在上面的案例中,我只給出最為原始的圓角框模型,它還是存在一些不足之處。比如不能將圖片應用到圓角框內。而在本例中,我會在上面的基礎上作出一些創新。就是將背景圖片也圓角化,好像目前在網絡上還沒有這樣的功能應用,我只見過用js方式來實現的,可以參看我的《超圓滑圓角框的半完美解決方案》一文中后面幾種JS方案。但是純CSS方式的實現可是我獨家所創,如有雷同,只能說英雄所見略同。呵呵!
還是先看看最終的效果圖,讓大家有一個大概的印象。

圖一
像這種小面積布局在網頁設計中應用得很普遍,但目前網絡流行的作法都是采用圖片的方式來實現的,將圖片按上中下切成三塊內容,然后使用三個同級的DIV或SPAN容器各自填充一張圖,但是這種方法有一個最大的毛病:不能自動適應寬度的變化,一般做法都是采用固定寬度的方式,這是由于圖片的寬度決定的。
當然對于一些比較有經驗的人員來說,可以采用九宮格布局(可參看我的另一篇文章《九宮格基本布局》)方式或者滑動門方式來做到自適應寬度的變化,九宮格一般都需要用到八張圖片,而滑動門雖然只用一張圖片,但為了適應寬度的變化,這張圖片一般都做得很大。
而我現在獨創的這種方法可以完全做到適應不同的寬度需要,并且全部兼容所有的瀏覽器,而所需要的僅僅是一張很小的水平平輔的背景圖片而已。
廢話少說,言歸正傳。
基本原理:
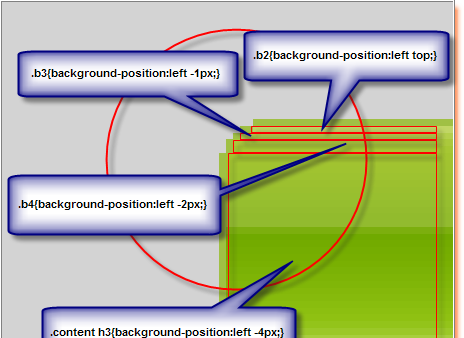
我們都知道圖片是方方正正的,不可能做出圓角效果,那么我們如何來做外圓透明的圖片呢?其實道理說明了也就是一件很簡單的事情,你看過下面的放大示意圖后可能就會“哦”地一聲,原來不過如此……

圖二
是的,看到這個效果圖你會一目了然,可是要想到這個方法,我卻浪費了不少腦細胞。呵呵!
實現這種方法原理很簡單:在每個b標簽中各加載一次同樣的圖片,并結合背景定位background-position方式來達到效果。我們知道,同一張圖片加載多少次對于性能的影響并不大,因為這張圖片已經被電腦緩存到本地,和用css sprites合并圖片一樣的道理。
但是需要注意的是:每個b標簽加載圖片的定位是不一樣的。
