如果1直在看這1系列文章的朋友,應當知道wangEditor的菜單分為3種類型:基本、下拉菜單、彈出框;上1節我們通過1個“設置標題”的例子講授了wangEditor如何配置1個下拉菜單按鈕,這1節我們用1個非常炫酷的功能――插入代碼――看看彈出框類型的菜單如何配置。
Are you ready?
下載地址:https://github.com/wangfupeng1988/wangEditor
demo演示 & 全部配置說明:http://www.cnblogs.com/wangfupeng1988/p/4198428.html
交換QQ群:164999061
代碼高亮功能是1個比較麻煩的事兒,特別是還要支持多種語言、多種主題風格。所以,我們不在這里再重新造輪子,直接援用1個現有的插件――wangHighLight.js――它不需要任何css樣式的援用,支持20多種經常使用的語言,和多種經常使用的主題風格。

wangHighLight.js 使用教程:https://github.com/wangfupeng1988/wangHighLighter
wangHighLight.js 下載地址:https://github.com/wangfupeng1988/wangHighLighter
wangHighLight.js demo演示:http://www.cnblogs.com/wangfupeng1988/p/4192911.html
本文將使用它來輔助完成“插入代碼”的功能。但是注意:wangHighLight.js如何利用,下文中不會過量講授,所以還需要勞煩大家去看看wangHighLight.js使用教程――很簡單的,幾行代碼,1看就懂――鏈接:https://github.com/wangfupeng1988/wangHighLighter
通過第2節、第3節、第4節的介紹,如何配置1個菜單、如何加入到菜單欄、如何排序,大家應當都很清楚了。所以,本文就不再去詳細的描寫這些細節了,描寫的太冗雜太清楚了看起來反而更麻煩。
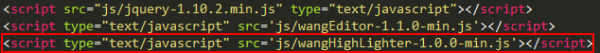
想要使用wangHighLight.js來處理代碼高亮,固然得先援用它了:


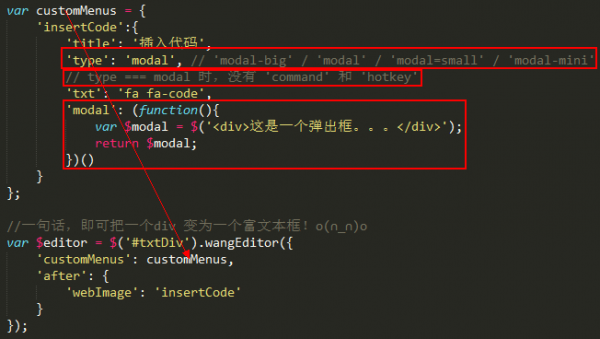
上圖中我們列出了要做“插入代碼”功能,所用到的所有代碼的整體結構。圖中紅框標出來的,就是我們下文要重點分析的內容。
注意:第1,這只是1個結構,不是終究的代碼;第2,未被紅框標出的,但是你又看不明白的,估計你沒有看第2節、第3節、第4節;
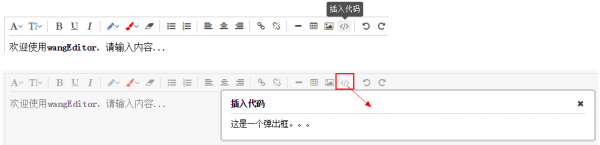
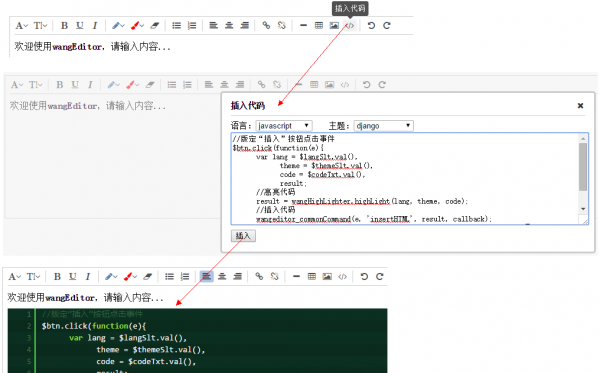
這雖然是1個代碼框架,但是我們運行以后,也能看到1定的效果――菜單欄中增加了1個“插入代碼”按鈕,點擊以后彈出了1個彈出框,看下圖:

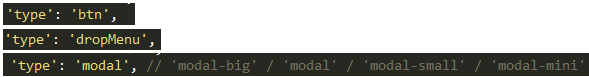
'type'表示按鈕的類型,wangEditor中1共支持3種類型,前兩種類型,我們分別在第2節、第4節講授了,本文的是第3種。以下圖:

顧名思義,'type' : 'modal'――意思就是彈出框類型。但是不同場景下的彈出框,對大小的要求不1樣,因此wangEditor提供了4種大小可供選擇:modal-big, modal, modal-small, modal-mini。
彈出框類型,不支持快捷鍵,即不支持hotkey。另外,彈出框的操作1般都比較復雜,不能用簡單的command命令完成任務,因此,也不支持command屬性。
這兩個不支持,你寫上也是白寫。

在第4節中,dropMenu類型的菜單配置中,有1個'dropMenu'的屬性(如果忘記了,可以看看回頭看1下)
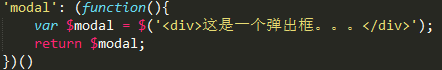
同理,彈出框類型的菜單配置中,也需要有1個'modal'屬性,它接收的實際上是1個 $('div1'),1個div元素(如上圖)。這個div的內容,將會被wangEditor處理為彈出框,在點擊按鈕時彈出來(在上文【3.2 整體代碼的結構】截圖中可以看出來)
但是,上圖的代碼只是用來演示用的,真實的代碼比這個復雜1些。現在我把全部'modal'的代碼粘貼出來,然后對其中的幾個重要的東西做1些解釋:
 'modal'的所有代碼
'modal'的所有代碼3.5.1 wangEditor_getUniqeId() 方法
wangEditor_getUniqeId() 是wangEditor提供的1個方法,可以獲得1個唯1的不重復的id。而且,每次履行該函數,都會獲得1個不同的id。
3.5.2 wangeditor_commonCommand() 方法
wangeditor_commonCommand(e, commandName, commandValue, callback) 函數是wangEditor暴露出來的履行命令的函數,所有命令都可使用它來履行。
參數的解釋:
下面列出了幾個使用的示例:

1些代碼準備就緒以后,運行網頁,查看效果:

在wangEditor剛開始做,還依賴于bootstrap的時候,其中1個亮點就是“插入代碼”。但是后來重構以后,就1直沒有來得及加上這個功能。今天終究算是了結了。
另外,本文所用到的代碼,可以從下載內容的 demo_insertcode.html 中獲得。本文的demo演示:http://www.cnblogs.com/wangfupeng1988/p/4198513.html
接下來,我將把uploadify控件來過來,在wangEditor中實現上傳文件、上傳圖片的功能。耐心等待!
-------------------------------------------------------------------------------------------------------------
下載地址:https://github.com/wangfupeng1988/wangEditor
demo演示 & 全部配置說明:http://www.cnblogs.com/wangfupeng1988/p/4198428.html
交換QQ群:164999061
-------------------------------------------------------------------------------------------------------------
歡迎關注我的微博。
也歡迎關注我的教程:
《從設計到模式》《深入理解javascript原型和閉包系列》《微軟petshop4.0源碼解讀視頻》《json2.js源碼解讀視頻》
-------------------------------------------------------------------------------------------------------------
