

|
urlpatterns = patterns('',
url(r'^$', views.IndexView.as_view(), name='index'),
url(r'^(?P<tenant_id>[^/]+)/update/$',views.UpdateIsolationView.as_view(), name='update'),
url(r'^(?P<tenant_id>[^/]+)/tree/$',views.TreeView.as_view(), name='tree'),
url(r'^(?P<tenant_id>[^/]+)/get_tree_data/$',views.JSONGetView.as_view(), name='get_tree_data'),
url(r'^(?P<tenant_id>[^/]+)/set_tree$',views.JSONSetView.as_view(), name='set_tree'),
)
|

|
from django.views import generic
from django.http import HttpResponse # noqa
import json
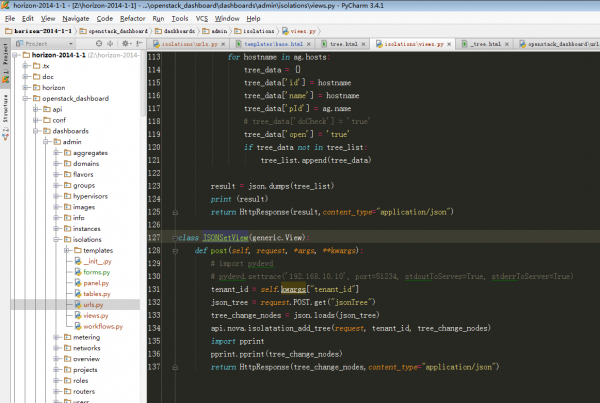
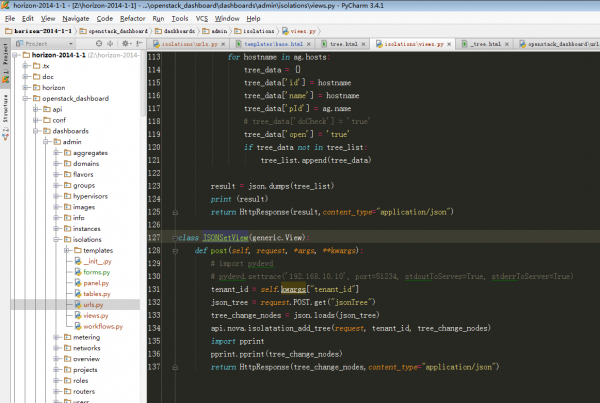
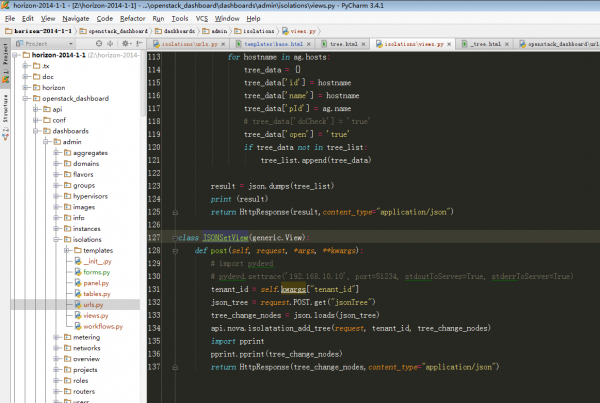
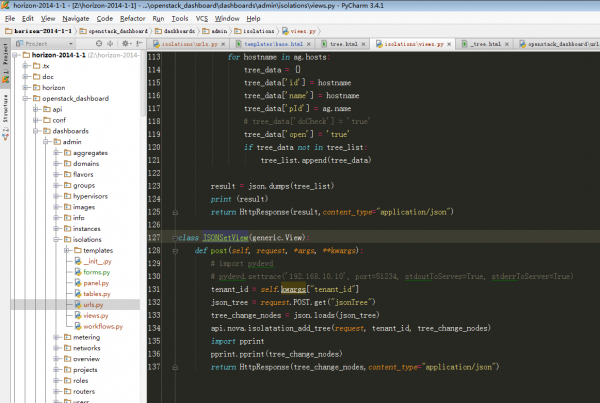
class JSONGetView(generic.View):
def get(self, request, *args, **kwargs): #定義get方法
tenant_id = self.kwargs["tenant_id"] #從url中截取參數值tenant_id
aggregates = []
try:
aggregates = api.nova.aggregate_details_list(self.request)
api.nova.isolatation_tree_list(self.request, tenant_id)
except Exception:
exceptions.handle(request,
_('Unable to retrieve host aggregates list.'))
aggregates.sort(key=lambda aggregate: aggregate.name.lower())
#調用底層api 構造 zTree的數據
tree_list = []
for ag in aggregates:
tree_data = {}
tree_data['id'] = ag.availability_zone
tree_data['name'] = ag.availability_zone
tree_data['pId'] = 'NULL'
tree_data['open'] = 'true'
if tree_data not in tree_list:
tree_list.append(tree_data)
tree_data = {}
tree_data['id'] = ag.name
tree_data['name'] = ag.name
tree_data['pId'] = ag.availability_zone
tree_data['open'] = 'true'
if tree_data not in tree_list:
tree_list.append(tree_data)
for hostname in ag.hosts:
tree_data = {}
tree_data['id'] = hostname
tree_data['name'] = hostname
tree_data['pId'] = ag.name
tree_data['open'] = 'true'
if tree_data not in tree_list:
tree_list.append(tree_data)
result = json.dumps(tree_list) #此處將python對象轉換成json對象
print (result)
return HttpResponse(result,content_type="application/json")
|

|
http://192.168.10.31/dashboard/admin/isolations/2a4fe5e733e44982b1d576c5a0fe4bfd/get_tree_data/
得到數據:
[{
"open": "true",
"pId": "NULL",
"id": "zone1",
"name": "zone1"
},
{
"open": "true",
"pId": "zone1",
"id": "ag1",
"name": "ag1"
},
{
"open": "true",
"pId": "ag1",
"id": "node32",
"name": "node32"
},
{
"open": "true",
"pId": "ag1",
"id": "node31",
"name": "node31"
},
{
"open": "true",
"pId": "zone1",
"id": "ag2",
"name": "ag2"
},
{
"open": "true",
"pId": "ag2",
"id": "node33",
"name": "node33"
},
{
"open": "true",
"pId": "NULL",
"id": "zone2",
"name": "zone2"
},
{
"open": "true",
"pId": "zone2",
"id": "ag3",
"name": "ag3"
},
{
"open": "true",
"pId": "ag3",
"id": "node35",
"name": "node35"
},
{
"open": "true",
"pId": "ag3",
"id": "node34",
"name": "node34"
}]
|



|
{# add by ttx 2014-9-25#}
<link rel="stylesheet" href="{{ STATIC_URL }}dashboard/js/zTree/css/demo.css" type="text/css">
<link rel="stylesheet" href="{{ STATIC_URL }}dashboard/js/zTree/css/zTreeStyle/zTreeStyle.css" type="text/css">
<script type="text/javascript" src="{{ STATIC_URL }}dashboard/js/zTree/js/jquery.ztree.core-3.5.js"></script>
<script type="text/javascript" src="{{ STATIC_URL }}dashboard/js/zTree/js/jquery.ztree.excheck-3.5.js"></script>
|

|
var url = '/dashboard/admin/isolations/{{ tenant_id }}/get_tree_data'; #此處為ajax的url地址,與步驟4中瀏覽器訪問一致
$.ajax({ #其中$代表Jquery插件,ajax為Jquery插件的方法
type: "get", #type主要有get、post。其中get用于獲取數據,是冪等操作、post用于跟新數據
async: false, #false代碼同步刷新,true代表異步刷新。本示例需要等到數據返回再進行tree的渲染,因此需要同步
url: url, #請求的url地址
dataType: "json", #數據返回類型為json
success: function (data) { #ajax請求成功之后得到數據data,執行success:后面function里面代碼
json = JSON.stringify(data);
host_tree_data = JSON.parse(json)
}
});
更多ajax詳細使用講解請自行參考相關資料。
|
|
{% extends "horizon/common/_modal_form.html" %}
{% load i18n %}
{% load url from future %}
{% block form_id %}create_image_form{% endblock %}
{% block form_action %}{% url 'horizon:admin:images:create' %}{% endblock %}
{% block form_attrs %}enctype="multipart/form-data"{% endblock %}
{% block modal-header %}{% trans "Isolatation tree" %}{% endblock %}
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈 
------分隔線----------------------------
上一篇 大型網站系統架構的演化 分享到:
------分隔線----------------------------
|