網頁的所有元素,除“塊”就是“流”,而且“流”都是包括在“塊”里面的(最外層的body就是1個“塊”)。在本系列1開始講《閱讀器默許樣式》的時候,大家也都看到了閱讀器默許樣式中規定了html元素哪些屬于“塊”(剩下的就是“流”)。這部份知識非常重要也非常基礎,因此在所有的前端面試題中,都會問道哪些元素是“塊”哪些元素是“流”。

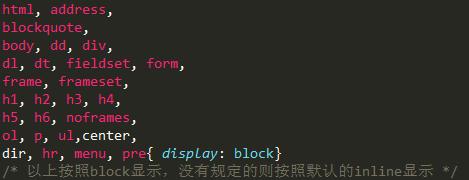
其實,這部份知識都包括在display這個樣式設置中。在網上查找出display所有的屬性,你會發現它有很多,但是否是每一個都經常使用,乃至大部份你都沒有用過。這個沒關系,學以致用,用不到的就能夠先不學,知道就行,甚么時候用,甚么時候再去詳細學――條件是你知道有這么個東西,否則無從下手。

看上圖。經常使用的屬性有:none、block、inline、inline-block、inherit,其中inherit是繼承父元素的樣式,不用多說,其他的幾個會在下文詳解。其他的都不經常使用,但是有1些還是需要點出來,其實這些已在《閱讀器默許樣式》1節講到了,這里簡單描寫1下,詳細的可以參考閱讀器默許樣式1節。
經常使用的inline就是文字和圖片,其實inline真沒甚么好說的,大家可以把它想象成1個杯子里的水,它是“流”,是沒有大小和形狀的,它的寬度取決于父容器的寬度。
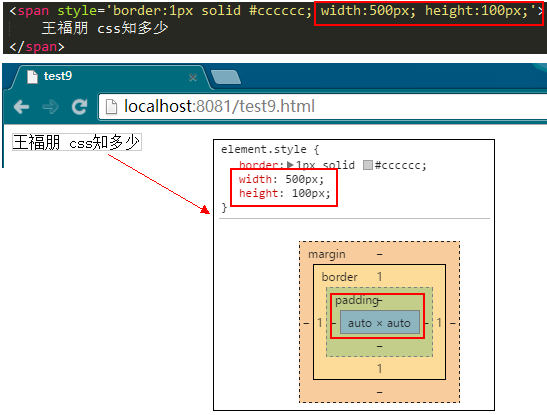
因此,針對inline的標簽,你設置寬度和高度是無效的,通過監控可以知道,該元素實際的寬度和高度都是auto,其實不是我們設定的值。

1個很基礎的問題:如何把inline元素轉換成“塊”元素?相信絕大部份人的回答是display:block,但是你應當知道這不是1個唯1的答案。最少我設置display:table也是可以的吧?
還有兩種情況你應當去了解(如果你不知道的話):
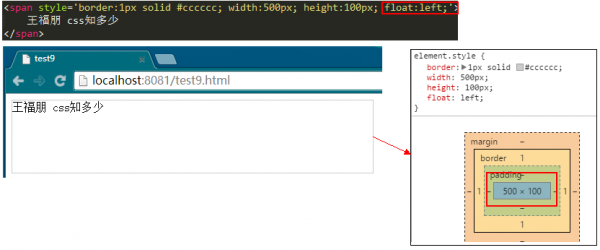
第1,對inline元素設置float
還是剛才那個例子,我們對span元素添加1個float:left,運行看看效果,你就會大吃1驚。從顯示的效果和監控的結果上看來,span元素已“塊”化。注意,上1節剛剛講完float,不要忘記float的“破壞性”、“包裹性”,在這里一樣適用。

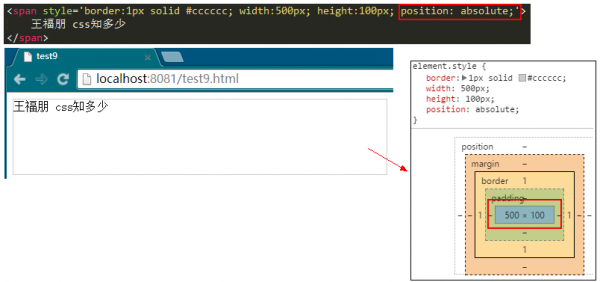
第2,對inline元素設置position:absolute/fixed
還是有同1個例子做演示,這次在span元素上加上absolute/fixed,效果大家應當能猜到,和加上float的效果相同。至于absolute/fixed有甚么特性,會在下1節介紹position時提到。

本系列有1節重點講授了《盒子模型》,不知道大家看沒看過,或說你已很了解盒子模型了。
其實對block,我覺得就是“盒子模型”。1個元素設置了block,它就必須遵守盒子模型的規則。因此,這里也不再去詳細寫它了,大家可以去盒子模型那1節好好看看,就那末點內容。
這個話題還得從《閱讀器默許樣式》這1節開始。閱讀器默許樣式中規定了幾個html元素為display:inline-block,回顧1下。

初學者對inline-block可能比較陌生,沒關系,1步1步來。首先,你應當知道inline是甚么模樣的,就是1般的文字、圖片;其次,你應當知道block是甚么模樣的,1般的div就是;最后,inline-block顧名思義,它既有inline的特性,又有block的特性,大家可以想一想1般的button、input是甚么模樣的。
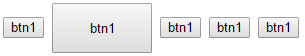
那button舉例子。我們在頁面中輸入若干個<button>,發現它們是“流”式排列的(可以對照1下若干個<div>的排列方式)。但是針對1個button,我們還可以自定義修改它的形狀,這樣就有“塊”的特點。

因此,inline-block的特點可以總結為:外部看來是“流”,但是本身確切1個“塊”。不知道大家理解也無?
我看《css設計指南》書中關于display的內容就寫了不到1頁,側面反應出display的內容不是很多,但是也看你怎樣去理解和利用,如果詳細品味起來,還是很成心思的。大家成心見的可以留言交換。
-------------------------------------------------------------------------------------------------------------
歡迎關注我的教程:《從設計到模式》《深入理解javascript原型和閉包系列》《微軟petshop4.0源碼解讀視頻》《json2.js源碼解讀視頻》
也歡迎關注我的開源項目――wangEditor,簡潔易用的web富文本編輯器
-------------------------------------------------------------------------------------------------------------
