Grunt實現自動化單元測試
來源:程序員人生 發布時間:2014-10-09 00:42:46 閱讀次數:2450次
直奔主題:
一、安裝grunt-contrib-qunit
npm install grunt-contrib-qunit --save-dev (前提先安裝nodejs和npm)
自動下載grunt-lib-phantomjs庫,安裝phantomJS
phantomjs實現了一個無界面的webkit瀏覽器。雖然沒有界面,但dom渲染、js運行、網絡訪問、canvas/svg繪制等功能都很完備,在頁面抓取、頁面輸出、自動化測試廣泛應用
二、在Gruntfile.js當中載入grunt-contrib-qunit
grunt.loadNpmTasks('grunt-contrib-qunit');
三、創建測試任務
配置選項:
timeout:超時,默認5000,毫秒為單位,等待qunit的start()有錯誤失敗的任務之前調用。
inject:備注,備注到bridge文件
httpBase:字符串,默認為false。創建在源文件的URL,所有的源文件的前綴。
console:布爾值,默認true。設置隱藏phantomJS 控制臺輸出。
urls:數組,配置測試地址,允許多個地址訪問
force:布爾值,默認為false。有個任務失敗后面即停止
初始化配置:
測試相對地址文件:
grunt.initConfig({
qunit: {
all: ['test/**/*.html']
}});
測試http頁面地址:
grunt.initConfig({
qunit: {
all: {
options: {
urls: [
'http://localhost:8000/test/foo.html',
'http://localhost:8000/test/bar.html'
]
}
}
},
connect: {
server: {
options: {
port: 8000,
base: '.'
}
}
}
});
grunt.loadNpmTasks('grunt-contrib-connect');
grunt.registerTask('test', ['connect', 'qunit']);
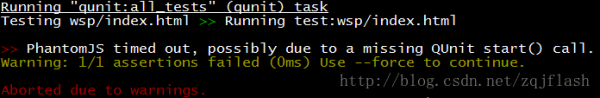
grunt test
查了一下問題:發現沒有測試用例。
匯總:整個單測結構體如下
node_modules
test
-- libs
-- qunit.css
-- qunit.js
-- qunit1.html
-- qunit2.html
-- qunit3.html
-- qunit_noglobal_test.js
-- qunit_test.js
-- qunit_test_error.js
Gruntfile.js
package.json
接下來開始詳細分解各個文件:
grunt配置json文件:package.json
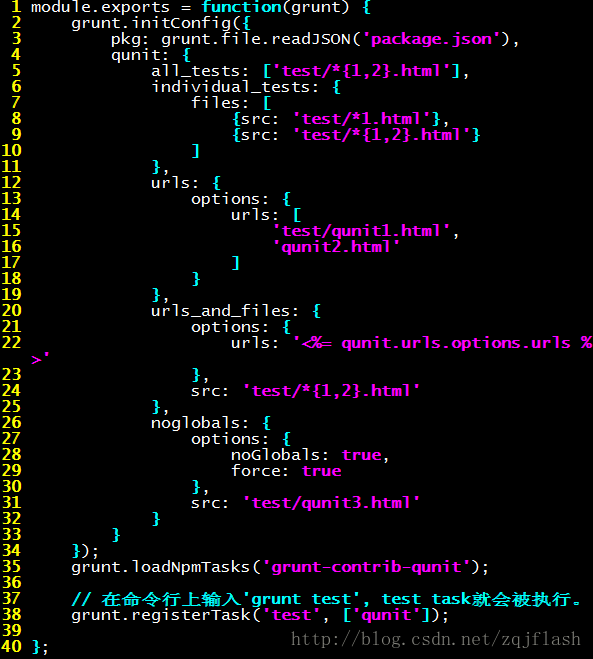
grunt執行文件Gruntfile.js
測試文件qunit1.html,qunit2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>基本測試頁面</title>
<!-- 載入本地測試套件. -->
<link rel="stylesheet" href="test/libs/qunit.css" media="screen">
<script src="test/libs/qunit.js"></script>
<!-- 載入本地測試用例 -->
<script src="test/qunit_test.js"></script>
</head>
<body>
<div id="qunit"></div>
<div id="qunit-fixture">內容很豐富</div>
</body>
</html>
測試文件qunit3.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>基本測試頁面</title>
<!-- 載入本地測試套件 -->
<link rel="stylesheet" href="libs/qunit.css" media="screen">
<script src="libs/qunit.js"></script>
<!-- 載入本地測試用例 -->
<script src="qunit_noglobal_test.js"></script>
</head>
<body>
<div id="qunit"></div>
<div id="qunit-fixture">非全局檢查</div>
</body>
</html>
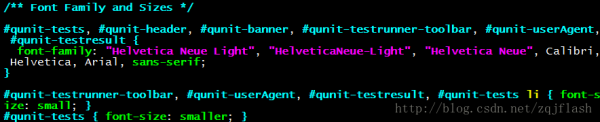
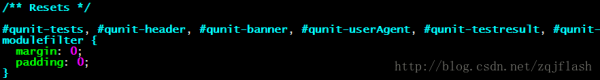
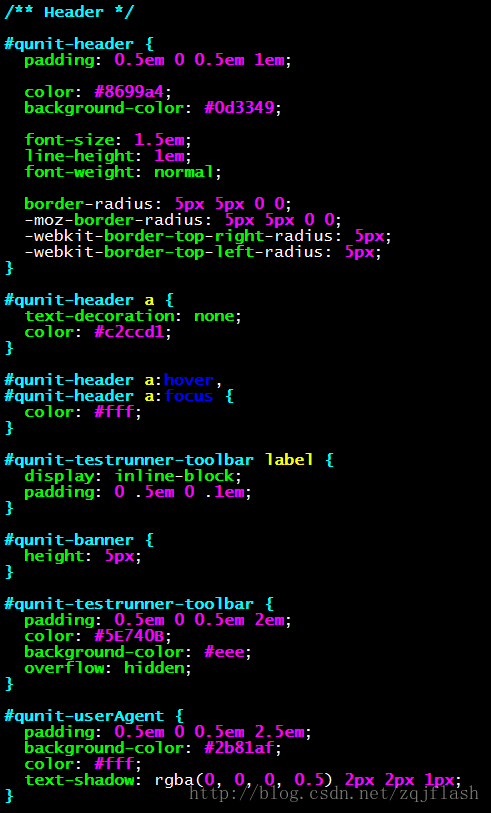
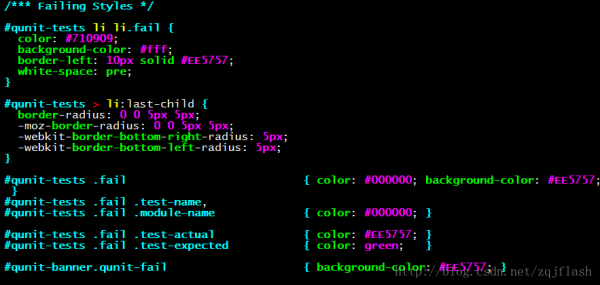
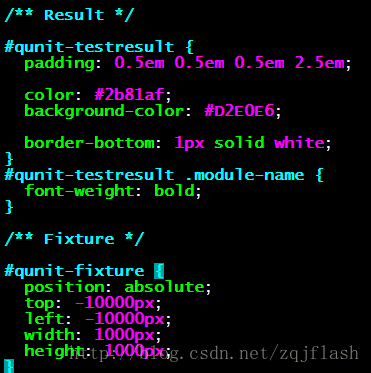
libs/qunit.css文件(測試框架css文件)
字體模塊:
初始化:
頭部模塊:
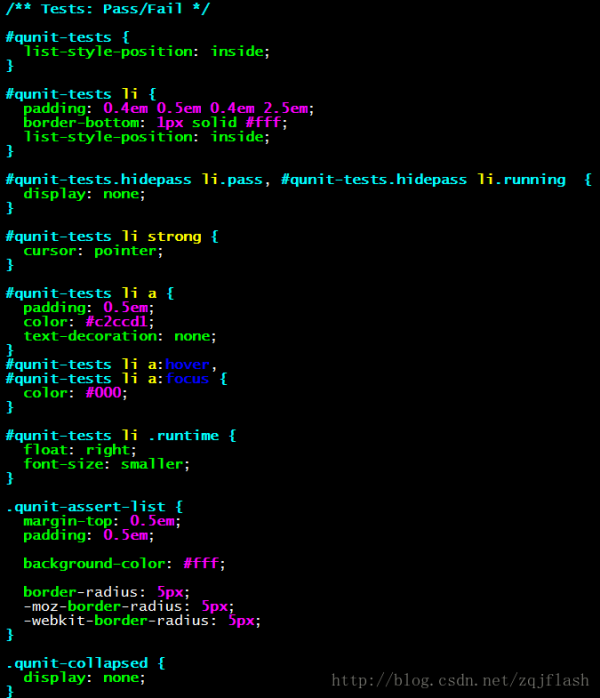
測試狀態:
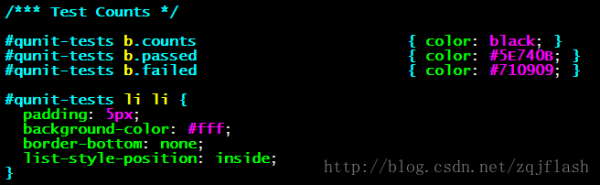
測試計數:
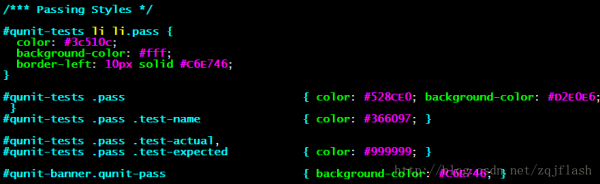
通過測試樣式:
失敗樣式:
測試結果:
libs/qunit.js(js單元測試框架)
下載地址:http://download.csdn.net/detail/zqjflash/7981109
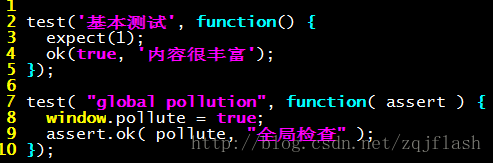
測試用例:qunit_test.js
test('basic test', function() {
expect(1);
ok(true, '內容很豐富');
});
test('can access the DOM', function() {
expect(1);
var fixture = document.getElementById('qunit-fixture');
equal(fixture.innerText, '內容很豐富', 'should be able to access the DOM.');
});
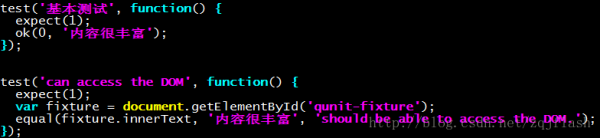
測試用例:qunit_test_error.js
測試用例:qunit_noglobal_test.js
各目錄詳情分布:
node_modules
test目錄
libs目錄:
頁面測試文件:
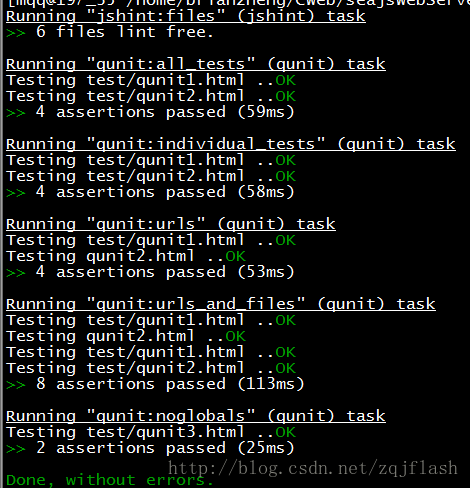
再次執行grunt test
看到Done,第一個自動化測試demo跑通了。
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈