原文:http://docs.sencha.com/extjs/6.0/whats_new/6.0.0/whats_new.html
Ext JS在Sencha框架中引入了許多新的和使人興奮的改進。這些變化為基于所有現代閱讀器、裝備和屏幕尺寸帶來了新的功能和可用性。
Ext JS 6最大的變化就是將Ext JS和Touch合并為1個單1的框架。之前的框架的核心(數據、控制器、模型等等)已被調和為1個單1的公共平臺。這樣,數據和邏輯就可以同享,從而幫助開發人員進1步去優化他們的利用程序。
那些具有獨特功能的東西將會被分解為兩個絕然不同的兩個工具包:古典(Classic)和現代(Modern)。這些工具包通過Ext JS和Touch的視圖層來進行劃分的。那些同享核心資源和邏輯,并使用這兩種工具包的利用程序被稱為通用(Universal)利用程序。
在使用Cmd生成利用程序的時候,需要選擇利用程序的工具包,這個可通過簡單調劑利用程序的app.json來實現,以下所示:
"toolkit": "classic", // or "modern"
由于框架結合為了單1實體,SDK的結構不能不根據classic、modern和common這3個區域進行重組。

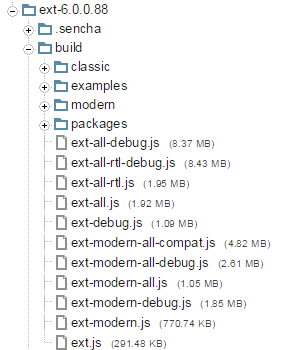
一樣,生成和示例文件夾也包括classic和modern這兩個子目錄:


ext-all.js這個文件在build文件夾中仍然存在。而ext-modern.js就相當于使用sencha-touch.js。二者使用的是共同的核心。
在當前版本中,示例kitchensink就是所謂的通用利用程序,1個單1的結合了經典和現代兩個生成配置的利用程序。
對各種不同包中的前綴“ext-”和“sencha-”已被刪除。這些前綴當初主要是用來辨別Sencha Touch、Ext JS和公共庫的。而現在,他們不再需要進行這類辨別了,所有這些代碼都已包括到了Ext JS中。這意味著“sencha-charts”現在應為“charts”,而“ext-theme-neptune”則為“theme-neptune”。
正如你所想的哪樣,要從Ext JS 5升級到Ext JS 6,就需要在app.json文件中調劑包的援用名稱。
Fashion是Sencha推出的新的SASS編譯器,用于創建利用程序主題。它是使用Javascript編寫的,可在閱讀器中運行。結合PhantomJS后,在Sencha Cmd中使用Fashion來創建SASS比app watch要好。這意味著Ruby不再是系統所需的!由于Fashion是運行在閱讀器的,因此能將SASS的構建減少到兩次(1次是進行切片(slicer),1次是最小化所需內容)。更重要的是,可以通過app watch迅速的以增量方式重建SASS,這給開發人員帶來了實實在在的好處。
對app watch,使用Fashion還有1個更大的好處:在線更新!在(現代)閱讀器中打開1個利用程序并加載SASS文件來代替生成的CSS。Fashion不必刷新頁面便可更改并編譯SASS,并更新CSS。
如果要啟用在西安更新,可將“?platformTags=fashion:true”添加到URL。
由于不再使用Ruby,因此依賴Ruby代碼的Compass功能將不能再使用。這就不能不使用JavaScript來創建。我們將會盡快編寫如作甚Fashion編寫自定義JavaScript擴大的文檔。有1些Compass中的SASS代碼已遷移到了Fashion,因此其實不是所有的Compass功能都會遭到利用。總的來講,如果不使用自定義的Compass功能,就不會體會到之間的差別。
重要的是,在線更新只有在頁面視圖是運行在Cmd Web server的時候才會工作。在Ext JS的classic工具包中,1些Sass的修改可能需要1個布局或全部頁面重新加載。對modern工具包來講,很少會有這樣的問題,由于它很大程度上是基于CSS的,且更能適應積極的變化。
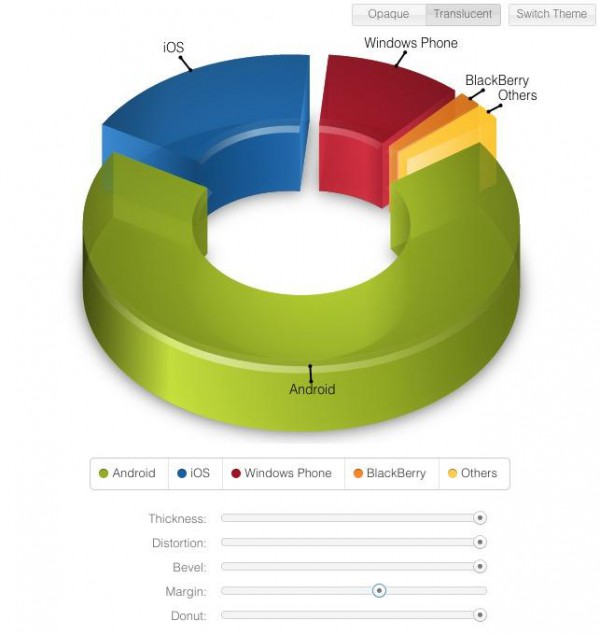
圖表包中最大的變化是在3D餅圖中,它現在支持標簽和可配置的3D方面。在圖表kitchensink中可以查看到這些示例。

另外一個最大最新的功能是itemEdit插件,它運行用戶通過拖動標記去修改圖表值。可通過查看Kitchen Sink中Scatter Chart的自定義圖標示例來查看itemEdit插件的行動。

序列標簽、條碼和提示信息的renderer現在支持通過ViewController的方法來命名(聲明式渲染)。軸標簽的renderer也行將到來。
值得注意的是,Ext JS 6已拋棄舊的ext-charts包。任何使用ext-charts的都需要重構利用程序以使用sencha-charts包。
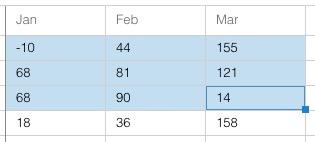
在Ext JS 5.1中引入的電子表格模型現在有了1些使人驚嘆的新功能。選擇現在可通過設置extensible為true來設置為可擴大的,這樣,便可拖動右下角的拖動角唆使器來添加選擇,從而對當前所選內容沿垂直方向或水平方向進行擴大。

這通常會結合使用當前選擇的插件來復制值到擴大區域,就像在1個典型的電子表格中所期望的哪樣。
網格還支持ARIA的“可操作模式”,該模式是原始單元格編輯模式的延伸。這將允許所有類型的單元格內容能夠通過鍵盤獲得焦點或激活。這是對可訪問性的巨大進步,這對超級用戶來講,就能夠無需鼠標就可以導航到網格中的任何地方。
該插件可延遲子組件的渲染,直到顯現的時候再進行渲染,從而下降子組件的實例化和初始化的履行本錢。
例如,在標簽面板中設置deferredRender為true,未顯現的標簽就不會對它的后代組件進行實例化和初始化,從而減少開消,直到標簽被激活的時候才會進行渲染。
ARIA功能已直接到了組件的生命周期,這意味著不再需要指定aria包來獲得正確的ARIA行動了。利用程序現在支持屏幕瀏覽器(類似JAWS)而無需指定援用。
Sencha Cmd 6現在資源方面包括了本地存儲緩存,這類似于Sencha Touch的產品的微加載。雖然如此,還是有1些重要的改進:
這些改進解決了當前Touch微加載所報告的問題。主要的是,它會在超越空間的時候積極的刪除本地存儲的內容。這問題經常產生是由于保存了沒必要要的舊版本利用程序,這讓完全刪除成為終究選擇。
Touch網格不再是1個獨立的Cmd包,它現在已默許成為modern工具包的1部份。
