炫彩logo粒子效果
來(lái)源:程序員人生 發(fā)布時(shí)間:2015-03-04 08:21:09 閱讀次數(shù):3314次
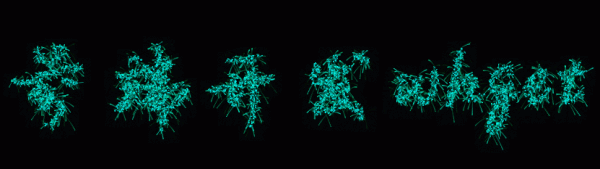
前端開(kāi)發(fā)whqet,csdn,王海慶,whqet,前端開(kāi)發(fā)專家昨天我們學(xué)習(xí)了利用requestAnimationFrame優(yōu)化動(dòng)畫(huà)控制,然后就忍不住沖動(dòng),在fork他人codepen的基礎(chǔ)上,實(shí)現(xiàn)了這個(gè)炫彩logo粒子效果,效果預(yù)覽以下。

------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
==== 炫彩logo粒子1==== ==全屏預(yù)覽== ==在線編輯== ==下載收藏== ==援助投票==
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
思路解析
1.canvas繪制圖象
2.獲得圖象像素點(diǎn)
3.粒子效果附加在像素點(diǎn)上
實(shí)現(xiàn)步驟
html文檔結(jié)構(gòu)和css非常簡(jiǎn)單,不贅述,直接來(lái)代碼。
<canvas id='c'></canvas>
html, body {
height: 100%;
}
body {
background: black;
overflow: hidden;
}
canvas {
max-width: 100%;
}
然后是核心的JS,這里我們一樣用到requestAnimationFrame,不再詳述,不確切的同學(xué)可以參加上篇文章。
為了不canvas的跨域問(wèn)題,這里使用base64的方式使用logo圖片,圖片轉(zhuǎn)base64的工具可使用這個(gè)。base64的方式太占篇幅,我們放到1個(gè)變量里,扔在代碼的最前方,然后設(shè)置canvas,加載圖象。
//數(shù)據(jù)存儲(chǔ),Base64圖片信息,太長(zhǎng)了占屏太多,請(qǐng)用力往下拉。
var picUrl = "data:image/png;base64,……";
//canvas基礎(chǔ)設(shè)置
var canvas = document.getElementById("c"),
ctx = canvas.getContext("2d"),
w = canvas.width = window.innerWidth,
h = canvas.height = window.innerHeight,
logoParticles = [],
particleIndex = 0,
logo = new Image(),
hue = 0;
//設(shè)置圖象
logo.src = picUrl;
當(dāng)圖象加載完成后,繪制圖象,獲得圖象像素點(diǎn),遍歷像素點(diǎn)綁定粒子。
//加載完成后,獲得圖象像素,將粒子綁定在圖象像素上
logo.onload = function() {
var posX = (w - this.width) / 2,
posY = (h - this.height) / 2;
//繪制圖形
ctx.drawImage(this, posX, posY);
//獲得像素點(diǎn)
var imgData = ctx.getImageData(0, 0, w, h),
pixels = imgData.data;
//遍歷像素點(diǎn),綁定粒子
for (var y = 0; y < imgData.height; y += 3) {
for (var x = 0; x < imgData.width; x += 3) {
var alpha = pixels[((imgData.width * y) + x) * 4 + 3];
if (alpha > 0) {
logoParticles.push(new Particle(x, y));
}
}
}
//調(diào)用動(dòng)畫(huà)
animate();
};
接著使用requestAnimationFrame動(dòng)畫(huà)機(jī)制動(dòng)畫(huà)粒子。
//requesetAnimationFrame的方式設(shè)置動(dòng)畫(huà)
function animate() {
//調(diào)用polyfill
requestAnimationFrame(animate);
//本案例動(dòng)畫(huà)
ctx.fillStyle = "rgba(0,0,0,.1)";
ctx.fillRect(0, 0, w, h);
for (var i in logoParticles) {
logoParticles[i].draw();
}
hue += 1;
}
粒子類的屬性有:origX、origY代表原來(lái)的坐標(biāo),x、y代表即時(shí)坐標(biāo),color代表色彩,maxLife代表最大生命周期,lift代表生命時(shí)間,vx、vy代表x、y方向的速度,grav代表重力,index代表粒子序號(hào)。
粒子類的方法有:draw繪制方法,update動(dòng)畫(huà)機(jī)制,reset重置,random去隨機(jī)數(shù)。詳細(xì)代碼以下。
//粒子類定義
function Particle(x, y) {
this.origX = this.x = x;
this.origY = this.y = y;
this.color = "white";
this.maxLife = this.random(20);
this.life = 0;
this.vx = this.random(⑴, 1);
this.vy = this.random(⑴, 1);
this.grav = .04;
this.index = particleIndex;
logoParticles[particleIndex] = this;
particleIndex++;
}
//粒子原型,draw、update、reset、random方法
Particle.prototype = {
constructor: Particle,
//繪制
draw: function() {
ctx.fillStyle = this.color;
ctx.fillRect(this.x, this.y, 1, 1);
this.update();
},
//動(dòng)畫(huà)
update: function() {
if (this.life >= this.maxLife) {
logoParticles[this.index].reset();
}
this.x += this.vx;
this.y += this.vy;
this.vy += this.grav;
this.life++;
},
//重置
reset: function() {
this.x = this.origX;
this.y = this.origY;
this.life = 0;
this.color = "hsl(" + hue + ", 100%, 50%)";
this.vx = this.random(⑴, 1);
this.vy = this.random(⑴, 1);
},
//取隨機(jī)數(shù)
random: function() {
var min = arguments.length == 1 ? 0 : arguments[0],
max = arguments.length == 1 ? arguments[0] : arguments[1];
return Math.random() * (max - min) + min;
}
};
相干瀏覽
1.requestAnimationFrame動(dòng)畫(huà)控制詳解
2. html5煙花綻放效果
3.html5式程序猿表白
4.單擊控制爆炸粒子
5.小方框粒子
6.多彩折回彈起粒子
7.逼真火焰效果
8.WebGL酷炫粒子效果
感謝您耐心讀完,如果對(duì)您有幫助,請(qǐng)支持我
----------------------------------------------------------
前端開(kāi)發(fā)whqet,關(guān)注web前端開(kāi)發(fā),分享相干資源,歡迎點(diǎn)贊,歡迎拍磚。
---------------------------------------------------------------------------------------------------------
生活不易,碼農(nóng)辛苦
如果您覺(jué)得本網(wǎng)站對(duì)您的學(xué)習(xí)有所幫助,可以手機(jī)掃描二維碼進(jìn)行捐贈(zèng)