jquery學習筆記-jQuery操縱DOM元素屬性 attr()和removeAtrr()方法
來源:程序員人生 發布時間:2015-01-30 08:36:57 閱讀次數:4345次
jQuery中操縱元素屬性的方法:
attr(): 讀或寫匹配元素的屬性值.
removeAttr(): 從匹配的元素中移除指定的屬性.
attr()方法 讀操作
attr()讀操作. 讀取的是匹配元素中第1個元素的指定屬性值.
格式: .attr(attributeName),返回值類型:String.讀取不存在的屬性會返回undefined.
注意選擇器的選擇結果多是1個集合,這里僅僅獲得的是集合中第1個元素的該屬性值.
看例子:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("button").click(function () {
alert($("p").attr("title"));//獲得屬性
// this code can only get the first element's attribute.
});
});
</script>
</head>
<body>
<p title="title1">paragraph 1
</p>
<p title="title2">paragraph 2
</p>
<br/>
<button>get title
</button>
</body>
</html>
運行結果:彈框顯示: title1.
想要分別獲得每個元素的屬性,需要使用jQuery的循環結構,比如.each()或.map()方法.
上面的例子可以改成:
<script type="text/javascript">
$(document).ready(function () {
$("button").click(function () {
//get attribute for every element in selection.
$("p").each(function () {
alert($(this).attr("title"));
});
});
});
</script>
便可分別獲得每一個元素的屬性.
attr()方法 寫操作
attr()寫操作. 為匹配元素的1個或多個屬性賦值.
1般格式: .attr(attributeName, value), 即為屬性設置value.
返回值類型:jQuery.也即支持鏈式方法調用.
履行寫操作的時候,如果指定的屬性名不存在,將會增加1個該名字的屬性,即增加自定義屬性,其名為屬性名,其值為value值.
寫屬性是為匹配集合中的每個元素都進行操作的,見例子:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#button1").click(function(){
$("p").attr("title","Hello World");
});
});
</script>
</head>
<body>
<input type="button" id="button1" value="button1"></input>
<p>This is a paragraph.
</p>
<div>This is a div.
</div>
<p>This is another paragraph.
</p>
<div>This is another div.
</div>
</body>
</html>
點擊按鈕以后所有的p都加上了title="Hello World”的屬性.
寫操作還有以下兩種格式:
.attr(attributes)和.attr(attributeName, function).
下面分別介紹.
.attr(attributes):
這里attributes類型是PlainObject,可以用于1次性設置多個屬性.
甚么是PlainObject呢,簡單理解就是大括號包圍的鍵值對序列.可以參考問后鏈接說明.
鍵和值之間用冒號(:)分隔,每一個鍵值對之間用逗號(,)分隔.
注意: 設置多個屬性值時,屬性名的引號是可選的(可以有,也能夠沒有).但是class屬性是個例外,必須加上引號.
例子:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#button1").click(function () {
$("p").attr("title", "Hello World");
});
$("#button2").click(function () {
$("div").attr({"title": "some title for div", "hello": "World"});
});
});
</script>
</head>
<body>
<input type="button" id="button1" value="button1"></input>
<input type="button" id="button2" value="button2"></input>
<p>This is a paragraph.
</p>
<div>This is a div.
</div>
<p>This is another paragraph.
</p>
<div>This is another div.
</div>
</body>
</html>
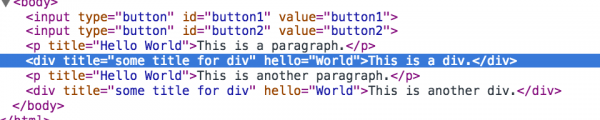
點擊兩個按鈕以后,元素變成:
其中<div>的hello是1個新增的自定義屬性,其value為World.
.attr(attributeName, function(index, oldValue)):
使用1個function來設置屬性值.function的第1個參數是index,第2個參數是該屬性之前的值.
看例子:
<!DOCTYPE html>
<html>
<head>
<style>
div {
color: blue;
}
span {
color: red;
}
b {
font-weight: bolder;
}
</style>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("div")
.attr("id", function (index, oldAttr) {
if (oldAttr) {
return "div-id" + index + oldAttr;
} else {
return "div-id" + index;
}
})
.each(function () {
$("span", this).html("(id = '<b>" + this.id + "</b>')");
});
});
</script>
</head>
<body>
<div id="someId">Zero-th
<span></span></div>
<div>First
<span></span></div>
<div>Second
<span></span></div>
</body>
</html>
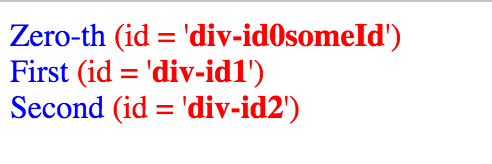
上面的例子,對應的頁面結果以下:
當使用1個方法來設定屬性值的時候,如果這個set的function沒有返回值,或返回了undefined,當前的值是不會被改變的.
即操作會被疏忽.
還是上面的例子,attr()其中的function返回undefined:
以下:
<script type="text/javascript">
$(document).ready(function () {
$("div").attr("id", function (index, oldAttr) {
return undefined;
}).each(function () {
$("span", this).html("(id = '<b>" + this.id + "</b>')");
});
});
</script>
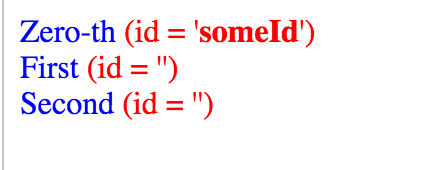
返回的頁面效果以下:
即沒有進行任何修改操作,還是保持原來的屬性值.
注意:jQuery不能修改<input>和<button>的type屬性,如果修改會在閱讀器報錯.
這是由于IE閱讀器中不能修改type屬性.
removeAttr()方法
移除匹配元素集合中每個元素的指定屬性.
removeAttr()方法調用的是JavaScript的removeAttribute()方法,但是它能用jQuery對象直接調用,并且它斟酌到并處理了各個閱讀器上的屬性名稱可能不統1的問題.
例子:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("input[type=button]").click(function () {
$("div").removeAttr("title");
});
});
</script>
</head>
<body>
<input type="button" value
生活不易�����,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈

------分隔線----------------------------
------分隔線----------------------------