自從我發布了大背景網頁設計合集之后,我收到了很多電子郵件詢問如何用css實現大背景的網頁設計。因此我決定和大家分享大背景網站的設計技巧。在此教程中,我會用一些實例來說明如何用一張或者兩張圖片實現大背景網站的設計。
普遍的錯誤:被裁切的背景(查看演示)
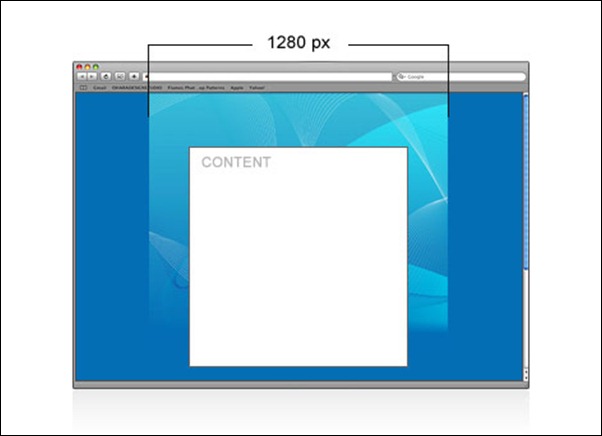
看一下示例文件,在1280px的分辨率下看起來是好的,但是如果轉換到更高的分辨率下,你將看到類似于裁切邊緣的效果。

示例#1:單圖片(查看演示)
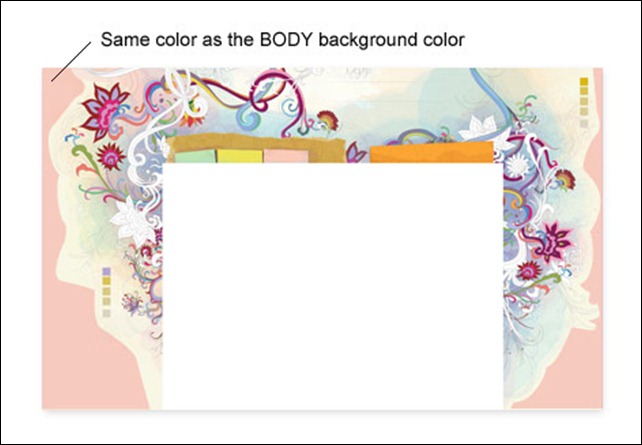
一種簡易的方法修補剛才的問題:讓圖片邊緣的顏色和BODY標簽的背景顏色一樣。我使用Web Designer Wall的背景作為例子。查看背景圖片,注意圖片的邊緣是不是固定的同一種顏色?
 生活不易,碼農辛苦
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈
