CSS繪制三角形的原理剖析
來源:程序員人生 發布時間:2015-01-30 08:29:43 閱讀次數:3220次
今天學習Bootstrap時候,看到按鈕的向下3角形源碼:
.caret {
display: inline-block;
width: 0;
height: 0;
margin-left: 2px;
vertical-align: middle;
border-top: 4px solid;
border-right: 4px solid transparent;
border-left: 4px solid transparent;
}
我對border利用的原理不解,所以準備探索1下。我1直以邊框是矩形的,以下代碼
.border {
width:50px;
height:50px;
border: 2px solid;
border-color: #ADFF2F #BA55D3 #F4A460 #FF0000;
}

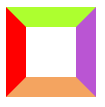
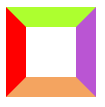
當我們增大border的值時
.border {
width:50px;
height:50px;
border: 20px solid;
border-color: #ADFF2F #BA55D3 #F4A460 #FF0000;
}

從上圖可以很明顯的發現每邊的邊框是梯形。
現在試想1下,我們把元素的長和寬都設置為0px,邊框的值不變,我們用極限的原理解釋,每邊的邊框將會由梯形變成3角形,下面我們用代碼來實驗1下。
.border {
width:0px;
height:0px;
border: 20px solid;
border-color: #ADFF2F #BA55D3 #F4A460 #FF0000;
}
果然不出所料,我們得到以下結果:

那末現在我們對如何繪制3角形就有1個思路:把其他3邊的邊框的border-color值設為transparent,便可得到1個3角形。比如
.border {
width:0px;
height:0px;
border: 20px solid;
border-color: #ADFF2F transparent transparent transparent;
}

我們再回過頭來看Bootstrap中.caret的源碼。似乎和我們想象中的不1樣,在設計向下3角形時,開發者只設置了左上右的邊框值,然后將左右兩邊的邊框的border-color設置為transparent。我們現在先把左右兩邊的border-color不設置為transparent,看看是怎樣樣的圖形。
.border {
width: 0;
height:0;
border-top: 40px solid #ADFF2F;
border-right: 40px solid #BA55D3;
border-left: 40px solid #FF0000;
}

原來當不設置下邊框時,左右的邊框會把下半部份切掉。到這里我們應當能完全理解bootstrap的.caret代碼的原理了。
但是我們的探索并沒有到此就結束,我們帶著好奇心,測試以下代碼:
.border {
width: 0;
height:0;
border-top: 40px solid #ADFF2F;
border-right: 40px solid #BA55D3;
}
我們只設置上右的邊框,得到以下結果:

似乎有點難以理解,如果我們測試以下代碼,應當會恍然大悟。
.border {
width: 40px;
height:40px;
border-top: 40px solid #ADFF2F;
border-right: 40px solid #BA55D3;
}

原來上面那1個例子顯示成1個正方形,是由于元素的高和寬都為0,從而致使border收縮為右上角那1部份。
最有我們來看看,如果只設置元素對邊的兩條邊框,看看會出現甚么情況。
.border {
width: 0;
height:0;
border-top: 40px solid #ADFF2F;
border-bottom: 40px solid #FF0000;
}
閱讀器甚么也不顯示,分析其緣由:由于元素的高和寬都為0,而且對邊的兩條邊框沒有交集,所以必定收縮為0.
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈