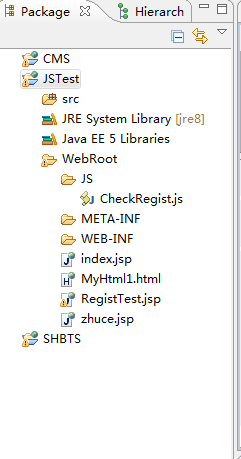
文件目錄結構

JavaScript內置于jsp示例代碼
<%@ page language="java"import="java.util.*" pageEncoding="GBK"%>
<html>
<head>
<title>My JSP'zhuceqian.jsp' starting page</title>
<!-- 會顯示彈出“輸入不能為空”對話框 -->
<script type="text/javascript">
function Check_string_length(){
//var username=document.getElementById("RegistUserName");
//var username_length=username.length();
alert("輸入不能為空!");
return false;
}
</script>
</head>
<body bgcolor="c0ffc0">
<table>
<tr align="center">
<td>
<p> </p><p> </p>
<!―在表單提交前會先履行js代碼 Check_string_length()
在表單的onsubmit中,1定要加return,而且在js函數中要返回false判斷
這樣就能夠實現:在提交表單后,先進行js驗證,驗證通過后跳轉到action指定的文件
驗證失敗則彈出提示對話框,然后繼續填寫表單
-->
<form action="zhuce.jsp" method="post"name="formzhuce" onsubmit="returnCheck_string_length()">
<p>
<lable>用戶名 <font color="red">*</font></lable><input type="text"name="username" id="RegistUserName"/>
</p>
<p>
<lable>密碼 <font color="red">*</font></lable><input type="password"name="password"/>
</p>
<p>
<lable>確認密碼<font color="red">*</font></lable><input type="password" name="repeat_password"/>
</p>
<p>
<input type="submit"name="tj" value="注冊" />
</form>
</td></tr></table>
</body>
</html>
Js獨立于jsp或html文件
RegistTest.jsp
<%@ page language="java"import="java.util.*" pageEncoding="GBK"%>
<html>
<head>
<title>My JSP'zhuceqian.jsp' starting page</title>
<script src="JS/CheckRegist.js"></script>
<!--
<script type="text/javascript">
function Check_string_length(){
var username=document.getElementById("RegistUserName");
//var username_length=username.length();
alert("輸入不能為空!");
return false;
}
</script>
-->
</head>
<body bgcolor="c0ffc0">
<%
request.setCharacterEncoding("GBK");
response.setCharacterEncoding("GBK");
%>
<table align="center" border='0'>
<tr><td><img width="800"height="200" src="source1/1.jpg"/> </td></tr>
</table>
<table width="800" align="center"border=1 height="40"bordercolor="c0ff00" bgcolor="ffffff">
<tr><td width="200" align="center"><a href="index.jsp">首頁</a></td><td width="200" align="center"><a href="er_shou_shu.jsp">2手書</a></td><td width="200" align="center"><a href="liu_yan_ban.jsp">留言板</a></td><td width="200"align="center"><a href="lian_xi_wo_men.jsp">聯系我們</a></td></tr>
</table>
<table align="center" width="800"height="450" border='0' background="source1/3.jpg">
<tr align="center">
<td>
<p> </p><p> </p>
<form action="zhuce.jsp" method="post"name="formzhuce" onsubmit="returnCheck_string_length()">
<p>
<lable>用戶名 <font color="red">*</font></lable><input type="text"name="username" id="RegistUserName"/>
</p>
<p>
<lable>密碼 <font color="red">*</font></lable><input type="password"name="password"/>
</p>
<p>
<lable>確認密碼<font color="red">*</font></lable><input type="password" name="repeat_password"/>
</p>
<p>
<lable>真實姓名<font color="red">*</font></lable><input type="text" name="real_name"/>
</p>
<p>
<lable>性別 <font color="red">*</font></lable><input type="text"name="sex"/>
</p>
<p>
<lable>年齡 <font color="red">*</font></lable><input type="text"name="age"/>
</p>
<p>
<lable>聯系方式<font color="red">*</font></lable><input type="text" name="contact"/>
</p>
<p>
<lable>地址 <font color="red">*</font></lable><input type="text"name="address"/>
</p>
<p>
<lable> (<font color="red">*</font>為必填項)</lable>
</p>
<p>
<input type="submit" name="tj"value="注冊" />
</p>
</form>
</td></tr></table>
</body>
</html>
下面是CheckRegist.js的源代碼
function Check_string_length(){
//var username=document.getElementById("RegistUserName");
//varusername_length=username.length();
//if(username_length<=3){
alert("用戶名不能為空!!消息來自js文件");
return false;
//}
}

上一篇 360ie7模式下的一個兼容
下一篇 Android開機啟動過程分析