JQuery作為1個強大的JS框架,為我們在實際中避免了很多問題,比如,不會寫算法,總得做閱讀器的兼容等等。最近用到了JQuery的1些殊效,拿出來溫習(xí)下。
|
常見殊效 |
Fadein() |
淡入 |
|
|
Fadeout() |
淡出 |
|
|
slideDown() |
向下展開 |
|
|
slideUp() |
向上卷起 |
|
復(fù)雜效果 |
Animate |
|
|
|
stop |
|
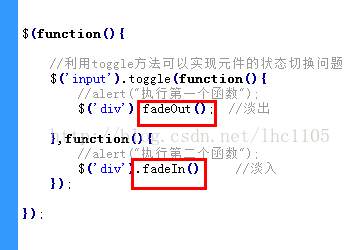
例如,現(xiàn)在我想做1個這樣的效果:界面上有個按鈕,當(dāng)點擊這個按鈕的時候,div出現(xiàn),再次點擊,div塊消失。為div這兩個動作添加淡入淡出效果:

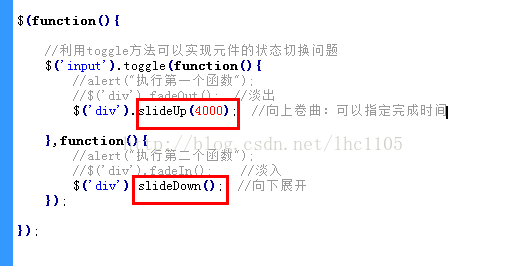
也能夠用卷曲效果,并且指定動作完成的時間,人為地將動作控制在1個比較美觀的狀態(tài)。

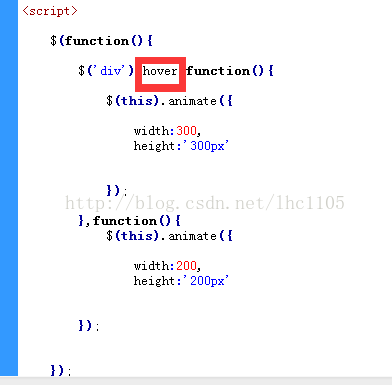
如果是鼠標(biāo)移入時的事件,我們可使用hover,并添加兩個函數(shù)用于狀態(tài)切換:

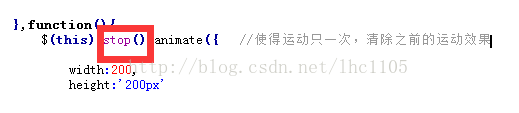
但是當(dāng)我們在閱讀器中查看上圖代碼的效果時,我們會發(fā)現(xiàn),如果我快速移如鼠標(biāo),又快速移出,反復(fù)幾次,即便鼠標(biāo)離開了,效果還在,這個其實不是我們所期望的,這時候,我們可以加入stop方法,清除動作的堆棧效果。

基于Jquery比JS有著眾多的優(yōu)勢,比如:網(wǎng)頁元素的選擇,方法函數(shù)化,鏈?zhǔn)讲僮鳎匾苿樱瑥姶髣?chuàng)建,方法和事件的超贊寫法,感覺框架就是好哇~
