網(LieHuo.Net)網頁制作 利用純CSS創建一個等高多列的布局并不件易事,本教程將著重分析出現在多列布局的多個問題,然后為大家等來一個簡單全瀏覽器通吃的解決方法,不使用圖片,腳本,CSS hacks并在最嚴格的XHTML 規范中都能通過驗證。
問題的癥結所在
< STYLE type=text/css> .title {color:#ff7200;font-size:23px;line-height:28px} < /STYLE>

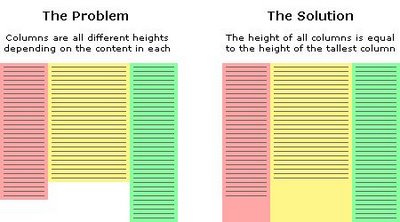
如上圖所示,由于各列的內容不一致導致其背景的高度也不統一。而背景實質上是內容(標準的盒子模型是由內容區
對內容與背景實行分離
解決等高問題的第一步就是把它拆分為兩個較小的,可以單獨解決的部分。這樣,我們原來是一列對應一個DIV,現在是一列對應一個DIV,一個用來裝載內容,一個用來顯示背景。這種分離有利于我們對各個元素的掌控和把它們用另一種更有效的方式組合起來,這引起我很快會在下面的章節講述。
