ECharts案例教程1
來源:程序員人生 發(fā)布時間:2015-01-20 08:23:10 閱讀次數(shù):5583次
前端開發(fā)whqet,csdn,王海慶,whqet,前端開發(fā)專家早上起來閑逛codops,在它的Web Design & Development News: Collective #149 | Codrops發(fā)現(xiàn)了來自百度的數(shù)據(jù)可視化工具Echarts,貌似功能強(qiáng)大,自己嘗試著學(xué)習(xí)下,順便給大家梳理Echarts案例教程系列文章,歡迎大家點(diǎn)贊拍磚!

------------------------------------------------------------
--我參加了博客之星評選,如果你喜歡我的博客,求投票,您的支持是我的動力之源,走起!
-----------------------------------------------------------------------------------------
簡介
ECharts,縮寫來自Enterprise Charts,商業(yè)級數(shù)據(jù)圖表,是百度的1個開源的數(shù)據(jù)可視化工具,業(yè)界給予了很多贊譽(yù),這里不多說,需要了解詳情的同學(xué)參見官網(wǎng)。我簡略看了下,最貼切的地方在于本地化支持,比如對中國地圖的支持。
案例欣賞
-----------------------
--------------------------------------------------------------
===案例1簡單條形圖===案例2 條形、折線圖混搭===
--------------------------------------------------------------
----------------------
具體實(shí)現(xiàn)
簡單條形圖
先來1個最簡單的案例,實(shí)現(xiàn)1個條形圖,代碼我放在codepen喲,大家可以移步預(yù)覽效果先。

預(yù)先準(zhǔn)備好具有寬和高的網(wǎng)頁元素,我們將用它繪制數(shù)據(jù)表。
<div id="main" style="width:600px;height:400px"></div>
然后我們導(dǎo)入Echarts類庫,做好準(zhǔn)備。
<script src="http://echarts.baidu.com/build/dist/echarts.js"></script>
然后就是重頭戲,我們來繪制數(shù)據(jù)表,首先配置路徑,接著使用Echarts開始繪圖。
// 路徑配置
require.config({
paths: {
echarts: 'http://echarts.baidu.com/build/dist'
}
});
// 使用
require(
[
'echarts',
'echarts/chart/bar', // 使用柱狀圖就加載bar模塊,按需加載
],
function (ec) {
// 基于準(zhǔn)備好的dom,初始化echarts圖表
var myChart = ec.init(document.getElementById('main'));
//設(shè)置數(shù)據(jù)
var option = {
};
// 為echarts對象加載數(shù)據(jù)
myChart.setOption(option);
}
);
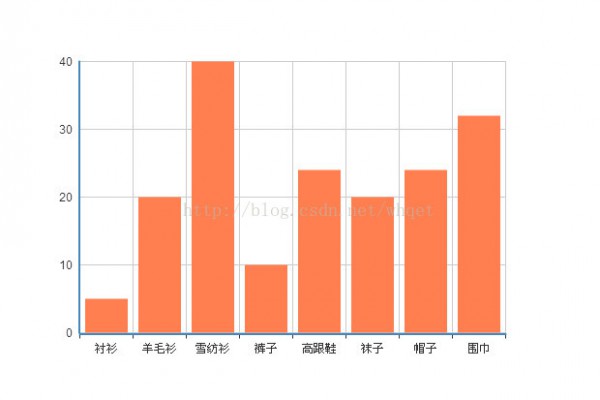
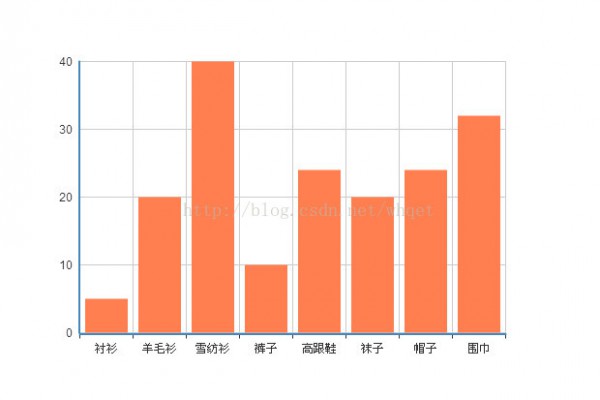
重點(diǎn)是option里的設(shè)置,設(shè)置坐標(biāo)軸、設(shè)置數(shù)據(jù)。
var option = {
//設(shè)置坐標(biāo)軸
xAxis : [
{
type : 'category',
data : ["襯衫","羊毛衫","雪紡衫","褲子","高跟鞋","襪子","帽子","圍巾"]
}
],
yAxis : [
{
type : 'value'
}
],
//設(shè)置數(shù)據(jù)
series : [
{
"name":"銷量",
"type":"bar",
"data":[5, 20, 40, 10, 24, 20,24,32],
}
]
};

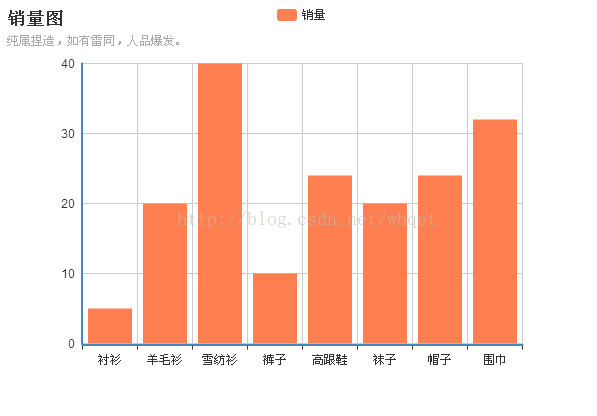
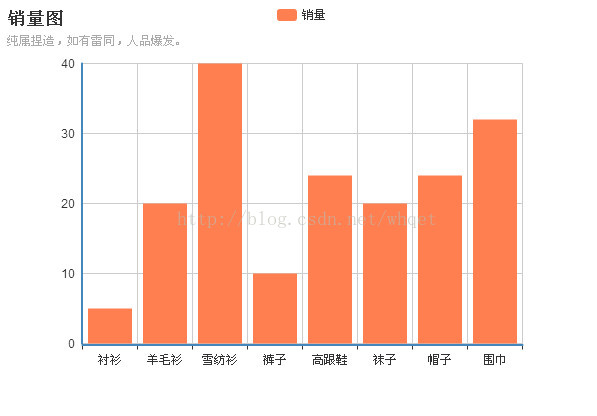
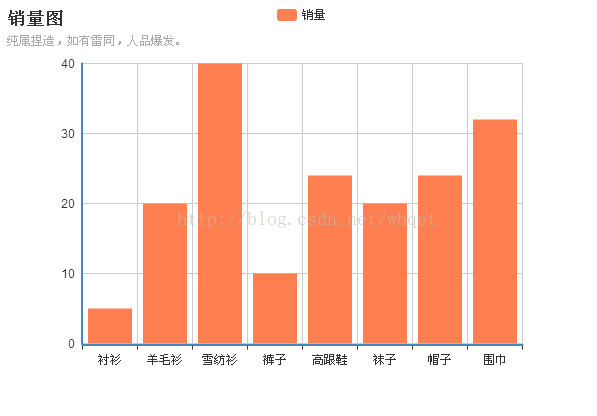
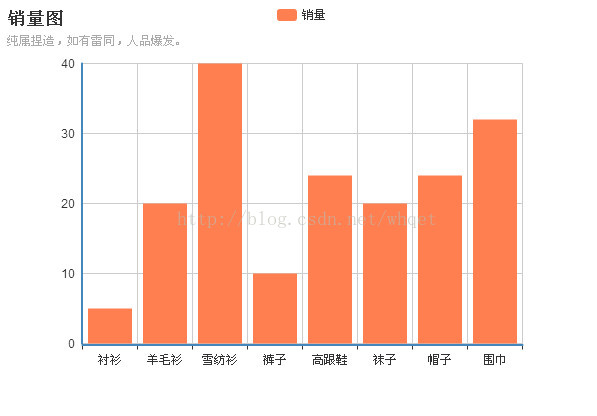
我們可以設(shè)置圖標(biāo)標(biāo)題、圖例、提示等,代碼以下,效果以下圖所示。
var option = {
//設(shè)置標(biāo)題
title:{
text:'銷量圖',
subtext:'純屬捏造,如有雷同,人品爆發(fā)。'
},
//設(shè)置提示
tooltip: {
show: true
},
//設(shè)置圖例
legend: {
data:['銷量']
},
//設(shè)置坐標(biāo)軸
xAxis : [
{
type : 'category',
data : ["襯衫","羊毛衫","雪紡衫","褲子","高跟鞋","襪子","帽子","圍巾"]
}
],
yAxis : [
{
type : 'value'
}
],
//設(shè)置數(shù)據(jù)
series : [
{
"name":"銷量",
"type":"bar",
"data":[5, 20, 40, 10, 24, 20,24,32],
}
]
};

======================ok,華麗的分割線,以后我來點(diǎn)復(fù)雜的==========================
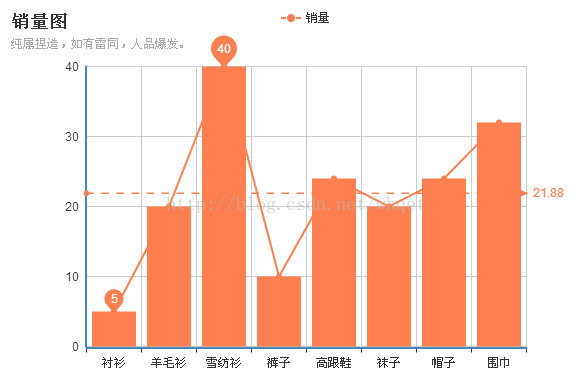
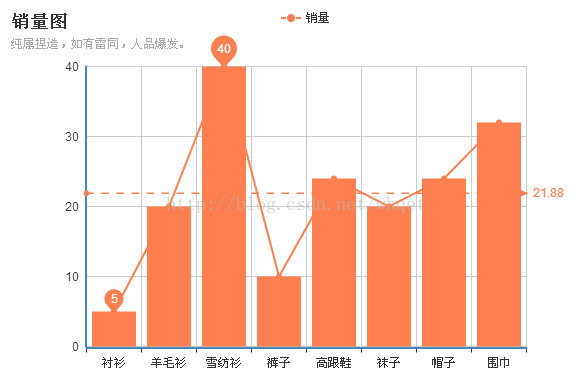
條形圖折線圖混搭
加點(diǎn)料,來電混搭,直線圖加上條形圖,同時畫平均線、提示最大最小值,一樣代碼放在codepen,移步預(yù)覽效果先。

當(dāng)我們需要混搭的時候,首先需要在require里加載需要使用的圖庫,然后在series里填寫折線圖的數(shù)據(jù)就能夠了。代碼以下,由于注釋已寫得很清楚了,就不在
生活不易,碼農(nóng)辛苦
如果您覺得本網(wǎng)站對您的學(xué)習(xí)有所幫助,可以手機(jī)掃描二維碼進(jìn)行捐贈