Simditor圖片上傳
來源:程序員人生 發布時間:2014-11-11 08:36:47 閱讀次數:5882次
上篇文章(Simditor使用方法)只是簡單的默許配置,我們可自定義工具欄按鈕使其更豐富和實現上傳圖片功能
初始化編輯器
<script type="text/javascript">
$(function(){
toolbar = [ 'title', 'bold', 'italic', 'underline', 'strikethrough',
'color', '|', 'ol', 'ul', 'blockquote', 'code', 'table', '|',
'link', 'image', 'hr', '|', 'indent', 'outdent' ];
var editor = new Simditor( {
textarea : $('#editor'),
placeholder : '這里輸入內容...',
toolbar : toolbar, //工具欄
defaultImage : 'simditor⑵.0.1/images/image.png', //編輯器插入圖片時使用的默許圖片
upload : {
url : 'ImgUpload.action', //文件上傳的接口地址
params: null, //鍵值對,指定文件上傳接口的額外參數,上傳的時候隨文件1起提交
fileKey: 'fileDataFileName', //http://www.jyygyx.com/server/端獲得文件數據的參數名
connectionCount: 3,
leaveConfirm: '正在上傳文件'
}
});
})
</script>
upload默許為false,設置為true或鍵值對就能夠實現上傳圖片,界面是出來了,還需要進行后臺編碼(本例為Struts2)
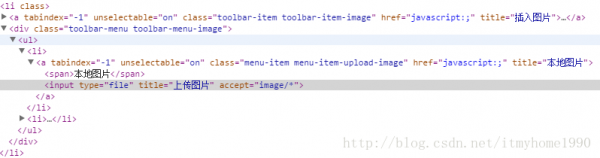
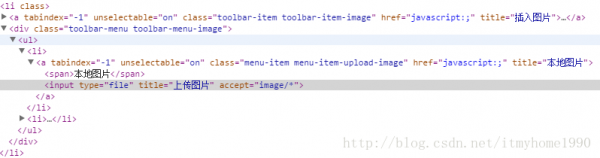
實現功能之前需要修改1下simditor.js,我們可以對"本地圖片" 用chrome審查元素發現沒有name屬性

打開simditor.js找到
return $input = $('<input type="file" title="' + Simditor._t('uploadImage') + '" accept="image/*">').appendTo($uploadItem);這1行,
可以搜索accept="image/*" 快速找到在input里加上 name="fileData"
以下:
return _this.input = $('<input name="fileData" type="file" title="' + Simditor._t('uploadImage')
+ '" accept="image/*">').appendTo($uploadBtn);
一樣繼續搜索accept="image/*" 下面還有1個,加上name="fileData"
ImgUploadAction
public class ImgUploadAction extends ActionSupport {
private static final long serialVersionUID = 1L;
private String err = "";
private String msg; //返回信息
private File fileData; //上傳文件
private String fileDataFileName; //文件名
public String imgUpload() {
//獲得response、request對象
ActionContext ac = ActionContext.getContext();
HttpServletResponse response = (HttpServletResponse) ac.get(ServletActionContext.HTTP_RESPONSE);
HttpServletRequest request = (HttpServletRequest) ac.get(ServletActionContext.HTTP_REQUEST);
response.setContentType("text/html;charset=gbk");
PrintWriter out = null;
try {
out = response.getWriter();
} catch (IOException e1) {
e1.printStackTrace();
}
String saveRealFilePath = ServletActionContext.getServletContext().getRealPath("/upload");
File fileDir = new File(saveRealFilePath);
if (!fileDir.exists()) { //如果不存在 則創建
fileDir.mkdirs();
}
File savefile;
savefile = new File(saveRealFilePath + "/" + fileDataFileName);
try {
FileUtils.copyFile(fileData, savefile);
} catch (IOException e) {
err = "毛病"+e.getMessage();
e.printStackTrace();
}
String file_Name = request.getContextPath() + "/upload/" + fileDataFileName;
msg = "{"success":"" + true + "","file_path":"" + file_Name + ""}";
out.print(msg); //返回msg信息
return null;
}
public String getErr() {
return err;
}
public void setErr(String err) {
this.err = err;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public File getFileData() {
return fileData;
}
public void setFileData(File fileData) {
this.fileData = fileData;
}
public String getFileDataFileName() {
return fileDataFileName;
}
public void setFileDataFileName(String fileDataFileName) {
this.fileDataFileName = fileDataFileName;
}
}
作者:itmyhome
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈