【CSS】關于div的對齊與網頁布局
來源:程序員人生 發布時間:2014-12-10 08:13:18 閱讀次數:4079次
div布局之所以要學懂學透,是由于table的布局實在是難堪大用,如果是同處于1個表格以內,
各行的規格散布根本就沒法調,
例以下面的1段非常簡單的代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf⑻" />
<title>無標題文檔</title>
</head>
<body>
<table border="1">
<tr>
<td width="5%">11111111111111</td>
<td width="85%">11111111111111</td>
<td width="5%">11111111111111</td>
<td width="5%">11111111111111</td>
</tr>
<tr>
<td width="5%">11111111111111</td>
<td width="5%">11111111111111</td>
<td width="85%">11111111111111</td>
<td width="5%">11111111111111</td>
</tr>
</table>
</body>
</html>
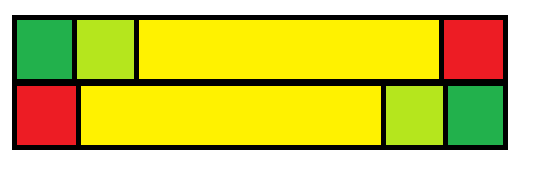
本想寫出這樣的布局:

但實際上出來的效果卻是這樣:

這很正常,由于table布局中唯一第1行對td的設置是起作用的,余下行的td設置都會給第1行的td設置所覆蓋。
這個問題很嚴重,特別是各位網頁設計師,把table的border屬性設置成0的情況下,很難想動身生了甚么?
解決這樣的問題,如果還是用table布局,那你有兩種方法,1是讓這兩行不處于同1個表格,2是使用表格嵌套的方式。
不過這也太蛋疼了吧,每次布局都要用1個新的表格?而且腳本對這么多表格如何編號?如何控制?
所以說table的網頁布局不堪大用,只能用于行內的布局,table在行內布局的作用對div確切強大很多。
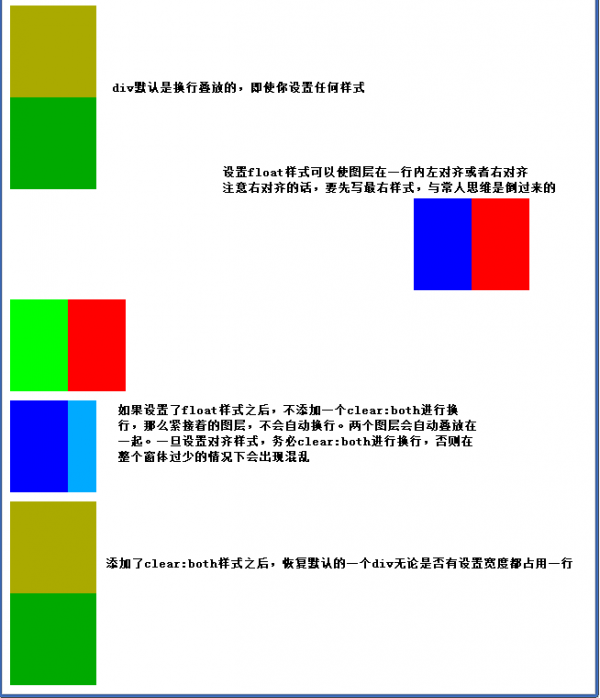
但是div布局一樣可以完成行內布局,只不過要定義好style中的float屬性,并且完成了1次行內布局,要使用style中的clear:both換行,

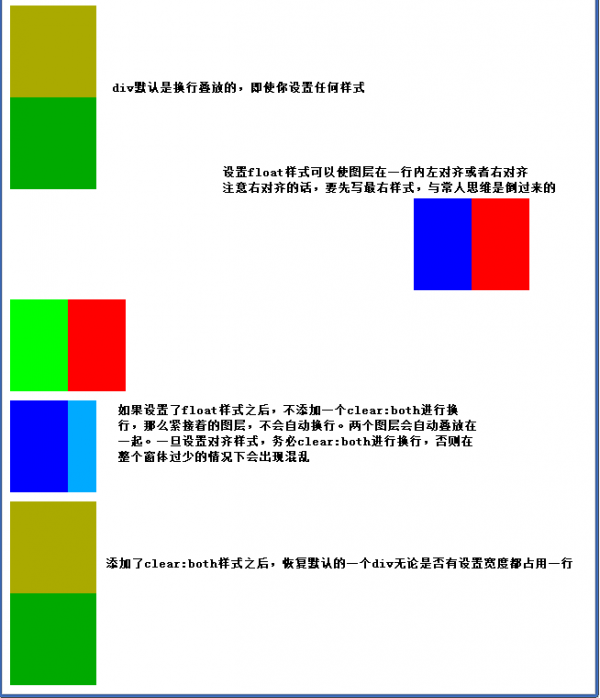
如上的圖層排放是通過以下的代碼所實現的:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf⑻" />
<title>div</title>
</head>
<body>
<!--默許情況下的div對齊-->
<div style="background:#aa0; width:15%; height:100px;"></div>
<div style="background:#0a0; width:15%; height:100px;"></div>
<!--更換對齊方式,必須使用clear:both換行,這個換行符的高度為10px,默許為0px,色彩同網頁的背風景-->
<div style="clear:both; height:10px;"></div>
<!--使用了行內右對齊的方式,是先寫最右圖層,再寫次右圖層,與常人思惟相反-->
<div style="background:#F00; width:10%; height:100px; float:right; margin-right:10%"></div>
<div style="background:#00f; width:10%; height:100px; float:right;"></div>
<div style="clear:both; height:10px;"></div>
<!--使用行內左對齊方式-->
<div style="background:#0f0; width:10%; height:100px; float:left;"></div>
<div style="background:#F00; width:10%; height:100px; float:left;"></div>
<div style="clear:both; height:10px;"></div>
<div style="background:#00f; width:10%; height:100px; float:left;"></div>
<!--如果你更換對齊方式,這里是希望從行內左對齊更變成1個不管大小的圖層占用1行,而不用clear:both換行的話,這兩個圖層會疊放在1起,出錯-->
<div style="background:#0af; width:15%; height:100px;"></div>
<!--此乃正確的使用方式。-->
<div style="clear:both; height:10px;"></div>
<div style="background:#aa0; width:15%; height:100px;"></div>
<div style="background:#0a0; width:15%; height:100px;"></div>
</body>
</html>
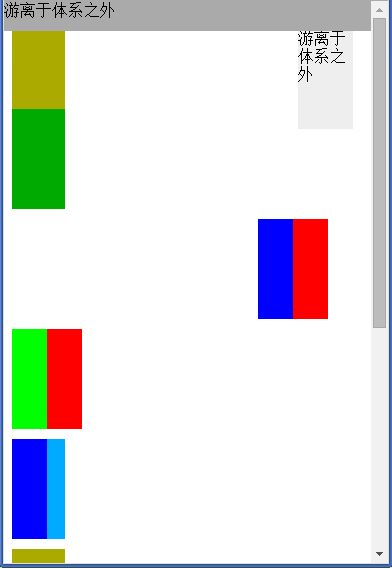
而對1些如導航條等固定在頁面首部或頁面尾部的圖層,1些游離于體系以外的廣告圖層,則需要用到position的對齊方式,前者是fixed后者是absolute。
在上面的代碼中,繼續加入以下代碼:
<div style="background:#eee; width:15%; height:100px; position:absolute; top:5%; left:80%;">游離于體系以外</div>
<div style="background:#aaa; width:100%; height:30px; position:fixed; top:0%;left:0%">游離于體系以外</div>
<!--下面兩個圖層,只是為了說明上面兩行代碼可以放在任何位置,但不影響網頁布局之用-->
<div style="background:#aa0; width:15%; height:100px;"></div>
<div style="background:#0a0; width:15%; height:100px;"></div>
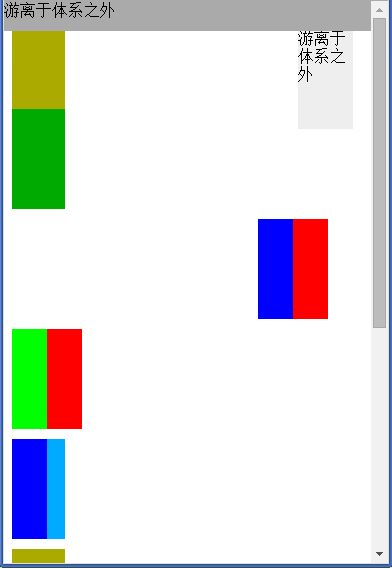
則能夠出現以下效果:

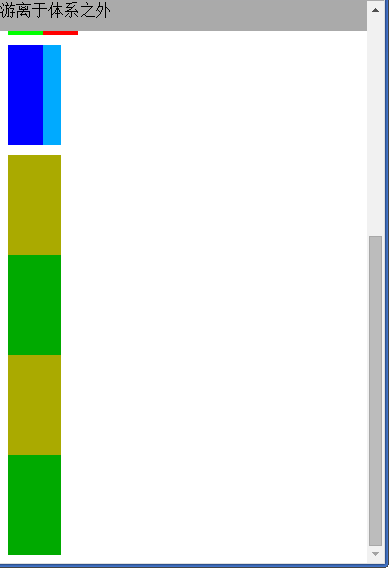
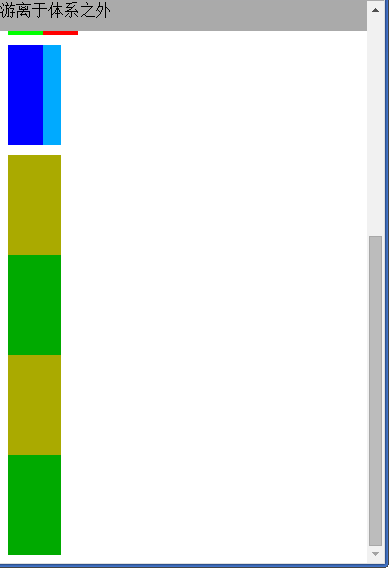
被position:fixed的圖層,即便轉動條拉下來也是1直掛著頭部的:

上述關于“導航條”圖層與“廣告”圖層的兩行代碼可以放在任何位置,不影響網絡布局。那末,網頁的所有代碼演化成以下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf⑻" />
<title>div</title>
</head>
<body>
<!--默許情況下的div對齊-->
<div style="background:#aa0; width:15%; height:100px;"></div>
<div style="background:#0a0; width:15%; height:100px;"></div>
<!--更換對齊方式,必須使用clear:both換行,這個換行符的高度為10px,默許為0px,色彩同網頁的背風景-->
<div style="clear:both; height:10px;"></div>
<!--使用了行內右對齊的方式,是先寫最右圖層,再寫次右圖層,與常人思惟相反-->
<div style="background:#F00; width:10%; height:100px; float:right; margin-right:10%"></div>
<div style="background:#00f; width:10%; height:100px; float:right;"></div>
<div style="clear:both; height:10px;"></div>
<!--使用行內左對齊方式-->
<div style="background:#0f0; width:10%; height:100px; float:left;"></div>
<div style="background:#F00; width:10%; height:100px; float:left;"></div>
<div style="clear:both; height:10px;"></div>
<div style="background:#00f; width:10%; height:100px; float:left;"></div>
<!--如果你更換對齊方式,這里是希望從行內左對齊更變成1個不管大小的圖層占用1行,而不用clear:both換行的話,這兩個圖層會疊放在1起,出錯-->
<div style="background:#0af; width:15%; height:100px;"></div>
<!--此乃正確的使用方式。-->
<div style="clear:both; height:10px;"></div>
<div style="background:#aa0; width:15%; height:100px;"></div>
<div style="background:#0a0; width:15%; height:100px;"></div>
<div style="background:#eee; width:15%; height:100px; position:absolute; top:5%; left:80%;">游離于體系以外</div>
<div style="background:#aaa; width:100%; height:30px; position:fixed; top:0%;left:0%">游離于體系以外</div>
<!--下面兩個圖層,只是為了說明上面兩行代碼可以放在任何位置,但不影響網頁布局之用-->
<div style="background:#aa0; width:15%; height:100px;"></div>
<div style="background:#0a0; width:15%; height:100px;"></div>
</body>
</html>
所以說,div布局比table布局強大很多,可控,可用。
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈