在優(yōu)秀的設(shè)計工作室里面,通常都有一個常見的特征,就是以可視的方式解釋它們的設(shè)計過程。這樣一個描述簽證客戶項目是如何推進的簡單想法,是一種把握項目,同時令客戶深刻領(lǐng)悟到自己與設(shè)計者之間的關(guān)系的好方法。這次展示的,是各類設(shè)計者們以巧妙的圖片結(jié)合文字詮釋設(shè)計過程的優(yōu)秀網(wǎng)頁。
向潛在用戶解釋你的設(shè)計過程是一種良好的途徑,這樣他們可以了解他們的項目。這么做令他們知道自己的期望和項目所花費的時間,同時明白一系列重要的工作,這會讓他們感到愉快。許多客戶對建立網(wǎng)站所需的工作并不了解,因此解釋這些設(shè)計過程可以抵消那些線下花招多多的討論。
作為設(shè)計者,我們樂于將枯燥的信息轉(zhuǎn)換為前線的內(nèi)容,最好它看起來很可愛。下面這些特色的網(wǎng)站都用有趣的方法出色表達了他們的設(shè)計過程,它們借助了圖表、簡圖和形形色色的圖片。
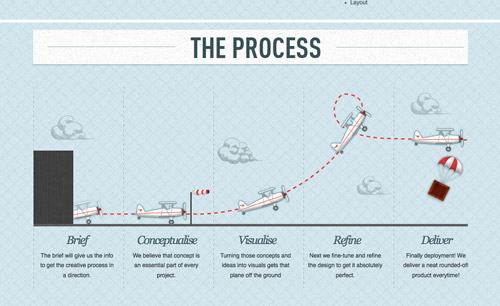
網(wǎng)站既然命名為Pepperplane,以造型生動可愛的卡通飛機來解釋各階段的工作,這點與網(wǎng)站的名字相扣。簡潔的文字很好地闡釋了工作過程。

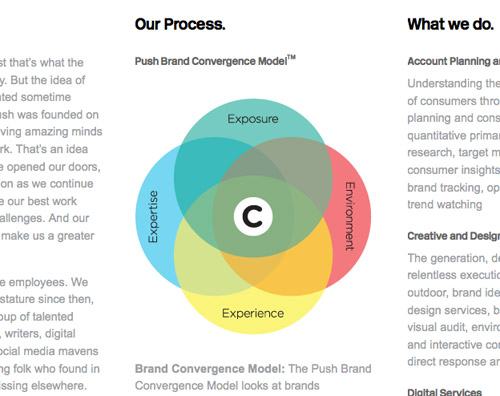
網(wǎng)站以類似色彩調(diào)色板的圖例說明產(chǎn)品模型及其主要內(nèi)容。兩邊的文字負責(zé)更詳細地向客戶解釋整個過程。

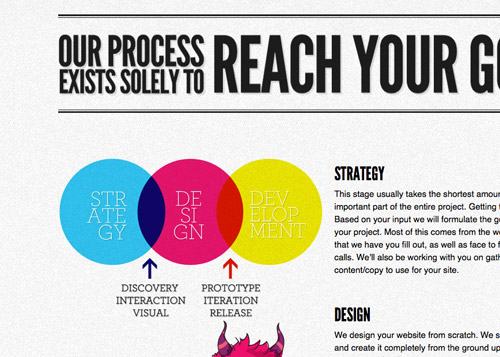
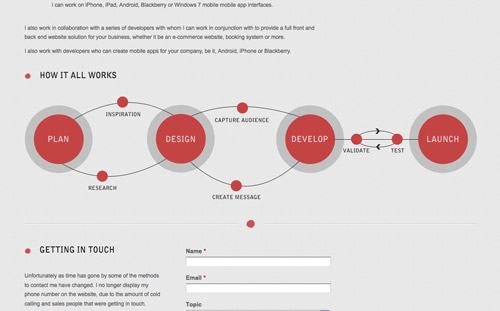
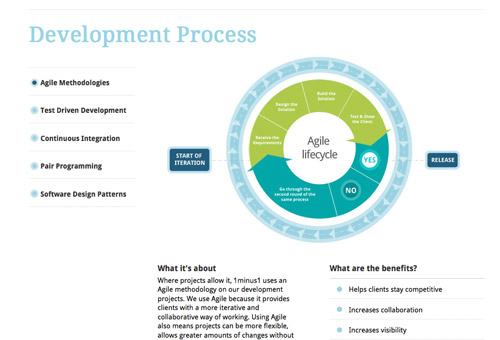
不同顏色的色塊代表不同的階段,這是一種常見的表現(xiàn)方式。兩個圓相交部分形象表示出過程的交接,再輔以標注,讓人一眼看懂整個開發(fā)過程。

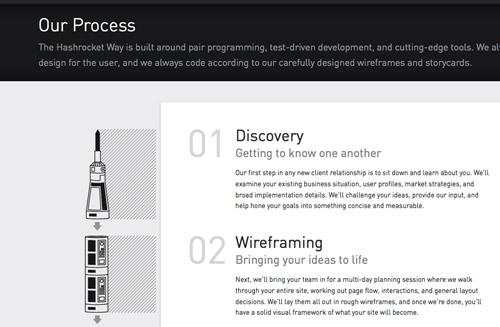
以火箭的組裝和發(fā)射過程形象生動地表達Hashrocket的設(shè)計步驟,即回應(yīng)公司名稱,又帶一點幽默。

頁面上沒有更多的文字說明,三張好像在數(shù)學(xué)課本上見過的圖片規(guī)矩地表達出每步工作的內(nèi)涵。多么大膽的設(shè)計!

PERT圖熟悉吧?與之類似的日常辦公中常用的圖表大家既熟悉又易懂,稍作變化就可運用在網(wǎng)站上,看Alan Horne是怎么做的吧!

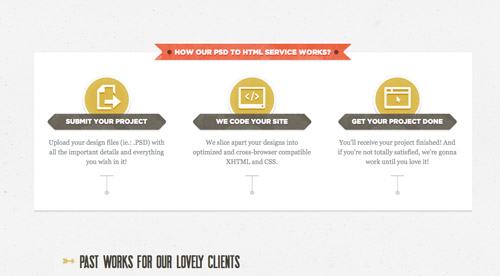
一個好的圖例有幾個重要元素:高度概括的步驟和操作,清晰的遞進關(guān)系和賞心悅目的顏色。Janko At Warp Speed完全詮釋了這些。

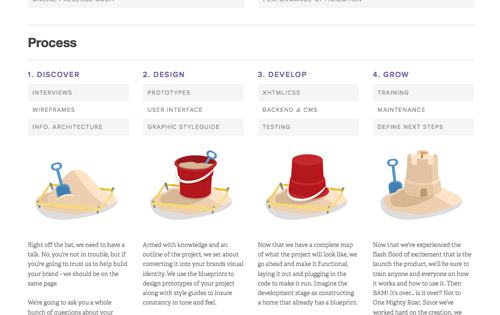
堆沙堡和網(wǎng)頁設(shè)計,創(chuàng)造性工作之間總有相同之處。留白和簡潔的圖片很好地配合了說明文字。

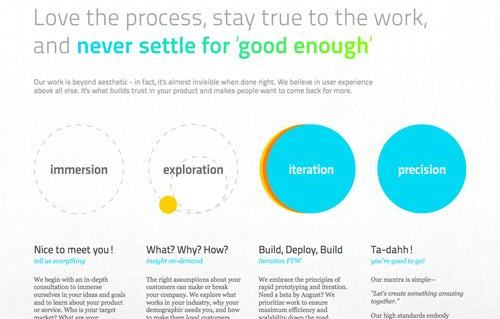
儀表盤也是近年越發(fā)常見的圖表形式,對比色明確標示出過程的兩大階段。整個頁面清新簡潔,體現(xiàn)了高度概括。

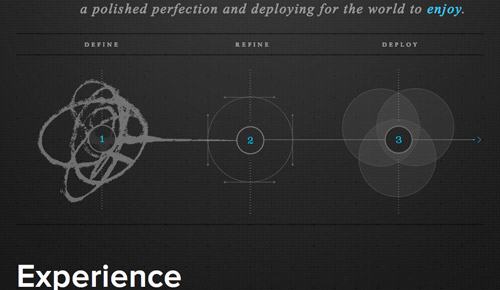
Bionic Hippo的圖例非常別出心裁,同樣使用圓形,但它所描繪的類似于一段軌跡變化的過程。但它又與網(wǎng)頁上的文字相吻合,不是嗎?

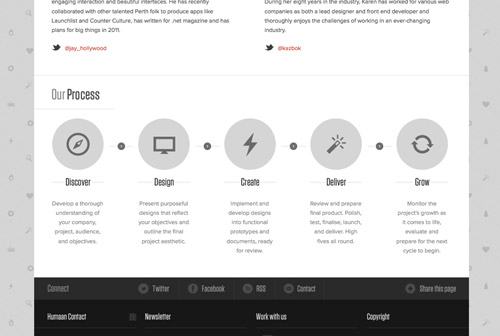
圓形元素是柔和網(wǎng)頁視覺感的有效幾何體。下面兩個案例都有效運用了這一元素,同時結(jié)合以意義明顯的簡圖和說明文字,輕易構(gòu)造出讓人舒適的頁面。


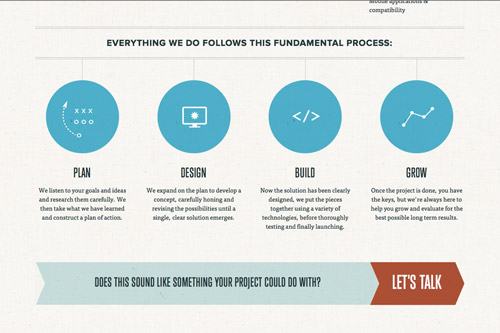
絲帶、標牌、圓形和圖案,幾種時下流行元素集合成生動的說明。安排非常巧妙。

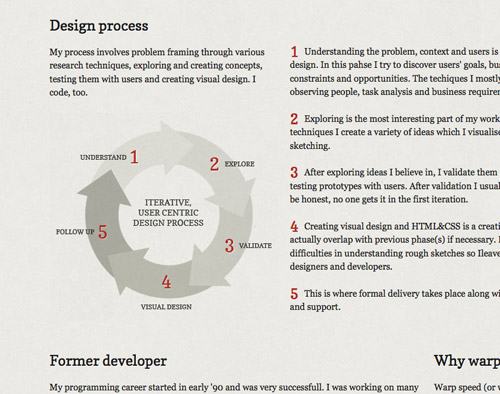
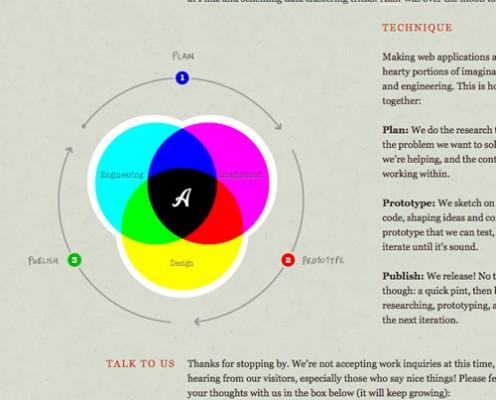
大大的圖示搶占了用戶的視線,不過它足夠清晰:環(huán)形的箭頭上帶著數(shù)字標明了彼此之間的關(guān)系。右側(cè)簡要的文字說明幫助用戶更深入的了解整個流程。

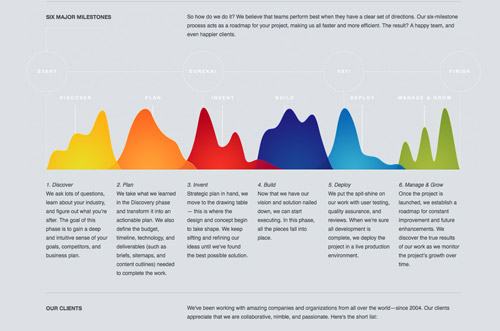
隨性的不規(guī)則色塊像什么?有沒有想到iPod的廣告?Nosotros為我們帶來一個與眾不同的大膽案例。

同樣是絲帶、標牌和圖片的組合,不過這里運用的圖片更大更顯眼,整個頁面充滿了吸引人的元素。

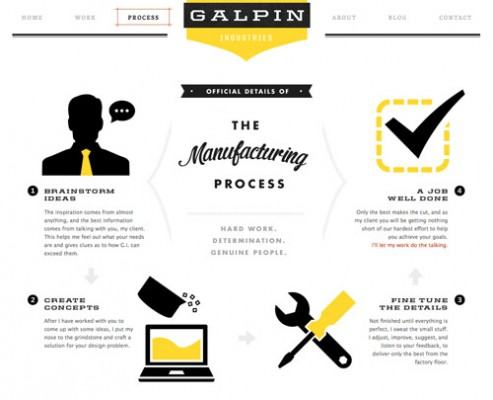
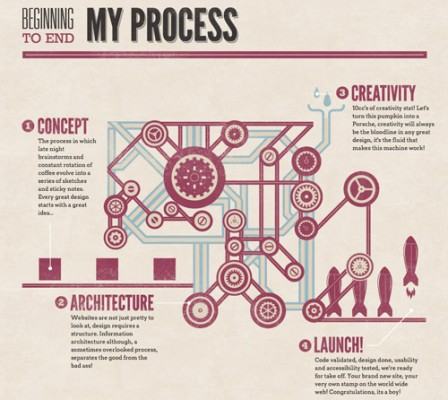
不得不承認,我最喜歡的案例就是這個。分層次的色調(diào),看似復(fù)雜的齒輪加杠桿的圖案,讓人留戀于頁面。注意到2、3、4數(shù)字附近的圖片嗎?看看它與文字間的聯(lián)系!

英文原文:Showcase of Impressive Design Process Explanations
