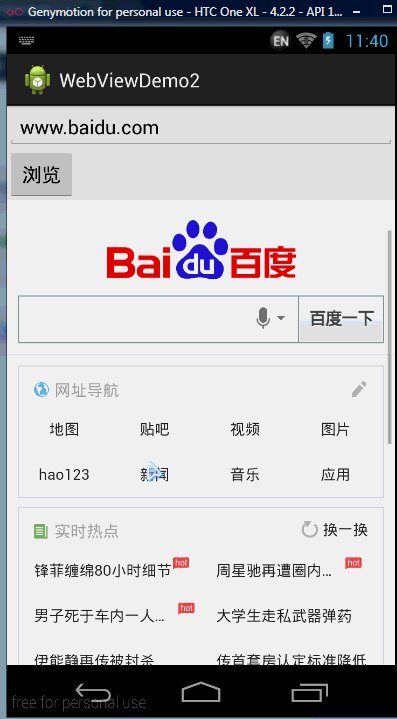
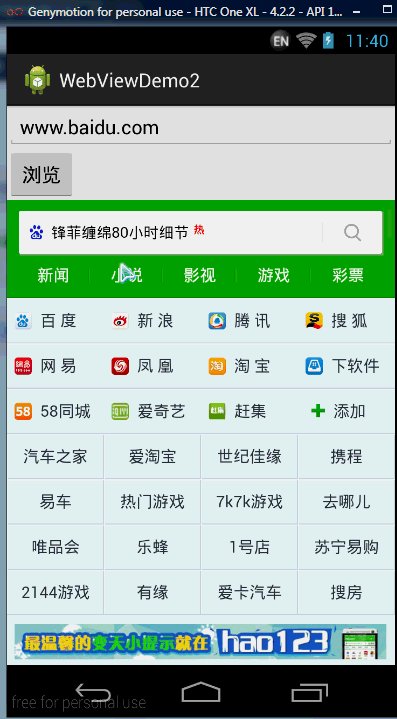
效果圖:

WebView常用的相關方法:
WebView常用方法:
getSettings()
|
返回一個WebSettings對象,用來控制WebView的屬性設置
|
loadUrl(String url)
|
加載指定的Url |
loadData(String data,String mimeType,String encoding)
|
加載指定的Data到WebView中.使用"data:"作為標記頭,
改方法不能加載網絡數據.其中mimeType為數據類型如:text ml,image/jpeg. ml,image/jpeg.
encoding為字符的編碼方式
|
setWebViewClient(WebViewClient client)
|
為WebView指定一個WebViewClient對象.WebViewClient可
以輔助WebView處理各種通知,請求等事件。
|
setWebChromeClient(WebChromeClient client)
|
為WebView指定一個WebChromeClient對象,WebChromeClient專門用來輔助WebView處理js的對話框,網站title,網站圖標,加載進度條等
|
WebSettings的常用方法:
setJavaScriptEnabled(boolean flag)
|
設置是否支持JavaScript
|
setDefaultFontSize(int size)
|
設置默認的字體大小 |
setDefaultTextEncodingName(String
encoding)
|
設置默認字符的編碼方式
|
setAllowFileAccess(boolean allow):
|
設置是否允許訪問文件數據
|
setDatabaseEnabled(boolean flag)
|
設置是否可以使用數據庫相關的api
|
| setDatabasePath(String databasePath) |
若使用數據庫API,該方法指定數據庫文件的路徑 |
| setBlockNetworkImage(boolean flag) |
設置是否禁止顯示圖片,true表示禁止圖片 |
| setSavePassword(boolean save) |
設置是否保存密碼 |
| setTextize(WebSetting.TextSize) |
設置頁面文字大小 |
| setSupportZoom(bollean support) |
設置是否支持變焦 |
WebViewClient的常用方法
| onPageStared(WebView view,String url) |
通知主程序網頁開始加載 |
onPageFinished(WebView view,String url,Bitmap favicon)
|
通知主程序,網頁加載完畢 |
doUpdateVisitedHistory(WebView view,String url,boolean isReload)
|
更新歷史記錄 |
onLoadResource(WebView view,String url)
|
通知主程序WebView即將加載指定url的資源 |
onScaleChanged(WebView view,float oldScale,float newScale)
|
ViewView的縮放發生改變時調用 |
| shouldOverrideKeyEvent(WebView view,KeyEvent event) |
控制webView是否處理按鍵時間,如果返回true
則WebView不處理,返回false則處理 |
| shouldOverrideUrlLoading(WebView view,String url) |
控制對新加載的Url的處理,返回true,說明主程序處理
WebView不做處理,返回false意味著WebView會
對其進行處理 |
onReceivedError(WebView view,int errorCode,String description,
String failingUrl) |
遇到不可恢復的錯誤信息時調用 |
WebChromeClient的常用方法
| onJsAlert(WebView view,String url,String message,JsResult result) |
處理Js中的Alert對話框 |
onJsConfirm(WebView view,String url,String message,JsResult result)
|
處理Js中的Confirm對話框 |
onJsPrompt(WebView view,String url,String message
String defaultValue,,JsPromptResult result)
|
處理Js中的Prompt對話框 |
onProgressChanged(WebView view,int newProgress)
|
當加載進度條發生改變時調用 |
使用WebView中的js調用Android方法:
在開始講解這里之前,相信大家都知道webView是一個類似于瀏覽器的組件了,他就是用來加載網頁的;
但是它真的只有加載網頁那么簡單么?答案肯定是否定的;首先大家都知道HTML是拿來做靜態網站的吧
但是Android的界面開發可以采用HTML網頁技術,相比起我們用Layout技術慢慢布局顯得更加方便,快捷
當然,屏幕適配是需要解決的問題;另外在我們的HTML中需要獲取Android設備的相關信息時,比如獲取設備
所在的經緯度(定位),或者讀取聯系人,打電話,發送信息等的!而實現互訪的原理如下:
html――js――java,就是說以js為媒介,只需要傳遞JSon類型的數據即可!
注意:為了節省篇幅.以下代碼使用的html文件都是放到assets目錄下的,訪問時
直接用loadUrl("file:///android_asset/~")即可
代碼示例:
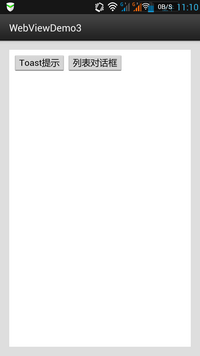
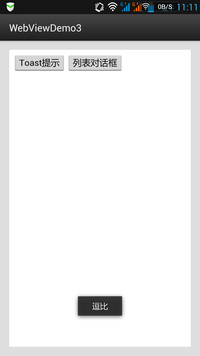
①html通過js顯示Toast與普通列表的對話框
效果圖:



核心代碼:
自定義一個Object對象,js通過該類暴露的方法來調用Android
MyObject.java:
package com.jay.example.webviewdemo3;
import android.app.AlertDialog;
import android.content.Context;
import android.widget.Toast;
public class MyObject {
Context context;
public MyObject(Context context) {
this.context = context;
}
//將顯示Toast和對話框的方法暴露給JS腳本調用
public void showToast(String name)
{
Toast.makeText(context, name, Toast.LENGTH_SHORT).show();
}
public void showDialog()
{
new AlertDialog.Builder(context)
.setTitle("聯系人列表").setIcon(R.drawable.ic_launcher)
.setItems(new String[]{"小王","小壞","小豬","小狗","小貓"}, null)
.setPositiveButton("確定", null).create().show();
}
}
創建一個html文件,內容如下,接著把它放到工程的assets目錄下:
my.html
<!DOCTYPE html>
<html>
<head>
<title>Js調用Android</title>
</head>
<body>
<input type="button" value="Toast提示" onclick="myObj.showToast('逗比');"/>
<input type="button" value="列表對話框" onclick="myObj.showDialog();"/>
</body>
</html>
在MainActivity中完成WebView的初始化,設置運行調用js,最后通過addJavascriptIntefcae()將
對象暴露給Js,js就可以通過該對象操作與Android相關的操作了
package com.jay.example.webviewdemo3;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.os.Bundle;
import android.webkit.WebSettings;
import android.webkit.WebView;
public class MainActivity extends Activity {
private WebView webView;
@SuppressLint("JavascriptInterface")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView = (WebView) findViewById(R.id.webView);
webView.loadUrl("file:///android_asset/my.html");
WebSettings webSettings = webView.getSettings();
//①設置WebView允許調用js
webSettings.setJavaScriptEnabled(true);
webSettings.setDefaultTextEncodingName("UTF-8");
//②將object對象暴露給Js,調用addjavascriptInterface
webView.addJavascriptInterface(new MyObject(MainActivity.this), "myObj");
}
}
ps:上述代碼在4.2及以上的虛擬機上都是運行后都是沒有點擊效果的,
筆者也不知道為什么,但是在真機上都是可以的!
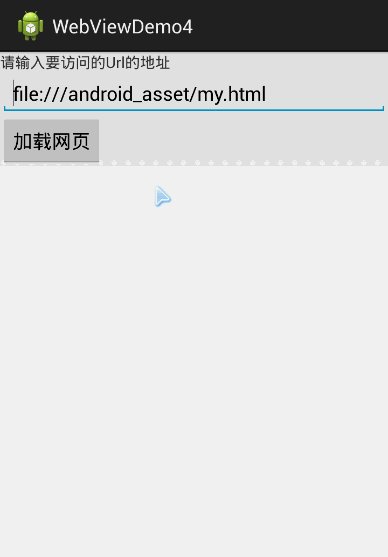
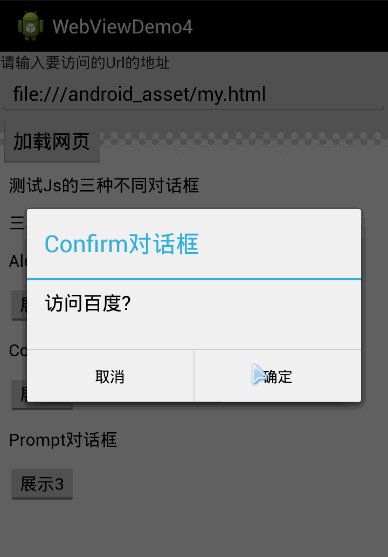
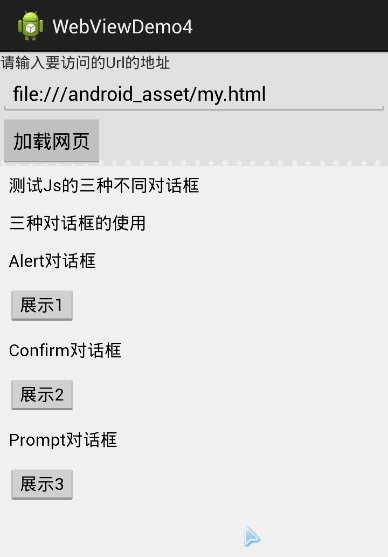
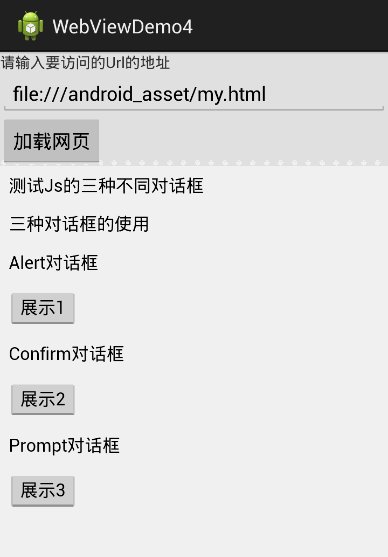
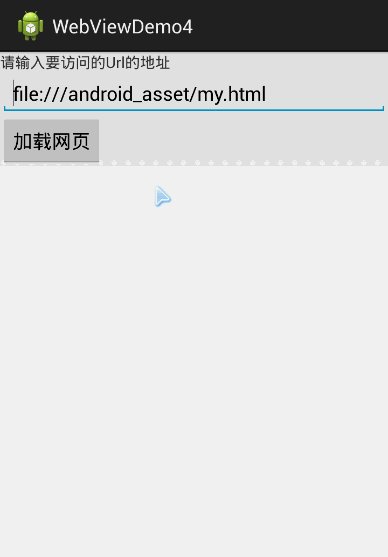
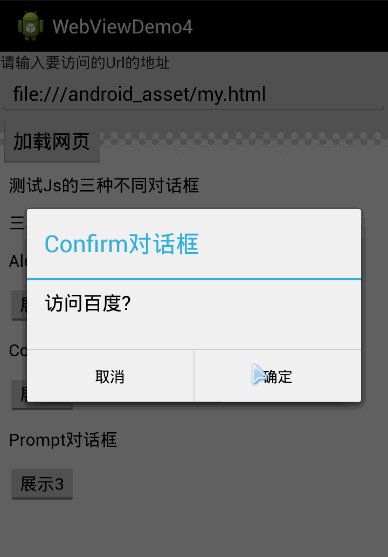
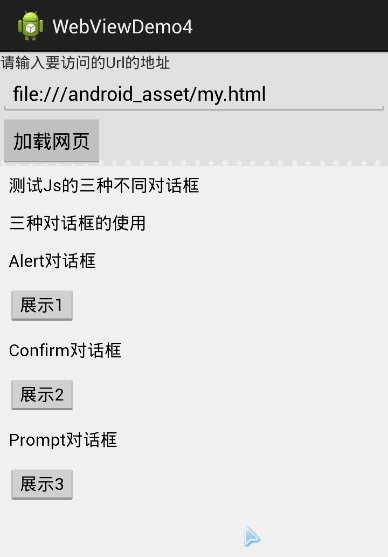
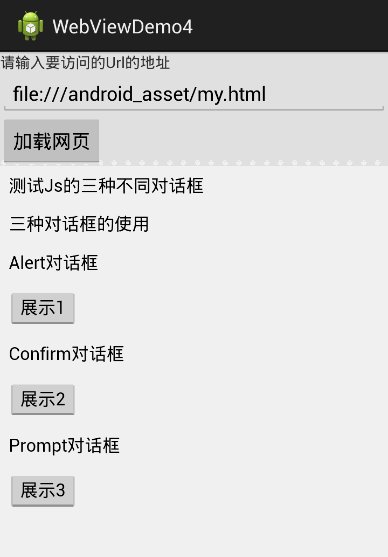
②HTML通過js調用三種不同的對話框
效果圖:

核心代碼:
創建一個html文件,然后把它放到工程的assets目錄下:
my.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv = "Content-Type" content="text/html;charset=UTF-8"
<title>測試Js的三種不同對話框</title>
<script language="JavaScript">
function alertFun()
{
alert("Alert警告對話框!");
}
function confirmFun()
{
if(confirm("訪問百度?"))
{location.href = "http://www.baidu.com";}
else alert("取消訪問!");
}
funct
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈

------分隔線----------------------------
------分隔線----------------------------





 所以在demo2中給出處理方案;
所以在demo2中給出處理方案;
 ml,image/jpeg.
ml,image/jpeg.