ExtJS學習--------Ext.Element中的常用事件和其他重要的方法學習(實例)
來源:程序員人生 發布時間:2014-10-15 04:27:22 閱讀次數:3132次
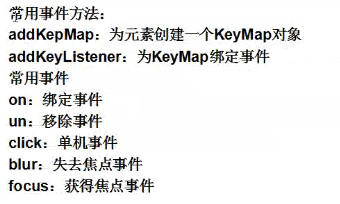
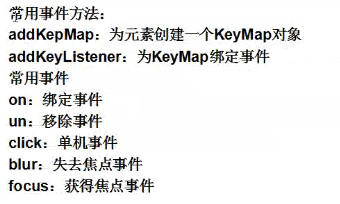
常用事件:

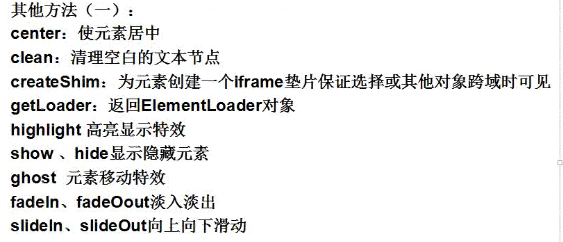
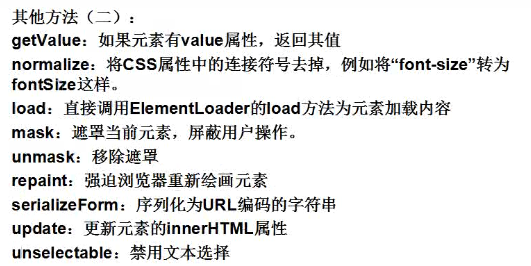
其他重要方法:


具體實例:(實例結果可以將對應的代碼取消注釋進行測試)
Ext.onReady(function(){
Ext.create('Ext.panel.Panel',{
title:'我的面板' ,
width:'100%' ,
height:400 ,
renderTo:Ext.getBody(),
html:'<div id=d1><span id=sp>我是sp的內容</span><div id=d2>我是d2的內容</div></div><input id=inp value=123 /><form id=f1><input name=uname value=bhx /><input name=pwd value=123 /></form>'
});
//查詢系最常用的方法:
//Ext.dom.Element get fly getDom
var d1 = Ext.get('d1');
var sp = Ext.get('sp');
//一:為元素添加事件
//1 : addKepMap:為元素創建一個KeyMap對象
// var inp = Ext.get('inp');
// inp.addKeyMap({ //Ext.util.KeyMap ====>Class 如何添加一個鍵盤事件
// key:Ext.EventObject.A , //Ext.EventObject 相關的鍵盤按鍵可以在該類中查找
// ctrl:true , //按下Ctrl鍵
// fn:function(){
// alert('按ctrl+A ,執行!!');
// } ,
// scope:this //范圍 該實例結果只有當焦點在輸入框中才起作用,在其他地方不起作用,因為是給inp添加的
// });
//2 : addKeyListener:為KeyMap綁定事件
//參數說明: String/Number/Number[]/Object key, Function fn, [Object scope]
// var inp = Ext.get('inp');
// inp.addKeyListener({
// key:Ext.EventObject.X ,
// ctrl:false
// },
// function(){
// alert('x執行了..');
// },
// this); //作用方位
//二:元素綁定常用事件
// var inp = Ext.get('inp');
// inp.on('click',function(){ //綁定事件 //具體事件在Ext.dom.Element中查看
// alert('執行了...');
// });
// inp.un('click'); //取消綁定
// inp.focus(); //控件獲取焦點 blur失去焦點
//三:其他重要且常用的方法:
var inp = Ext.get('inp');
var sp = Ext.get('sp');
//1: center:使元素居中
//inp.center(); //默認為瀏覽器中間
//inp.center('d1'); //d1中間
//2: clean:清理空白的文本節點
//3: createShim:為元素創建一個iframe墊片保證選擇或其他對象跨域時可見
//4: getLoader:返回ElementLoader對象//11: load:直接調用ElementLoader的load方法為元素加載內容
// var loader = inp.getLoader(); //ElementLoader
// loader.load({ //加載遠程服務器中的內容
// url:'base/dom_loader.jsp' ,
// renderer:function(loader ,response){
// //把對象轉換成字符串表示形式:Ext.encode
// //把一個字符串轉換成javascript對象: Ext.decode
// var obj = Ext.decode(response.responseText);//傳喚成對象
// Ext.getDom('inp').value = obj.name ;//將輸入框中的內容改為獲取的Json對象中的name
// }
// });
/** 其中dom_loader.jsp中的內容為:
* <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
* {
* name:'張三',
* age:10
* }
*/
//5: highlight 高亮顯示特效
//sp.highlight(); //漸變高亮特效
//6: show 、hide顯示隱藏元素
//6:fadeIn、fadeOout淡入淡出 與show和hide類似
// var d2 = Ext.get('d2'); //獲取對象設置樣式
// d2.setStyle('width','100px');
// d2.setStyle('height','100px');
// d2.setStyle('backgroundColor','red');
//d2.show(); //立即顯示
// d2.hide(); //立即隱藏
//d2.show({duration: 2000});//2秒鐘內逐漸顯示
// d2.hide({duration: 2000});//2秒鐘內逐漸消失
//7: ghost 元素移動特效 在一定時間內向某個方向移動逐漸消失
// d2.ghost('b', { duration: 2000 }); // r/b/l/t 右 下左 上
//8: slideIn、slideOut向上向下滑動
//d2.slideIn('b',{duration: 2000});
//d2.slideOut('r',{duration: 2000});
//9: getValue:如果元素有value屬性,返回其值
//alert(inp.getValue()); //獲取輸入框的value值
//10: normalize:將CSS屬性中的連接符號去掉,例如將“font-size”轉為fontSize這樣。
//11 :mask:遮罩當前元素,屏蔽用戶操作。 unmask:移除遮罩
// Ext.getBody().mask('請稍等..');
// // window.setTimeout(function(){
// // Ext.getBody().unmask();
// // },2000);
// Ext.defer(function(){ //這個常用
// Ext.getBody().unmask();
// },2000);//設定時間
/** defer函數介紹
* defer( Function fn, Number millis, [Object scope], [Array args], [Boolean/Number appendArgs] ) : Number
* Calls this function after the number of millseconds specified,
* optionally in a specific scope
*/
//12: repaint:強迫瀏覽器重新繪畫元素
//13: serializeForm:序列化為URL編碼的字符串
//alert(Ext.dom.Element.serializeForm('f1'));
//返回結果: 返回字符串:uname=bhx&pwd=123
//<form id=f1><input name=uname value=bhx /><input name=pwd value=123 /></form>
//14: update:更新元素的innerHTML屬性
//15: unselectable:禁用文本選擇
//inp.unselectable(); //結果:文本輸入框中的內容不能被選中
});
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈