JQuery如何自定義插件――$.fn的使用
來源:程序員人生 發布時間:2014-12-10 09:01:37 閱讀次數:3402次
JQuery提供了很多多的插件,粗略1搜,發現還不能用很多來形容:

點了幾個看了看,發現都相當精美,web開發需要的更多的是審美,而不是JS,只能說JS只是個基礎吧。
簡直是開發者的福音啊。但是,這么多插件有時候也其實不是都滿足我們的需求,比如,有時候我們僅僅需要1個輪船的發動機,現在我們卻只有輪船,我們還需要把輪船拆開,或有的時候我們需要的部件根本沒有,這時候候,我們就需要自己動手啦。
例如,我之前寫過1個Tab控件,現在要把它做成插件,讓我們來1起看下這個小Demo:
首先,寫單獨的JS文件:
// JavaScript Document
<span style="color:#FF0000;"><strong>//$.fn 是擴大插件的方法</strong></span>
(function($){ //構成閉包,將作用域進行限定
$.fn.miaovTab=function(){
var This=this;
$(this).find('input').click(function(){
$(This).find('input').attr('class','');
$(This).find('div').fadeOut();
$(this).attr('class','active');
$(This).find('div').eq($(this).index()).fadeIn();
});
};
})(jQuery);
然后,我們在頁面中,加入以下代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf⑻" />
<title>JQ插件示例</title>
<style>
#div1 div{width:200px; height:200px; border:1px #000000 solid; display:none;position:absolute;}
.active{background:red}
</style>
</head>
<script type="text/javascript" src="E:各類工程文件BS學習
jqueryjqueryjquery⑴.7.2.min.js">
</script>
<script language="JavaScript" type="text/javascript" src="JS插件示例.js"></script>
<script>
$(function(){
$('#div1').miaovTab();
});
</script>
<body>
<div id="div1">
<input class="active" type="button" value="1"/>
<input type="button" value="2"/>
<input type="button" value="3"/>
<div style="display:block">11111</div>
<div>22222</div>
<div>33333</div>
</div>
</body>
</html>
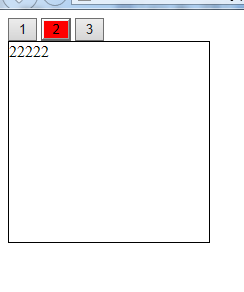
當我們在閱讀器中查看時,可以點擊3個按鈕,做出Tab的切換效果。

now,練習過制作插件,當下次遇到不適合的插件時,我們可以手寫或將部份源碼從Demo中拿出來,然后用這些代碼制作成自己的輕量級插件。
PS:附上1個非常漂亮的JQuery插件庫:http://www.jq22.com/
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈