OpenLayers中長(zhǎng)度測(cè)量和面積測(cè)量等功能的實(shí)現(xiàn)
來源:程序員人生 發(fā)布時(shí)間:2014-10-06 08:00:00 閱讀次數(shù):3773次
功能要求如下:要求能在給定地圖上測(cè)量長(zhǎng)度和面積。此處實(shí)現(xiàn)主要是調(diào)用Openlayers接口實(shí)現(xiàn)。
一、界面設(shè)置
在HTML界面中設(shè)置好測(cè)量按鈕的布局,代碼如下圖所示:
<divclass="measureoptions">
<input type="button"id="measureButton" onClick="measureClick()" checked="false" value="測(cè)量"></input>
<input type="button"id="calcelMeasureButton" onClick="cancelClick()" checked="false" value="取消"></input>
<div class="section">
<strong>測(cè)量</strong><br/>
長(zhǎng)度: <inputid="path" type="radio"onClick="changeHandler(this)" checked name="layer"/>
面積: <inputid="polygon" type="radio"onClick="changeHandler(this)" name="layer"/>
</div>
<div class="section">
<strong>選擇</strong><br/>
球面: <inputid="geodesic" type="checkbox"onClick="changeGeodesic(this)" name="layer"/>
實(shí)時(shí): <inputid="immediate" type="checkbox"onClick="changeImmediate(this)" name="layer"/>
</div>
<div class="section">
<strong>測(cè)量結(jié)果:</strong><span id="value"></span>
</div>
</div>
<divid='map_element' style='width:1400px;height:500px;'>
</div>
二、地圖加載
地圖加載主要在函數(shù)init()中實(shí)現(xiàn),代碼如下:
functioninit()
{
map = newOpenLayers.Map('map_element');
var wmsLayer= newOpenLayers.Layer.WMS(
"global",
"http://192.168.1.50:8080/geoserver/karl/wms",
{layers: "global"}
);
map.addLayer(wmsLayer);
if(!map.getCenter())
{
map.zoomToMaxExtent();
}
map.zoomToMaxExtent();
}
三、測(cè)量相關(guān)函數(shù)實(shí)現(xiàn)
首先定義全局變量var measureControl
varmeasureControl = new OpenLayers.Control.Measure(OpenLayers.Handler.Path, {
persist: true,
eventListeners: {
'measure':measure,
'measurepartial':measurepartial
}
});
測(cè)量函數(shù):
functionmeasureClick() {
//var path =document.getElementById('path').get('checked');
var path =document.getElementById("path").checked;
var polygon =document.getElementById('polygon').checked;
//var regular =document.getElementById('regular').checked;
if(document.getElementById("measureButton").checked){
if(path) {
measureControl.updateHandler(OpenLayers.Handler.Path, {persist: true});
} else if(polygon) {
measureControl.updateHandler(OpenLayers.Handler.Polygon, {persist:true});
} else if(regular) {
measureControl.updateHandler(OpenLayers.Handler.RegularPolygon,{persist: true});
}
map.addControl(measureControl);
measureControl.activate();
} else {
measureControl.deactivate();
map.removeControl(measureControl);
}
document.getElementById('value').innerHTML = "";
}
取消測(cè)量函數(shù):
functioncancelClick()
{
measureControl.deactivate();
map.removeControl(measureControl);
}
相關(guān)事件:
functionmeasure(event) {
var message = event.measure + "" + event.units;
if(event.order>1) {
message += "2";
}
document.getElementById('value').innerHTML = message;
}
function measurepartial(event) {
var message = event.measure + "" + event.units;
document.getElementById('value').innerHTML = message;
}
function changeHandler(checked){
measureClick();
}
額外功能,主要包括實(shí)時(shí)顯示測(cè)量結(jié)果和球面測(cè)量
functionchangeImmediate(element) {
measureControl.setImmediate(element.checked);
if(measureControl.immediate)
{alert("True");}
else
{alert("False");}
}
function changeGeodesic(checked) {
measureControl.geodesic = checked;
}
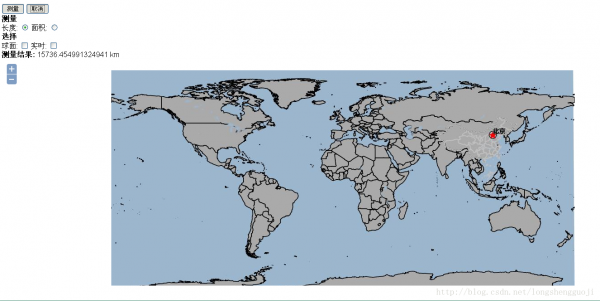
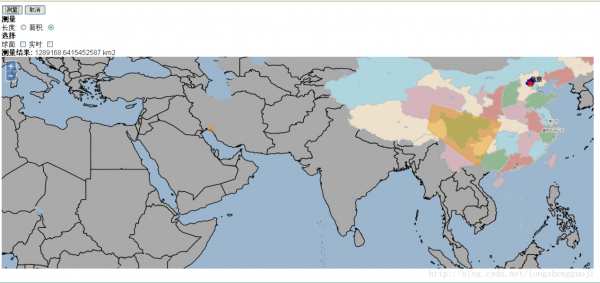
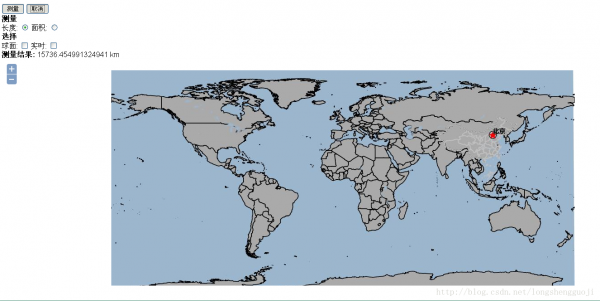
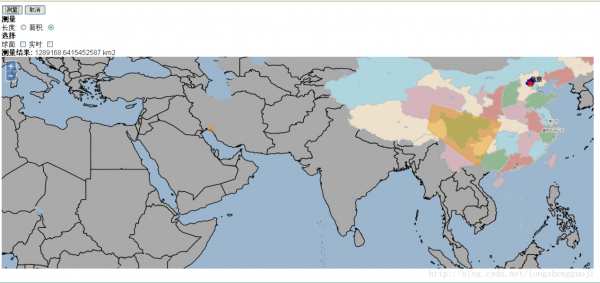
四、運(yùn)行結(jié)果


本文源碼下載地址:http://download.csdn.net/detail/longshengguoji/7980655
生活不易,碼農(nóng)辛苦
如果您覺得本網(wǎng)站對(duì)您的學(xué)習(xí)有所幫助,可以手機(jī)掃描二維碼進(jìn)行捐贈(zèng)