一個網站信息結構需要表現給用戶看,這樣用戶才能知道當前是在哪兒,才有可能去猜測某個內容可能會在哪兒。
如何表現網站的信息結構給用戶呢?
用導航。
Tabs導航不錯!
Tabs導航是一種表現形式,可以很直觀的表現出當前所在的欄目和與之同級的其他欄目。

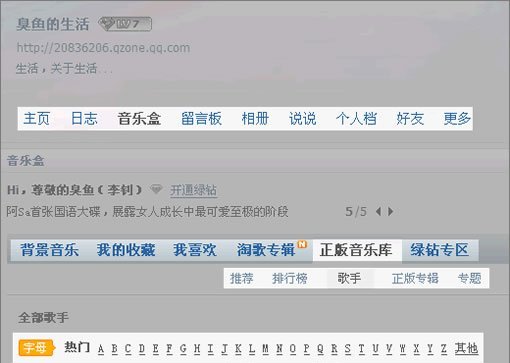
用tabs這種形式來表現導航是個很好的辦法,也是很常見的。然而,如果一個網站的信息結構很復雜,層級很多,那么就經常會是tabs套tabs套tabs套tabs…

四層tabs…
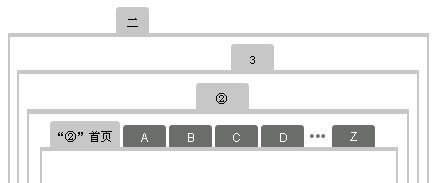
我們抽象一下就成了下面這樣:

怎么優化過多層的tabs?
最直接的想法當然是收起一些tabs來。
實際上,時時刻刻展示出所有層級的tabs并不必要,是有浪費的,浪費了用戶的注意力。
上圖的例子中,當我點開第三層tabs中的“歌手”后,我的訴求更多的是看“歌手”下更多的分類,以便我找到某位特定的歌手,這個時候并不會太關注“背景音樂”“我的收藏”“留言板”“相冊”…這些tabs項此時成了干擾信息。
仍舊顯示出一二三層tabs的價值主要在于告訴用戶,當前的“歌手”欄目是在“音樂盒”->“正版音樂庫”下的。那么,對于上面那些層tabs,可以只保留有價值的信息—表明當前所在欄目,而不顯示與之同級的其他欄目。
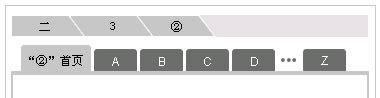
去掉一、二、三級tabs中可供訪問的tabs后的樣子:

再整理一下…

是的,這就成了面包屑導航導航。
面包屑導航是另外一種反應網站信息結構的形式。因為省略掉了與當前欄目同級的其他欄目,所以面包屑導航的信息量小。
將上面演繹的過程總結一下:面包屑導航可以簡化多層tabs導航中那些不太重要的層級。
