烈18火44網(LieHuo49.Net)教71程 網頁給人最直觀的感受就是它的頁面框架與構造,就像一座大樓的主體框架與形態,你可能記不起東方明珠塔和艾菲爾鐵塔是用什么顏色或什么材料涂的外墻,但我想你一定記得起它們的什么樣的形狀。同樣,網頁設計中的構圖也足以影響到整個網站給人的感受,雖然比喻并不十分恰當,但就網頁其構圖而言,些許的改變和簡單的創新也許就能起到事半功倍的效果,讓網站給人的視覺感受耳目一新。
如何將網頁這座樓蓋的漂亮?以下就例舉一些在網頁設計上能起到事半功倍的構圖技巧。個人拙見,希望能夠拋磚引玉。
【一】堅實的地基-幾何圖形的力量。
幾何圖形在頁面中往往能起到大梁的作用,也是網頁內容最為常用的承載面板。這些圖形合理的搭配和有效的穿插,能使頁面除了信息傳達外,更具層次感和觀賞性。

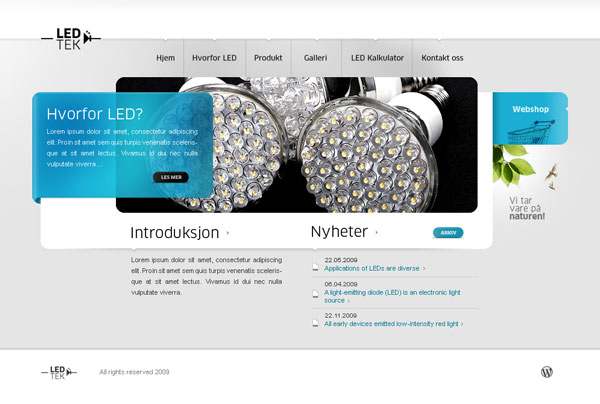
此網站圓角矩形巧妙的結合信息模塊穿插在一起,除了營造了網站的主體富有節奏的形狀之外,更加強了頁面的層次感,不會顯得頁面枯燥和單調。

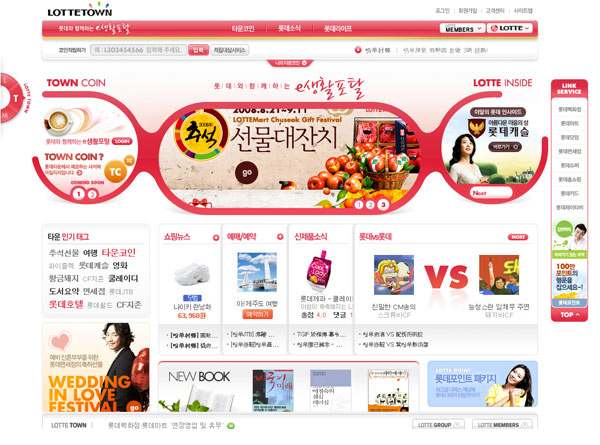
圓形和橢圓形的結合搭載了輪播廣告和重要信息,使得整個頁面既有亮點又不失簡潔。

精彩內容,請點擊下一頁!
