kindeditor編輯器圖片上傳tab位置更換,將本地上傳tab和網絡圖片tab位置對換,因為一般的人使用的時候,都是上傳本地圖片,所以把它放在前面好些。
具體實現目標如下:

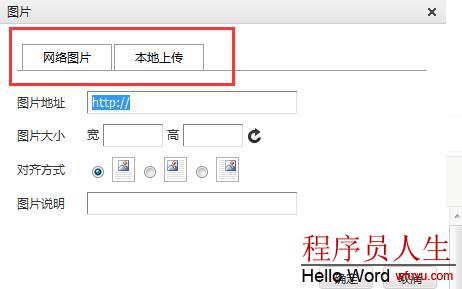
圖一

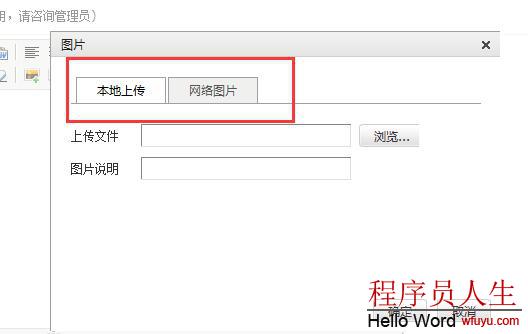
圖二
實現代碼如下:
找到kindeditor\plugins\image\image.js 大概第177行,將以下代碼
tabs.add({
title : lang.remoteImage,
panel : K('.tab1', div)
});
tabs.add({
title : lang.localImage,
panel : K('.tab2', div)
});
替換成
tabs.add({
title : lang.localImage,
panel : K('.tab2', div)
});
tabs.add({
title : lang.remoteImage,
panel : K('.tab1', div)
});
這樣就可以實現上面圖片的效果啦,雖然看著簡單,不過kindeditor沒有相關文檔,程序員人生站長著實花費了不少時間進行測試

下一篇 數據結構例程――二叉樹的構造