jQuery學習――動畫效果
來源:程序員人生 發(fā)布時間:2015-01-04 09:23:35 閱讀次數(shù):3029次
動畫效果
基本動畫效果
隱藏匹配元素
$("img").hide(300);//將img隱藏300ms
顯示匹配元素
$("img").show(300);//在300ms內(nèi)顯示img
元素狀態(tài)切換
$(document).ready(function(){
$("input[type='button']").click(function()
{
$("div").toggle();//若果元素可見,切換為隱藏,如果元素隱藏,切換為可見
}
});
淡入淡出動畫效果
滑動效果
$("img").fadeIn(300);//淡入
$("img").fadeOut(300);//淡出
$("img").fadeTo(300,0.5);//在0.5秒內(nèi)將圖片顯示到15%不透明
滑動顯示
$("#m").slideDown(500);//在500ms內(nèi)滑動顯示頁面的id為m的元素
$("#m").slideUp(500);//在500ms內(nèi)滑動隱藏頁面中id為m的元素
$("#flag").click(function(){
$("menu").slideToggle(500);//顯示/隱藏菜單
});
方法

eg
1.在新建文件中引入jQuery庫
<script type="text/javascript" src="JS/
jquery⑴.6.1.min.js"></script>
2.在<body>定義主體,顯示界面
<body>
<div id="top"></div>
<dl>
<dt>1</dt>
<dd>
<div class="item">1.1</div>
<div class="item">1.2</div>
</dd>
<dt>2</dt>
<dd>
<div class="item">2.1</div>
<div class="item">2.2</div>
<div class="item">2.3</div>
</dd>
<dt>3</dt>
<dd>
<div class="item">3.1</div>
<div class="item">3.2</div>
<div class="item">3.3</div>
</dd>
<dt class="title"><a href="#">exit</a></dt>
</dl>
<div id="bottom"></div>
</body>
3.CSS
<style type="text/css">
dl {
width: 158px;
margin:0px;
}
dt {
font-size: 14px;
padding: 0px;
margin: 0px;
width:146px;
height:19px;
background-image:url(images/title_show.gif); /*設(shè)置背景圖片*/
padding:6px 0px 0px 12px;
color:#215dc6;
font-size:12px;
cursor:hand;
}
dd{
color: #000;
font-size: 12px;
margin:0px;
}
a {
text-decoration: none; /*不顯示下劃線*/
}
a:hover {
color: #FF6600;
}
#top{
width:158px;
height:30px;
background-image:url(images/top.gif);
}
#bottom{
width:158px;
height:31px;
background-image:url(images/bottom.gif);
}
.title{
background-image:url(images/title_quit.gif);
}
.item{
width:146px;
height:15px;
background-image:url(images/item_bg.gif);
padding:6px 0px 0px 12px;
color:#215dc6;
font-size:12px;
cursor:hand;
background-position:center;
background-repeat:no-repeat;
}
</style>
4.編寫jQuery代碼
<script type="text/javascript">
$(document).ready(function(){
$("dd").hide(); //隱藏全部子菜單
$("dt[class!='title']").toggle(
function(){
$(this).css("backgroundImage","url(images/title_hide.gif)"); //改變主菜單的背景
$(this).next().slideDown("slow");
},
function(){
$(this).css("backgroundImage","url(images/title_show.gif)"); //改變主菜單的背景
$(this).next().slideUp("slow");
}
);
});
</script>
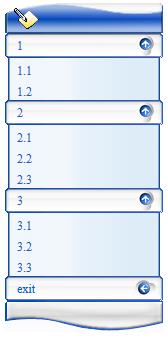
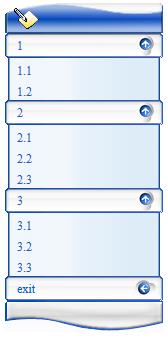
運行結(jié)果

生活不易,碼農(nóng)辛苦
如果您覺得本網(wǎng)站對您的學習有所幫助,可以手機掃描二維碼進行捐贈