CSS高效開發實戰:CSS 3、LESS、SASS、Bootstrap、Foundation --讀書筆記(3)線性漸變
來源:程序員人生 發布時間:2014-12-19 08:12:26 閱讀次數:5732次
線性漸變可以設置3個參數值:方向、起始色彩、結束色彩。最簡單的模式只需要定義起始色彩和結束色彩,出發點、終點和方向默許自元素的頂部到底部。下面舉例說明:
.test{
background:linear-gradient(red, blue);
}
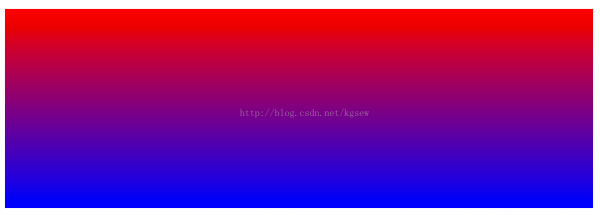
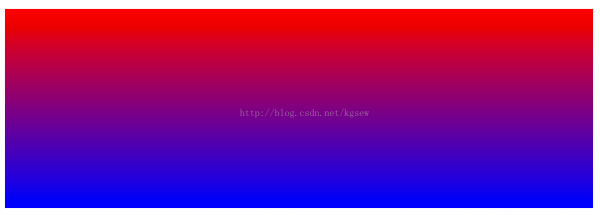
上述代碼的效果如圖5.9所示。

圖5.9 最簡單的線性漸變效果
如果要在1些舊版本的閱讀器(除IE)下可以正常顯示如圖5.9的效果,則需要添加兼容代碼:
.test {
background:-webkit-linear-gradient(red, blue); /*webkit核心閱讀器兼容代碼*/
background:-o-linear-gradient(red, blue); /*Opera閱讀器兼容代碼*/
background:-moz-linear-gradient(red, blue); /*Firefox 閱讀器兼容代碼*/
background:linear-gradient(red, blue); /*標準語法要放在最后 */
}
線性漸變可以指定漸變的方向,以下例:
.test {
background:-webkit-linear-gradient(left, red, blue); /*webkit核心閱讀器兼容代碼*/
background:-o-linear-gradient(left, red, blue); /*Opera閱讀器兼容代碼*/
background:-moz-linear-gradient(left, red, blue); /*Firefox 閱讀器兼容代碼*/
background:linear-gradient(to right, red, blue); /*標準語法要放在最后 */
}
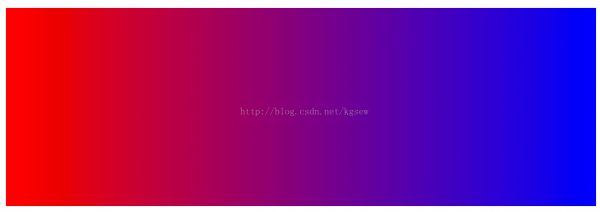
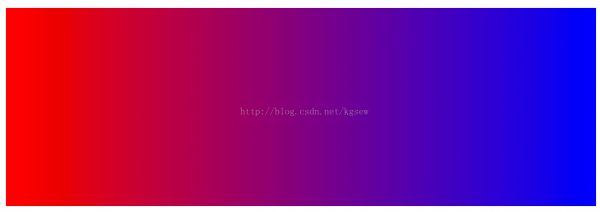
上述代碼的效果如圖5.10所示,設置了left/to right參數后,漸變方向從自上而下變成了自左向右。

圖5.10 指定出發點
注意:標準寫法的漸變方向格式如上例中的“to right”,在火狐和Opera閱讀器下則使用right,而對webkit核心閱讀器則使用出發點位置left來表示。
漸變方向還可使用角度來表示,0deg、90deg、180deg和270deg分別對應to top、to right、to bottom和to left,例如:
.test {
background:-webkit-linear-gradient(45deg, red, blue); /*webkit核心閱讀器兼容代碼*/
background:-o-linear-gradient(45deg, red, blue); /*Opera閱讀器兼容代碼*/
background:-moz-linear-gradient(45deg, red, blue); /*Firefox 閱讀器兼容代碼*/
background:linear-gradient(45deg, red, blue); /*標準語法 */
}
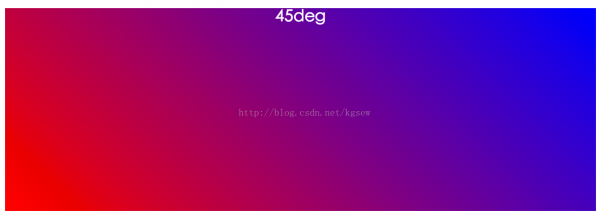
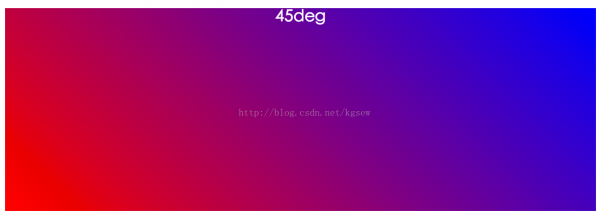
效果如圖5.11所示。

圖5.11 指定漸變方向為45°
線性漸變不止支持兩種色彩的漸變,還可以添加任意種色彩,比如可使用線性漸變構造1個彩虹效果,如圖5.12所示。

圖5.12 彩虹色
圖5.12所示的彩虹色效果代碼以下:
.test {
background:-webkit-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet);
background:-o-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet);
background:-moz-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet);
background:linear-gradient(to right, red,orange,yellow,green,blue,indigo,violet);
}
有學習的1起交換


生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈