創建精靈
來源:程序員人生 發布時間:2014-10-02 08:00:01 閱讀次數:2812次
精靈:Cocos2d中的精靈和其他游戲引擎中的精靈相似,它可以移動,旋轉,縮放,執行動畫,并接受其他轉換。
Cocos2dx的Sprite(精靈)由Texure,frame和animation組成,由openes負責渲染。主要的類關系如下: 簡單過程可描述為:使用Texture2D加載圖片,可以用Texture2D生成對應的SpriteFrame(精靈幀),將SpriteFrame添加到Animation生成動畫數據,用Animation生成Animate(就是最終的動畫動作),最后用Sprite執行這個動作。
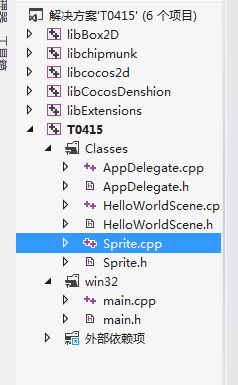
建立一個工程,工程文件結構如下圖所示 解決方案中的結果


然后在Resource文件夾中添加一張png格式的圖片
在Sprite.h文件中添加下面的代碼
#ifndef _Sprite_H_
#define _Sprite_H_
//防止代碼重包含
#include "cocos2d.h"
USING_NS_CC;
class Sprite : public CCLayer
{
public:
//創建一個場景
static CCScene* scene();
//初始化場景
bool init();
//菜單回調函數
void menuCloseCallback(CCObject* pSender);
//用于創建創建、精靈、或者層(同create())
CREATE_FUNC(Sprite);
};
#endif
將AppDelegate.cpp中bool AppDelegate::applicationDidFinishLaunching() 中的
// create a scene. it's an autorelease object
CCScene *HelloWorld = Sprite::scene();
改成
// create a scene. it's an autorelease object
CCScene *pScene = Sprite::scene();
Sprite.cpp中的代碼
#include "Sprite.h"
#include "HelloWorldScene.h"
CCScene* Sprite::scene()
{
//創建一個場景
CCScene* s = CCScene::create();
//創建一個層
Sprite* layer = Sprite::create();
//將層加到場景中
s->addChild(layer);
//返回場景
return s;
}
//初始化精靈
bool Sprite::init()
{
}
創建精靈的方式:
1、通過文件創建精靈
過程:調用 CCLayer::init()->>>創建精靈->>將精靈加到場景中->>獲取窗口的大小->>設置精靈在場景顯示的位置
//先調用父類的init函數
CCLayer::init();
//通過文件創建精靈
CCSprite* sprite = CCSprite::create("aaaa.png");
//將精靈添加到場景中
addChild(sprite);
//獲取窗口的大小
CCSize winSize = CCDirector::sharedDirector()->getWinSize();
//設置顯示精靈的位置(設置成精靈在場景的中間顯示)
sprite->setPosition(CCPoint(winSize.width / 2, winSize.height / 2));
return true;
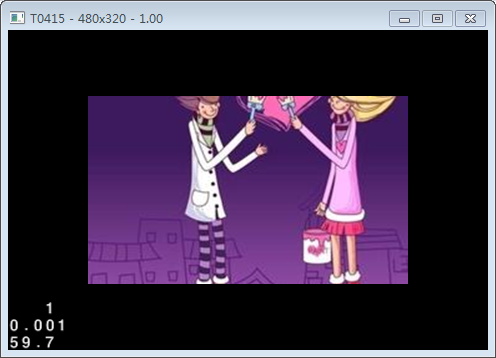
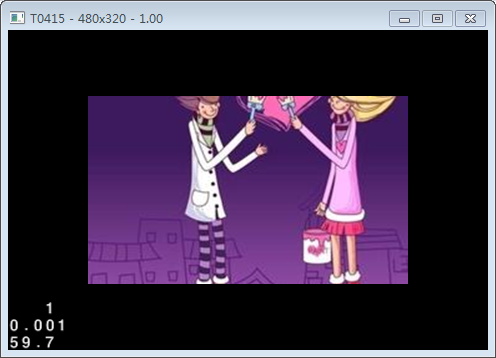
將代碼放到Sprite.cpp下的bool Sprite::init()中編譯運行:程序的執行結果如下

2、通過紋理創建精靈
過程:調用CCLayer::init()->>創建紋理->>通過紋理創建精靈->>將精靈添加到場景中->>獲取窗口的大小->>設置精靈在場景中顯示的位置
程序代碼:
<span style="color:#000000;"> //先調用父類的init函數
CCLayer::init();
//創建紋理
CCTexture2D* texture = CCTextureCache::sharedTextureCache()->addImage("aaaa.png");
//通過紋理創建精靈
CCSprite* sprite = CCSprite::createWithTexture(texture);
//將精靈添加到場景中
addChild(sprite);
//獲取窗口的大小
CCSize winSize = CCDirector::sharedDirector()->getWinSize();
//設置顯示精靈的位置(設置成精靈在場景的中間顯示)
sprite->setPosition(CCPoint(winSize.width / 2, winSize.height / 2));
return true;</span>
將代碼放到Sprite.cpp下的bool Sprite::init()中編譯運行:程序的執行結果如下

3、通過精靈幀創建精靈
過程:調用CCLayer::init()->>創建紋理->>得到紋理的大小->>創建精靈幀->>創建精靈->>將精靈添加到場景中->>獲取窗口的大小->>設置精靈在場景中顯示的位置
程序代碼:
//先調用父類的init函數
CCLayer::init();
//創建紋理
CCTexture2D* texture = CCTextureCache::sharedTextureCache()->addImage("aaaa.png");
//得到紋理大小
CCSize size = texture->getContentSize();
//創建精靈幀
CCSpriteFrame* frame = CCSpriteFrame::createWithTexture(texture, CCRectMake(size.width/4,size.height/4, size.width/2, size.height/2));
//創建精靈
CCSprite* sprite = CCSprite::createWithSpriteFrame(frame);
//將精靈添加到場景中
addChild(sprite);
//獲取窗口的大小
CCSize winSize = CCDirector::sharedDirector()->getWinSize();
//設置顯示精靈的位置(設置成精靈在場景的中間顯示)
sprite->setPosition(CCPoint(winSize.width / 2, winSize.height / 2));
return true
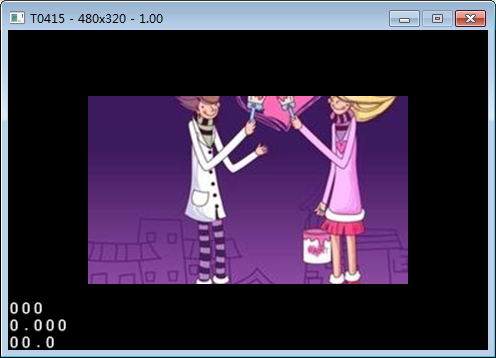
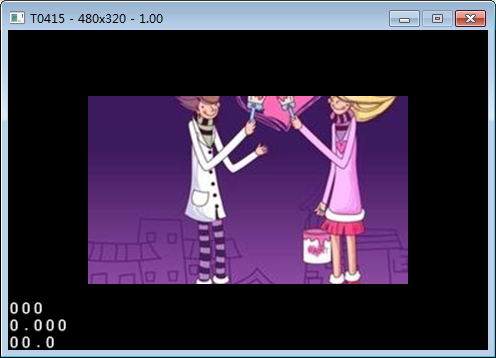
將代碼放到Sprite.cpp下的bool Sprite::init()中編譯運行:程序的執行結果如下

4、通過精靈幀緩存創建精靈
過程:調用CCLayer::init()->>獲取窗口的大小->>創建紋理->>得到紋理的大小->>通過紋理創建精靈幀->>通過精靈幀創建精靈幀緩存->>通過精靈幀緩存創建精靈->>將精靈添加到場景中->>獲取窗口的大小->>設置精靈在場景中顯示的位置
程序代碼:
//先調用父類的init函數
CCLayer::init();
//獲取窗口的大小
CCSize winSize = CCDirector::sharedDirector()->getWinSize();
//創建紋理
CCTexture2D* texture = CCTextureCache::sharedTextureCache()->addImage("aaaa.png");
//得到精靈的大小
CCSize size = texture->getContentSize();
//創建精靈幀
CCSpriteFrame* frame = CCSpriteFrame::createWithTexture(texture, CCRectMake(size.width/4,size.height/4, size.width/2, size.height/2));
//創建精靈幀緩存
CCSpriteFrameCache::sharedSpriteFrameCache()->addSpriteFrame(frame, "aaaa.png");
//創建精靈
CCSprite* sprite = CCSprite::createWithSpriteFrameName("aaaa.png");
//設置精靈的位置
sprite->setPosition(CCPoint(winSize.width / 2, winSize.height / 2));
//將精靈添加到場景中
addChild(sprite);
//設置顯示精靈的位置(設置成精靈在場景的中間顯示)
sprite->setPosition(CCPoint(winSize.width / 2, winSize.height / 2));
return true;
將代碼放到Sprite.cpp下的bool Sprite::init()中編譯運行:程序的執行結果如下

生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈