Markdown快速入門
來源:程序員人生 發(fā)布時間:2015-02-27 08:26:35 閱讀次數(shù):5022次
Markdown語法雖然很多,但真正用到的其實(shí)其實(shí)不多,以下語法基本可以涵蓋我們平常所使用到的
段落、標(biāo)題、區(qū)塊代碼
1個段落是由1個以上的連接的行句組成,而1個以上的空行則會劃分出不同的段落
Markdown支持兩種標(biāo)題的語法,Setext和atx情勢。Setext情勢是用底線的情勢,
利用 = (最高階標(biāo)題)和 - (第2階標(biāo)題),Atx情勢在行首插入1到 6個# ,對應(yīng)到標(biāo)題1到6階。
區(qū)塊援用則使用email情勢的 '>' 角括號。
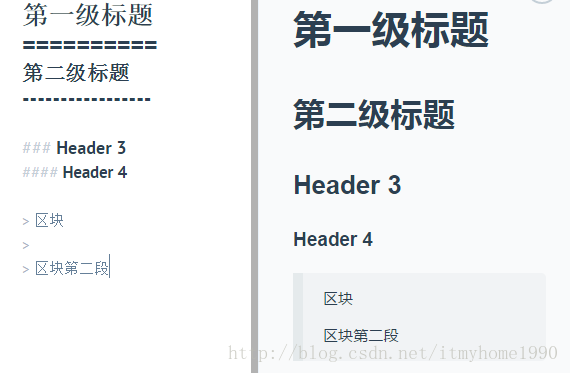
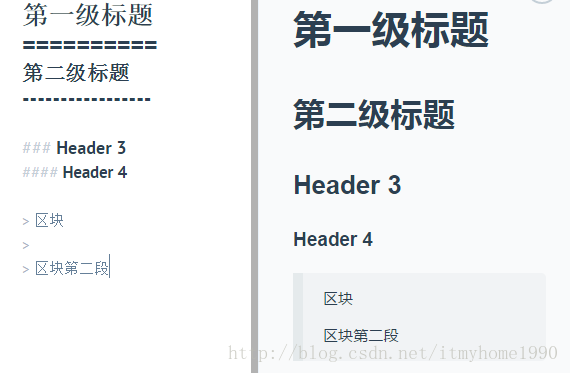
Markdown 語法:
第1級標(biāo)題
=================
第2級標(biāo)題
-----------------
### Header 3
#### Header 4
> 區(qū)塊
>
> 區(qū)塊第2段
效果:
修辭和強(qiáng)調(diào)
Markdown使用星號和底線來標(biāo)記需要強(qiáng)調(diào)的區(qū)段。
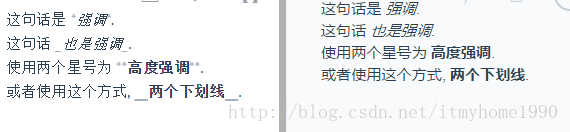
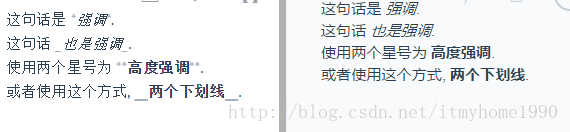
Markdown語法:
這句話是 *強(qiáng)調(diào)*.
這句話 _也是強(qiáng)調(diào)_.
使用兩個星號為 **高度強(qiáng)調(diào)**.
或使用這個方式, __兩個下劃線__.
效果:
列表
無序列表使用星號、加號和減號來做為列表的項(xiàng)目標(biāo)記,這些符號是都可使用的
使用星號:
* 北京.
* 深圳.
* 鄭州.
加號:+ 北京.
+ 深圳.
+ 鄭州.
減號:- 北京.
- 深圳.
- 鄭州.
有序的列表則是使用1般的數(shù)字接著1個英文句點(diǎn)作為項(xiàng)目標(biāo)記:1. Red
2. Green
3. Blue
注意:星號、加號、減號后面要有1個空格
鏈接
Markdown支持兩種情勢的鏈接語法:行內(nèi)和參考兩種情勢,兩種都是使用角括號來把文字轉(zhuǎn)成鏈接。
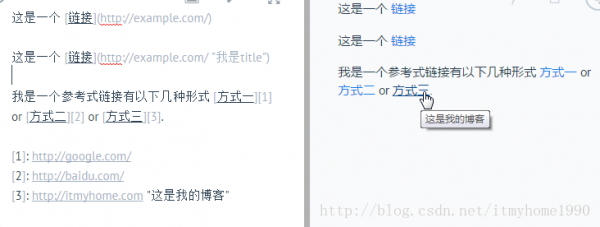
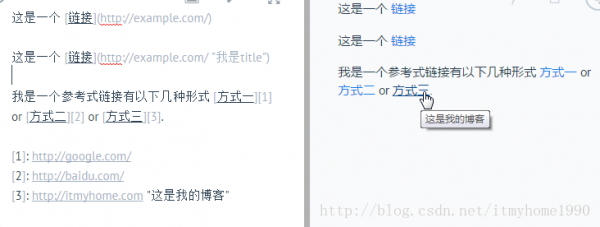
行內(nèi)情勢是直接在后面用括號直接接上鏈接:
這是1個[鏈接](http://example.com/)
你也能夠選擇性的加上title屬性:這是1個[鏈接](http://example.com/ "我是title")
參考情勢的鏈接讓你可以為鏈接定1個名稱,以后你可以在文件的其他地方定義該鏈接的內(nèi)容:我是1個參考式鏈接有以下幾種情勢 [方式1][1] or [方式2][2] or [方式3][3].
[1]: http://google.com/
[2]: http://baidu.com/
[3]: http://itmyhome.com "這是我的博客"

圖片
圖片的語法和鏈接很像。
行內(nèi)情勢(title是選擇性的)

參考情勢:![alt text][id]
[id]: /img.jpg "Title"
上面兩種方法都會輸出 HTML 為:<img src="/img.jpg" alt="alt text" title="Title" />
代碼
在1般的段落文字中,你可使用反引號`來標(biāo)記代碼區(qū)段,區(qū)段內(nèi)的 &、< 和 > 都會被自動的轉(zhuǎn)換成 HTML 實(shí)體,
這項(xiàng)特性讓你可以很容易的在代碼區(qū)段內(nèi)插入HTML:
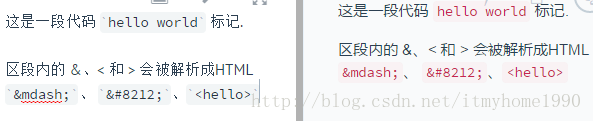
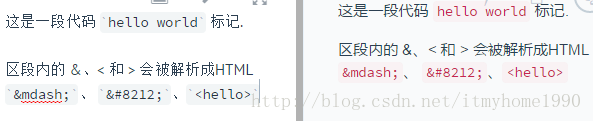
Markdown語法:
這是1段代碼 `hello world` 標(biāo)記.
區(qū)段內(nèi)的 &、< 和 > 會被解析成HTML `―`、 `―`、`<hello>`
效果:
作者:itmyhome
原文首發(fā):麥田技術(shù)博客
生活不易,碼農(nóng)辛苦
如果您覺得本網(wǎng)站對您的學(xué)習(xí)有所幫助,可以手機(jī)掃描二維碼進(jìn)行捐贈