<!DOCTYPE html>
<html>
<head>
<title>3國</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0" />
<script type="text/javascript" src="http://code.jquery.com/jquery⑴.5.min.js"></script>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0a3/jquery.mobile⑴.0a3.min.css"
/>
<script type="text/javascript" src="http://code.jquery.com/mobile/1.0a3/jquery.mobile⑴.0a3.min.js"></script>
</head>
<body>
<div data-role="page" id="homepage" data-position="fixed">
<div data-role="header">
<h1>3國</h1>
</div>
<div data-role="content">
<a data-role="button" data-icon="forward" data-theme="a" href="#page_liu">蜀國</a>
<a data-role="button" data-icon="forward" data-theme="a" href="#page_wu">吳國</a>
<a data-role="button" data-icon="forward" data-theme="a" href="#page_cao">魏國</a>
</div>
<div data-role="footer" data-position="fixed">
<h4>3國時期</h4>
</div>
</div>
<div data-role="page" id="page_liu" data-position="fixed">
<div data-role="header">
<h1>蜀國</h1>
<a data-role="button" data-icon="back" data-theme="a" href="#homepage">返回</a>
</div>
<div data-role="content">
劉備,關羽,張飛
</div>
<div data-role="footer" data-position="fixed">
<h4>劉備的天下</h4>
</div>
</div>
<div data-role="page" id="page_wu" data-position="fixed">
<div data-role="header">
<h1>吳國</h1>
<a data-role="button" data-icon="back" data-theme="a" href="#homepage">返回</a>
</div>
<div data-role="content">
孫權,周瑜,黃蓋
</div>
<div data-role="footer" data-position="fixed">
<h4>孫權的天下</h4>
</div>
</div>
<div data-role="page" id="page_cao" data-position="fixed">
<div data-role="header">
<h1>魏國</h1>
<a data-role="button" data-icon="back" data-theme="a" href="#homepage">返回</a>
</div>
<div data-role="content">
曹操,曹仁,曹丕
</div>
<div data-role="footer" data-position="fixed">
<h4>曹操的天下</h4>
</div>
</div>
</body>
</html>
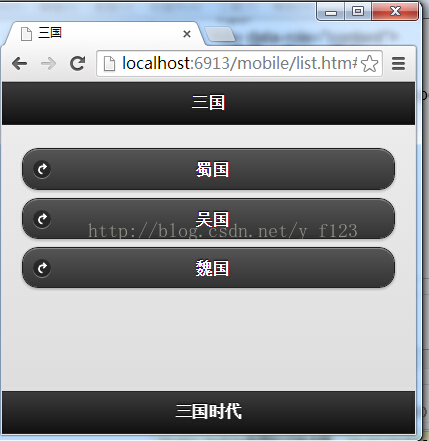
效果圖: