前端新技術(shù):HTML5實(shí)現(xiàn)網(wǎng)頁元素的拖動操作
來源:程序員人生 發(fā)布時間:2014-10-02 08:00:01 閱讀次數(shù):2844次
HTML5之前,要實(shí)現(xiàn)網(wǎng)頁元素的拖動操作,需要依靠mousedown、mousemove、mouseup等API,通過大量的JS代碼來實(shí)現(xiàn);HTML5 中引入了直接支持拖動操作的API,大大簡化了網(wǎng)頁元素的拖動操作編程難度,并且這些API除了支持瀏覽器內(nèi)部元素的拖動外,同時支持瀏覽器和其它應(yīng)用程序之間的數(shù)據(jù)互相拖動。
本文通過一個簡單示例,演示HTML5中拖動API的使用方法。
場景:
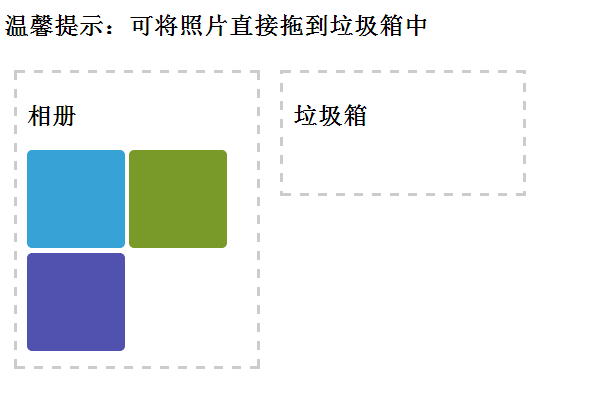
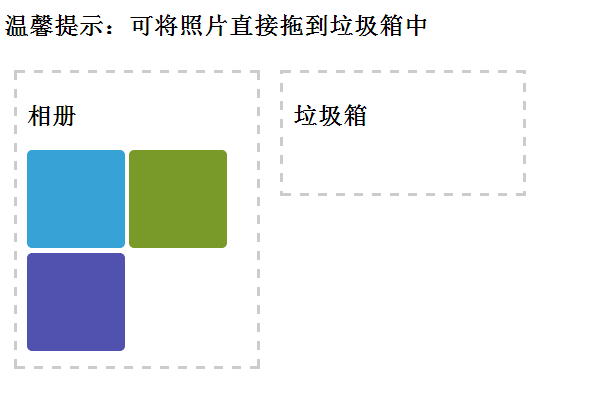
如下圖所示,我們要實(shí)現(xiàn):
-
通過拖動將照片從左側(cè)“相冊”區(qū)域拖拽到右側(cè)“垃圾箱”區(qū)域;可以500%提高開發(fā)效率的前端UI框架!
-
拖拽過程中,“溫馨提示”部分要及時提醒,當(dāng)前正在進(jìn)行拖動操作;
-

實(shí)現(xiàn)方法:
如上界面的HTML代碼比較簡單,如下: 可以500%提高開發(fā)效率的前端UI框架!
-
<!DOCTYPE HTML>
-
<html>
-
<head>
-
<title>HTML5實(shí)現(xiàn)拖拽操作</title>
-
<meta charset="utf-8"/>
-
<style>
-
.album
-
{
-
border: 3px dashed #ccc;
-
float: left;
-
margin: 10px;
-
min-height: 100px;
-
padding: 10px;
-
width: 220px;
-
}
-
</style>
-
</head>
-
<body">
-
<div id="info">
-
<h2>溫馨提示:可將照片直接拖到垃圾箱中</h2>
-
</div>
-
<div id="album" class="album">
-
<h2>相冊</h2>
-
<img draggable="true" id="img1" src="img/bg_01.png" />
-
<img draggable="true" id="img2" src="img/bg_02.png" />
-
<img draggable="true" id="img3" src="img/bg_03.png" />
-
</div>
-
<div id="trash" class="album">
-
<h2>垃圾箱</h2>
-
</div>
-
<br/>
-
</body>
-
</html>
注意:如果要實(shí)現(xiàn)拖動操作,需要在待拖動的元素上增加draggable="true"屬性;
接下來,再在onload事件中增加如下JS代碼即可,注釋比較詳盡,就不再單獨(dú)解釋。 可以500%提高開發(fā)效率的前端UI框架!
-
<script>
-
function init(){
-
var info = document.getElementById("info");
-
//獲得被拖動的元素,本示例為相冊所在的DIV
-
var src = document.getElementById("album");
-
//開始拖動操作
-
src.ondragstart = function (e) {
-
//獲得被拖動的照片ID
-
var dragImgId = e.target.id;
-
//獲得被拖動元素
-
var dragImg = document.getElementById(dragImgId);
-
//拖動操作結(jié)束
-
dragImg.ondragend = function(e){
-
//恢復(fù)提醒信息
-
生活不易,碼農(nóng)辛苦
如果您覺得本網(wǎng)站對您的學(xué)習(xí)有所幫助,可以手機(jī)掃描二維碼進(jìn)行捐贈