[ExtJS5學習筆記]第三十一節 sencha extjs 5使用cmd生成的工程部署到tomcat服務器
來源:程序員人生 發布時間:2015-02-03 09:05:40 閱讀次數:4897次
本文地址:http://blog.csdn.net/sushengmiyan/article/details/42940883
本文作者:sushengmiyan
------------------------------------------------------------------------------------------------------------------------------------
使用sencha cmd build app 生成的工程,我們期望只使用cmd打包好以后的那1個緊縮后的js,而不用將體積龐大的所有ext代碼都部署。
試了1下ext的官方例子,打包以后,我們使用buildproductionyourappname 目錄下的文件都可以了。將這個目錄下的文件部署到tomcat下,增加WEBINFO和下面的web.xml文件。啟動tomcat.
使用cmd生成默許的例子,部署了1下,發現可以正常運行。
總結1下:使用純凈的ext產生的文件,使用cmd打包以后,將所有文件都緊縮了,在沒有觸及到后臺交互的情況下,直接將build下那個工程的文件拷貝到tomcat便可正常運行你所編寫的程序,而且這樣,也不會將你的源代碼直接發布。
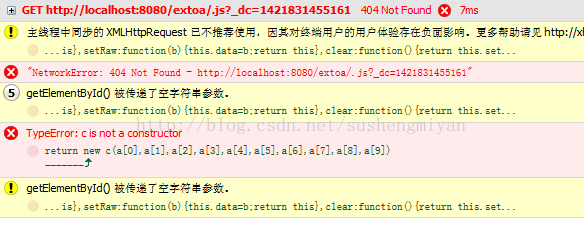
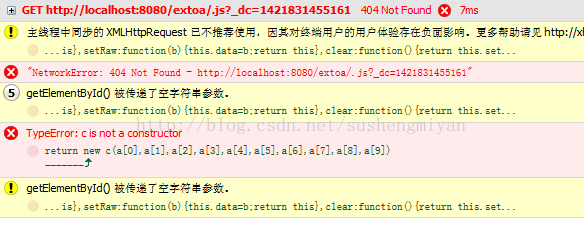
提交1個部署中遇到的問題,打包以后,發布到tomcat 啟動報錯,內容以下:
NetworkError: 404 Not Found -
http://localhost:8080/extoa/.js?doc=142183145561
TypeError: c is not a constructor
return new c(a[0])

深入查看后,發現問題出在我使用了ext.define動態去創建類,但是這個類又不在我本地硬盤上有對應的js文件,cmd打包的時候又要根據這個define的路徑去找我的類,結果就沒有找到,因而加載 空.js 所以會報錯。毛病示例代碼以下:
getModelByViewModel: function(viewModelConfig) {
var me = this;
var modelClass = 'oaSystem.model.auto.' + viewModelConfig.data.modelName;
return Ext.ClassManager.get(modelClass) || Ext.define(modelClass, {
extend: 'Ext.data.Model',
idProperty: viewModelConfig.data.primaryKey, // 設置模塊model的主鍵
nameFields: viewModelConfig.data.nameField, // 設置模塊model的名稱字段
identifier: viewModelConfig.data.keygenType, // 設置模塊model的主鍵生成方式
fields: me.getModelFields(viewModelConfig.data.fields), // 設置字段
// 獲得主鍵值
getIdValue: function () {
return this.get(this.idProperty);
},
// 獲得當前記錄的名字字段
getNameValue: function () {
if (this.nameFields)
return this.get(this.nameFields);
else
return null;
}
})
},
modelClass為動態獲得,動態創建這個類,cmd打包以后,根據這個類名去找js文件,結果沒有找到。所以報錯
在不打包的情況下,這個方法是可行的...
解決方法暫時想到使用集合方式,以下:
dataModels: new Ext.util.MixedCollection,//鍵值對集合,可以集合json數據
//1. 通過data中fields配置生成1個DataModel
getModelByViewModel: function(viewModelConfig) {
console.log('11111 im here come to catche me!');
var me = this;
if (viewModelConfig)
{
}else
viewModelConfig = this.viewModelConfig;
var modelClass = 'oaSystem.model.auto.' + viewModelConfig.data.modelName;
//var modelClassAlias = viewModelConfig.data.modelName;
//debugger;
if (this.dataModels.get(modelClass)){
return this.dataModels.get(modelClass)
}else{
console.log('ccc im here come to catche me!');
var abc = Ext.widget('modeldatamodel', {
idProperty: viewModelConfig.data.primaryKey, // 設置模塊model的主鍵
nameFields: viewModelConfig.data.nameField, // 設置模塊model的名稱字段
identifier: viewModelConfig.data.keygenType, // 設置模塊model的主鍵生成方式
fields: me.getModelFields(viewModelConfig.data.fields) // 設置字段
});
this.dataModels.add(modelClass,abc);
return abc;
}
},
這樣cmd再打包就不會出錯了,先定義1個oaSystem.model.DataModel這個基類。然后判斷是不是存在再生成。
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈