CSS:class選擇器的使用
來源:程序員人生 發布時間:2014-12-22 08:24:12 閱讀次數:4409次
本文介紹css中class選擇器的基本用法:為同1個類型的標簽設置屬性。
代碼整理自w3school:http://www.w3school.com.cn
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf⑻" />
<meta http-equiv="Content-Language" content="zh-cn" />
<title>class選擇器的使用</title>
<!--在 CSS 中�,類選擇器以1個點號顯示�。1個類可以被使用屢次�。-->
<!--語法:A.B C,如table.blueStyle td
blueStyle:class名;
table:blueStyle只能作為table的屬性�;
td:table之下的td標簽的內容將利用blueStyle指定的屬性-->
<head>
<style type="text/css">
.redStyle {color: red}
.greenStyleForSpan span {color: green}
table.blueStyle td {background-color:#99f}
</style>
</head>
<body bgcolor="#eee">
<!--所有具有redStyle類的html元素都將顯示為紅色-->
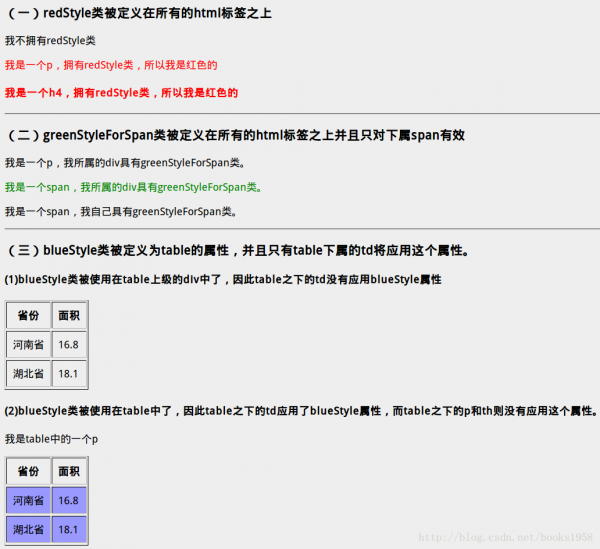
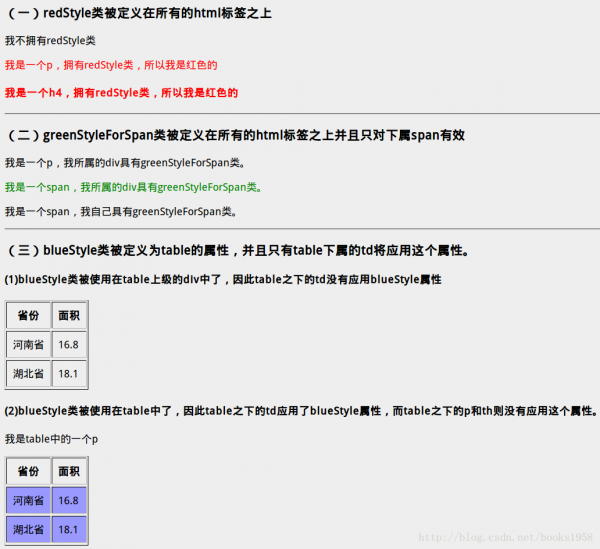
<h3>(1)redStyle類被定義在所有的html標簽之上</h3>
<p>我不具有redStyle類</p>
<p class="redStyle">我是1個p����,具有redStyle類��,所以我是紅色的</p>
<h4 class="redStyle">我是1個h4���,具有redStyle類����,所以我是紅色的</h4>
<hr/>
<!--和 id 1樣�����,class 也可被用作派生選擇器:-->
<h3>(2)greenStyleForSpan類被定義在所有的html標簽之上并且只對下屬span有效</h3>
<div class="greenStyleForSpan">
<p>我是1個p,我所屬的div具有greenStyleForSpan類��。</p>
</div>
<div class="greenStyleForSpan">
<span>我是1個span,我所屬的div具有greenStyleForSpan類。</p>
</div>
<span class="greenStyleForSpan">我是1個span��,我自己具有greenStyleForSpan類。</p>
<hr/>
<h3>(3)blueStyle類被定義為table的屬性���,并且只有table下屬的td將利用這個屬性����。</h3>
<h4>(1)blueStyle類被使用在table上級的div中了,因此table之下的td沒有利用blueStyle屬性</h4>
<div class="blueStyle">
<table cellpadding="10px" border="1">
<tr>
<th>省分</th>
<th>面積</th>
<tr>
<tr>
<td>河南省</th>
<td>16.8</th>
<tr>
<tr>
<td>湖北省</th>
<td>18.1</th>
<tr>
</table>
<div>
<h4>(2)blueStyle類被使用在table中了,因此table之下的td利用了blueStyle屬性,而table之下的p和th則沒有利用這個屬性���。</h4>
<table class="blueStyle" cellpadding="10px" border="1">
<p>我是table中的1個p</p>
<tr>
<th>省分</th>
<th>面積</th>
<tr>
<tr>
<td>河南省</th>
<td>16.8</th>
<tr>
<tr>
<td>湖北省</th>
<td>18.1</th>
<tr>
</table>
</body>
</html>
效果圖:

生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈