在寫樣式時常常需要用到非ASCII字符的屬性值,以下:
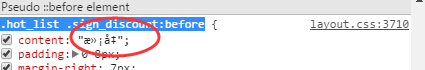
但是Chrome下展現時有些時候會顯示亂碼:

除content外,font字體也是常常需要用于非ASCII字符的值,如font-family: “微軟雅黑”
為避免以上這類編碼問題,CSS推薦在觸及非ASCII字符時統1使用反斜杠轉義以免編碼問題:
backslash escapes allow authors to refer to characters they cannot easily put in a document. In this case, the backslash is followed by at most six hexadecimal digits (0..9A..F), which stand for the ISO 10646 ([ISO10646]) character with that number, which must not be zero. (It is undefined in CSS 2.1 what happens if a style sheet does contain a character with Unicode codepoint zero.) If a character in the range [0⑼a-fA-F] follows the hexadecimal number, the end of the number needs to be made clear.
詳情請見:http://www.w3.org/TR/CSS2/syndata.html#escaped-characters
所以上例可以改成:
