表頭列頭固定頁(yè)面
來(lái)源:程序員人生 發(fā)布時(shí)間:2015-02-03 08:39:30 閱讀次數(shù):4868次
該文章主要是寫(xiě)了1個(gè)table頁(yè)面,并固定表頭或列頭,以到達(dá)excel凍結(jié)列的效果,主要使用的js的scrollTop,scrollLeft.
1.js中scrollTop及scrollLeft的使用說(shuō)明
scrollTop指的是“元素中的內(nèi)容”超越“元素上邊界”的那部份的高度。例如:外層元素的高度值是200px
,內(nèi)層元素的高度值是300px
。很明顯,“外層元素中的內(nèi)容”高過(guò)了“外層元素”本身.當(dāng)向下拖動(dòng)轉(zhuǎn)動(dòng)條時(shí),有部份內(nèi)容會(huì)隱沒(méi)在“外層元素的上邊界”以外,scrollTop就等于這部份“不可見(jiàn)的內(nèi)容”的高度。
scrollLeft同上.
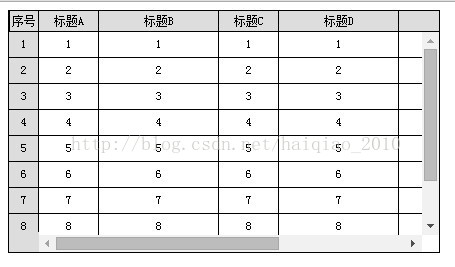
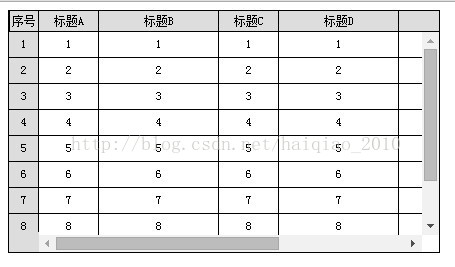
2.頁(yè)面示例
頁(yè)面示例代碼以下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>表頭列頭固定 -- Sara</title>
<style>
body{font-size:12px;}
.t_n{width:30px; heihgt:240px!important; height:242px; background:buttonface; float:left; border-bottom:1px solid #000; border-left:1px solid #000}
.t_n span{display:block; text-align:center; line-height:20px; border:1px solid #000; width:28px; height:20px}
.t_number{border-right:1px solid #000; width:100%; margin-bottom:5px}
.t_number td{border-bottom:1px solid #000; width:30px; height:25px; text-align:center}
.dd{height:200px!important; height:208px; overflow-y:hidden;}
.t_i{width:400px; height:auto; float:left; border-right:1px solid #000; border-top:1px solid #000}
.t_i_h{width:100%; overflow-x:hidden; background:buttonface;}
.ee{width:618px!important; width:620px}
.t_i_h table{width:600px;}
.t_i_h table td{border-right:1px solid #000; border-bottom:1px solid #000; height:20px; text-align:center}
.cc{width:100%; height:220px; border-bottom:1px solid #000; border-right:1px solid #000; background:#fff; overflow:auto;}
.cc table{width:600px; }
.cc table td{height:25px; border-bottom:1px solid #000; border-right:1px solid #000; text-align:center}
</style>
<script>
function aa(){
var a=document.getElementById("cc").scrollTop;
var b=document.getElementById("cc").scrollLeft;
document.getElementById("dd").scrollTop=a;
document.getElementById("hh").scrollLeft=b;
}
</script>
</head>
<body>
<div class="t_n">
<span>序號(hào)</span>
<div class="dd" id="dd">
<table cellpadding="0" cellspacing="0" border="0" class="t_number">
<tbody>
<tr>
<td>1</td>
</tr>
<tr>
<td>2</td>
</tr>
<tr>
<td>3</td>
</tr>
<tr>
<td>4</td>
</tr>
<tr>
<td>5</td>
</tr>
<tr>
<td>6</td>
</tr>
<tr>
<td>7</td>
</tr>
<tr>
<td>8</td>
</tr>
<tr>
<td>9</td>
</tr>
<tr>
<td>10</td>
</tr>
</tbody>
</table>
</div>
</div>
<!--table-->
<div class="t_i">
<div class="t_i_h" id="hh">
<div class="ee">
<table cellpadding="0" cellspacing="0" border="0">
<tr>
<td width="10%">標(biāo)題A</td>
<td width="20%">標(biāo)題B</td>
<td width="10%">標(biāo)題C</td>
<td width="20%">標(biāo)題D</td>
<td width="20%">標(biāo)題E</td>
<td width="20%">標(biāo)題F</td>
</tr>
</table>
</div>
</div>
<div class="cc" id="cc" onscroll="aa()">
<table cellpadding="0" cellspacing="0" border="0">
<tr>
<td width="10%">1</td>
<td width="20%">1</td>
<td width="10%">1</td>
<td width="20%">1</td>
<td width="20%">1</td>
<td width="20%">1</td>
</tr>
<tr>
<td>2</td>
<td>2</td>
<td>2</td>
<td>2</td>
<td>2</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>3</td>
<td>3</td>
<td>3</td>
<td>3</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>4</td>
<td>4</td>
<td>4</td>
<td>4</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>5</td>
<td>5</td>
<td>5</td>
<td>5</td>
<td>5</td>
</tr>
<tr>
<td>6</td>
<td>6</td>
<td>6</td>
<td>6</td>
<td>6</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>7</td>
<td>7</td>
<td>7</td>
<td>7</td>
<td>7</td>
</tr>
<tr>
<td>8</td>
<td>8</td>
<td>8</td>
<td>8</td>
<td>8</td>
<td>8</td>
</tr>
<tr>
<td>9</td>
<td>9</td>
<td>9</td>
<td>9</td>
<td>9</td>
<td>9</td>
</tr>
<tr>
<td>10</td>
<td>10</td>
<td>10</td>
<td>10</td>
<td>10</td>
<td>10</td>
</tr>
</table>
</div>
</div>
</body>
</html>
效果圖以下:


生活不易,碼農(nóng)辛苦
如果您覺(jué)得本網(wǎng)站對(duì)您的學(xué)習(xí)有所幫助,可以手機(jī)掃描二維碼進(jìn)行捐贈(zèng)