葡萄城的1款尚在研發中的產品,對外名稱暫定為X項目。其中使用了已上市的wijmo中SpreadJS產品,另外,在研發進程中整理了1些研發總結分享給大家。如本篇的在頁面切換的進程中優化方案,歡迎大家跟帖交換。
AngularJs被用來開發單頁面利用程序(SPA),利用AJAX調用配合頁面的局部刷新,可以減少頁面跳轉,從而取得更好的用戶體驗。Angular的ngView及其對應的強大路由機制,是實現SPA利用的核心模塊。本文所說的頁面切換指的就是這個路由機制,即根據不同的url展現不同的視圖。
有1種非常常見的場景:在切換至新頁面后,需要通過AJAX調用從服務器要求1些數據,然后根據這些數據來展現頁面。如果未做任何處理,那末頁面會先加載新頁面的html模版,但此時模板中的數據model還并沒有被要求,因此會有1段時間顯示空數據,非常影響用戶體驗。
讓我們以Angular官方給出的 PhoneCat Tutorial App來講明這個問題。
在PhoneCat項目的github主頁上有這么1段話:“There is no dynamic backend (no application server) for this application. Instead we fake the application server by fetching static json files.”也就是說,這個示例項目中只是摹擬了1個server,所以當頁面要求phones.json和每一個手機的詳細數據時,這些要求會在非常短的時間內就完成了,我們并感覺不到展現頁面存在甚么問題。
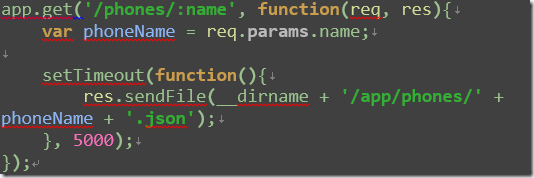
而在真實的網絡環境中,要求這些json文件可能會消耗相對較長的時間。讓我們來摹擬1下網絡要求響應時間較長的情況。在這里我用了express來代替原來的http-server,并在客戶端要求數據時延遲5秒再做出響應:

運行起來后可以看到,頁面立即會顯示出來,但是本來應當顯示手機列表的區域是1片空白,直到5秒以后才將列表數據顯示出來。點擊1個手機名稱進入詳細信息頁面,一樣是1開始只顯示了html模板的內容,然后才將參數數據填充到頁面上。進程中頁面會出現抖動,非常影響用戶體驗。
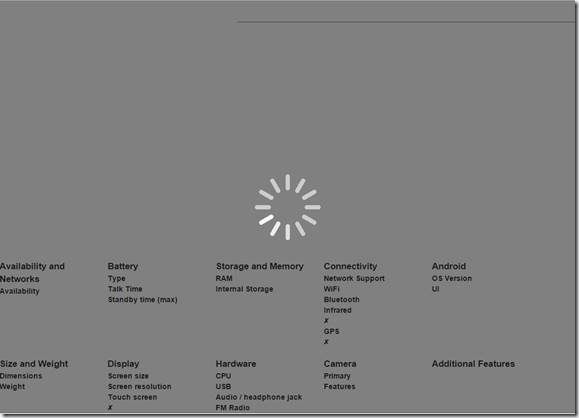
在遇到這個問題時,我最早想到的就是添加1個loading提示:在網絡要求前顯示loading遮罩圖片,網絡要求結束后再將其隱藏。因而點擊進入手機的detail頁面后頁面會顯現1個loading圖片,像下圖這樣:

可以看到,頁面應當顯示手機詳細數據的區域顯示空白,造成非常不好的用戶體驗。這是由于PhoneDetailCtrl的代碼是在頁面跳轉產生后才履行的,而此時手機信息數據還沒有從服務器獲得到,也就是說$scope.phone這個model還未被賦值。有無1種辦法讓這些數據在切換到這個頁面之前就先準備好呢?
答案固然是有,也就是這篇文章要介紹的主角――resolve。我們知道ng-view是通過$routeProvider來訂制頁面路由規則,這個路由規則在phonecat項目源碼中是這樣定義的:
為了讓頁面跳轉之前履行1些事情,我們可以在路由規則中配置resolve參數。
Resolve參數可以注入1組service到路由綁定的controller當中。如果其中的1個或多個service是異步對象($q.defer)時,那末只有當這些異步操作都完成后,頁面才會跳轉。利用這1點,我們就能夠在頁面跳轉前先將手機詳細信息數據要求到本地。跳轉后,目標頁面就會立即正常顯示數據。
我將手機詳細信息頁面的路由配置代碼修改以下:
在上面的代碼中,我只能使用$route.current.params來獲得phoneId參數,由于此時頁面還未跳轉,$routeParams是獲得不到任何值的。經過這樣配置resolve參數后,我就能夠在PhoneDetailCtrl中注入1個名為phoneDetailsService的對象。PhoneDetailCtrl的代碼以下:
這樣,就能夠在頁面跳轉之前獲得到要求的數據了。
為了讓頁面間的切換更平滑,可以在頁面切換加入過渡動畫。AngularJs對1些經常使用的指令比如ngRepeat、ngSwitch和ngView都有動畫的支持。
AngularJs通過CSS來定義動畫,要實現DOM元素的動畫效果非常簡單。當DOM元素變化的時候,AngularJs會在元素上添加特定的class:
? ng-enter,當元素被添加時會被利用;
? ng-move,當元素被移動時會被利用;
? ng-leave,當元素被刪除時會被利用。
我們可以對ng-view利用AngularJs動畫,在phone-cat項目中,animation.css中的以下代碼實現了切換頁面的淡入淡出動畫:
.view-frame.ng-enter, .view-frame.ng-leave { background: white; position: absolute; top: 0; left: 0; right: 0; } .view-frame.ng-enter { -webkit-animation: 0.5s fade-in; -moz-animation: 0.5s fade-in; -o-animation: 0.5s fade-in; animation: 0.5s fade-in; z-index: 100; } .view-frame.ng-leave { -webkit-animation: 0.5s fade-out; -moz-animation: 0.5s fade-out; -o-animation: 0.5s fade-out; animation: 0.5s fade-out; z-index: 99; }
在Web利用中,為了取得良好的用戶體驗,就要在界面上使用1些技能讓用戶不會感覺到突兀。本文提出了兩點技能讓AngularJs利用在頁面切換時更加自然平滑。
完全demo下載地址:AngularJs利用頁面切換優化方案
