一.標(biāo)簽控件用于顯示文本,一般用于顯示提示信息.顯示文本的格式由標(biāo)簽的屬性設(shè)置.常用屬性見下表:
屬性 | 功能 |
| caption | 顯示文本內(nèi)容,最多允許256個(gè)字符 |
| autosize | 指定標(biāo)簽是否可隨其中的文本的大小而改變 |
| backstyle | 指定標(biāo)簽的背景是否透明:0-透明,可看到標(biāo)簽后面的東西;1-不透明,背景由標(biāo)簽設(shè)置 |
| alignment | 指定文本在標(biāo)簽中的對(duì)齊方式 0-左 1-右 2-居中 |
| forecolor | 指定標(biāo)簽中文本的顏色 |
| fontsize | 標(biāo)簽中文本的字號(hào)大小 |
| fontname | 標(biāo)簽中文本的字體 |
| fontbold | 杯簽中文本是否加粗 |
| left | 標(biāo)簽左邊界與表單左邊界的距離 |
| width | 設(shè)定對(duì)象的寬度。 |
| visible | 指定標(biāo)簽是否可見 |
二。例1:
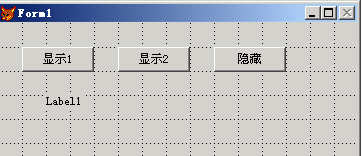
1.新建一個(gè)表單,表單中添加三個(gè)命令按鈕commadn1~command3,一個(gè)標(biāo)簽控件label1,分別設(shè)置三個(gè)命令按鈕的caption屬性值為"顯示1","顯示2"和"隱藏",如圖17

2.添加事件代碼:
*表單的init事件:
thisform.autocenter=.t.
thisform.caption="標(biāo)簽控件演示"
thisform.label1.autosize=.t.
thisform.label1.visible=.f.
*"顯示1"命令按鈕的click事件:
thisform.label1.forecolor=rgb(0,255,0)
thisform.label1.visible=.t.
thisform.label1.caption="你好"
thisform.label1.fontsize=10
*"顯示2"命令按鈕的click事件:
thisform.label1.forecolor=rgb(255,0,0)
thisform.label1.visible=.t.
thisform.label1.caption="hello"
thisform.label1.fontsize=18
*"隱藏"命令按鈕的click事件:
thisform.label1.visible=.t.
3.保存并運(yùn)行該表單,分別單擊三個(gè)命令按鈕,觀察效果
Visual FoxPro基礎(chǔ)教程完整版三。例2:在屏幕上移動(dòng)的字幕
1.新建一個(gè)表單,在表單上添加一個(gè)標(biāo)簽label1,設(shè)置該標(biāo)簽的屬性如下:
caption="大家好"
fontname="楷體_GB2312"
fontbold=.t.
forecolor=rgb(255,0,0)
alignment=22.編寫事件代碼:
*標(biāo)簽label1的click事件代碼如下:
do while .t.
for i=thisform.width step 10
this.left=i
=inkey(1) &&延時(shí)1秒
next i
enddo3.保存并運(yùn)行該表單,單擊標(biāo)簽控件,觀察效果。
注意:此程序運(yùn)行后,必須按ctrl+alt+del終止vfp才能退出去,想想為什么?
四。用標(biāo)簽產(chǎn)生特殊效果的方法:
1.字排多行:在需換行的地方加chr(13)回車符,例如caption="你"+chr(13)+"好"
2.改變字的方向:設(shè)fontname屬性為帶@的字體名。
3.字從小到大:用一個(gè)循環(huán)不斷改變標(biāo)簽的fontsize,同時(shí)調(diào)整top和left屬性,每次增加一個(gè)值,直到最大時(shí)停止:this.top=thisform.height/2-this.fontsize/2
4.立體字:設(shè)計(jì)兩個(gè)標(biāo)簽,將另一個(gè)標(biāo)簽的相對(duì)位置略加移動(dòng),forecolor設(shè)置不同的顏色,就可以產(chǎn)生立體字的效果。Visual FoxPro基礎(chǔ)教程完整版生活不易,碼農(nóng)辛苦
如果您覺得本網(wǎng)站對(duì)您的學(xué)習(xí)有所幫助,可以手機(jī)掃描二維碼進(jìn)行捐贈(zèng)
