下面我們開始今天的Unity3D技能培訓(xùn)。
我們學(xué)習(xí)Unity3D培訓(xùn)目標:讓U3D初學(xué)者可以更快速的掌握U3D技術(shù),自行制作修改素材,可以獨立完成2D、3D小規(guī)模游戲及網(wǎng)頁游戲開發(fā)。
今天呢,我們來做一個在游戲中十分重要的組成元素:血條。血條是什么呢?血條是生命值的一種體現(xiàn),就像《仙劍奇?zhèn)b傳三》電視劇中,當景天說他想讓那些被邪劍仙害死的人活過來的時候,天帝說需要等量的生命值來換,所以電視劇中的結(jié)局就變成了景天留在世上的時間并不多了,雪見依偎著他坐在新安當門口的時候,天上忽然下起了雪。聊完了游戲,我們繼續(xù)回到Unity3D中來,我們今天要實現(xiàn)的是基于2D貼圖的血條組件的開發(fā)。在正式開始之前,我們先來了解下原理:血條由前后兩張大小相等貼圖組成,前面的貼圖就是我們可以看到的血量貼圖,而后面的貼圖就是我們的背景貼圖,通過改變血量貼圖的寬度,我們就可以實現(xiàn)血條的效果。好,講完了原理我們就來一起學(xué)習(xí)今天的內(nèi)容吧!
首先,我們準備兩張不同顏色的貼圖,如圖:

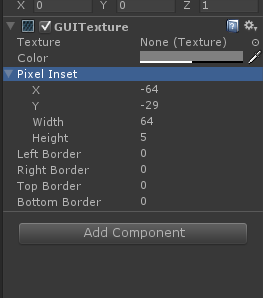
接下來,我們打開Unity3D創(chuàng)建一個新的項目,我們首先在場景中創(chuàng)建兩個GUITexture對象,我們將這兩個GUITexture對象分別命名為HPBackward、HPForward。在GUITexture中有一個很重要的屬性PixelInset,它是一個Rect類型的值,用以描述GUITexture對象的左上角位置、寬度、高度。這里我們使用默認的坐標值,將寬度改為64,將高度改為5。兩張貼圖的設(shè)置要保持一致。如圖所示:

在這里需要講一下PixelInset,由于GUITexture是采用的二維屏幕坐標來定位的,即左下角為(0,0),右上角為(1,1),所以我們不能直接使用三維坐標來改變GUITexture對象的位置。在Unity中有一個WorldToScreenPoint()方法可以將三維坐標轉(zhuǎn)化為二為左邊,所以我們的思路是獲取目標物體的位置,將其轉(zhuǎn)化為二維坐標,再賦值給GUITexture對象。好,基于這樣的思路,我們可以編寫下面的腳本:
在上面的代碼中,我們需要把握以下幾點:
1、目標物體的高度是根據(jù)Collider來獲取的,所以要使用血條組件的物體必須帶有碰撞器。
2、通過WorldToScreenPoint()方法獲取二維坐標后,要分別用x,y坐標去除以屏幕寬度、屏幕高度,目的是使坐標值介于0,1之間,因為GUITexture使用這樣的坐標系。
3、當改變腳本中的血量和目標物體的位置時,血條位置和血條量會自動更新。換言之,我們只要要改變HP的值就可以實現(xiàn)血條數(shù)值的更新。
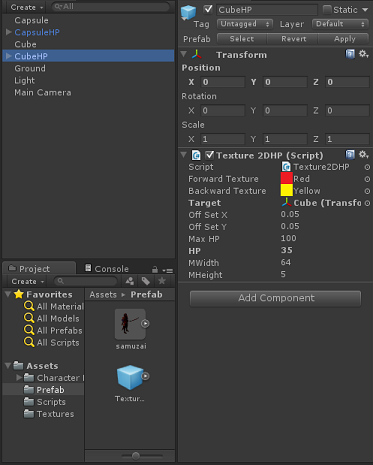
好了,現(xiàn)在我們在場景中創(chuàng)建一個空的GameObject,命名為Texture2DHP。我們將前面創(chuàng)建的兩個GUITexture對象拖放到該對象下,使其成為子對象。我們把腳本拖放到Texture2DHP對象上,此時,我們應(yīng)該可以看到下面的內(nèi)容:

我們將開始項目前準備好的兩張貼圖導(dǎo)入項目并將它們賦給腳本,其中紅色的為血量貼圖,黃色的背景貼圖。好了,到目前為止,一個血條組件已經(jīng)基本成型了,為了讓它可以在項目中復(fù)用,我們將其制作成預(yù)設(shè)。下面來講解預(yù)設(shè)的制作方法:
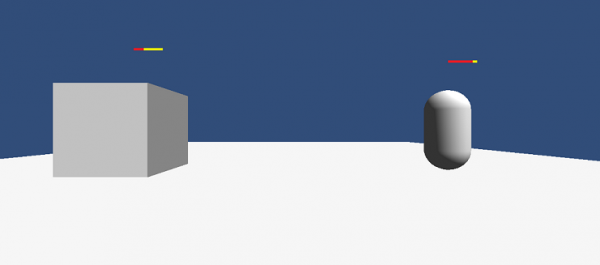
預(yù)設(shè),在Unity3D中稱為Prefab,是一種可以復(fù)用的游戲體。我們首先在Project窗口中創(chuàng)建一個Prefab文件夾,然后在該文件下創(chuàng)建一個名為Texture2DHP的Prefab。我們將Hierarchy窗口中的Texture2DHP拖放到Prefab中,Prefab將變成亮藍色,此時表明預(yù)設(shè)已經(jīng)創(chuàng)建成功。保存項目,將Hierarchy窗口中的Texture2DHP對象刪除,在接下來的游戲開發(fā)中,我們將會一直用到這個預(yù)設(shè)文件。好,我們現(xiàn)在來測試一下今天的成果,我們首先在場景中創(chuàng)建一個Cube和一個膠囊體,然后我們將Texture2DHP預(yù)設(shè)直接拖放到游戲場景中,設(shè)置其目標物體為Cube,血量HP為35,將其改名為CubeHP。類似地,我們?yōu)槟z囊體創(chuàng)建一個血條組件,設(shè)置其血量HP為85,將其改名為CapsuleHP。好了,現(xiàn)在我們來運行游戲:

那么,我們?nèi)绾卧谀_本中動態(tài)的改變血條的血量呢?我們只需要獲取指定名稱的Texture2DHP組件,然后獲取Texture2DHP腳本并修改其中的HP的值就可以了。怎么樣,效果還不錯吧?不過基于這種方式實現(xiàn)的血條有一個問題,就是所有對象的血條都是在一個平面上的,這樣血條的大小是不會隨著距離攝像機距離的變化而表現(xiàn)出一種漸變的效果的,這是原理性的問題,我們目前還無法避免。測試模型的時候,經(jīng)常出現(xiàn)無法獲取模型高度的問題,暫時還沒有想到較好的解決辦法,如果大家有更好的想法,歡迎大家給我留言。那么,有沒有更好的方法呢?有,那就是NGUI!好了,關(guān)于NGUI的問題,稍后會與大家分享。

上一篇 openstack頁面自定義插件使用詳解(django、ajax、post)(zTree為例)
下一篇 聯(lián)想教育應(yīng)用使用說明(7.6版本)――第2章 聯(lián)想教育應(yīng)用的首次部署