高亮顯示搜索到的關鍵字-jquery.highlight.js的用法!
來源:程序員人生 發布時間:2015-04-21 08:44:24 閱讀次數:6887次
閑話少說,直接看需求: 在1篇文章中查找關鍵字,找到后高亮顯示.
這類需求可以用js實現,可以用jquery實現,卻不知jquery有現成的插件,親,你不用自己實現了,只需要引入jquery-hightlight.js
注意:以下body內容如此復雜只是為了測試,沒有其他目的.
<!DOCTYPE html>
<html>
<head>
<title>regex.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF⑻">
<script type="text/javascript" src="../
jquery/
jquery⑴.11/
jquery.min.js"></script>
<script type="text/javascript" src="../
jquery/
jquery-highlight/
jquery-hightlight.js"></script>
<style>
.highlight {background-color: #FFFF88; }
</style>
<script>
$(function(){
$('#search').click(function(){
var key = $('#key').val();
if(key.length > 0) {
var body = $('#body');
body.removeHighlight();
body.highlight(key);
} else {
alert("請輸入關鍵字!")
}
});
});
</script>
</head>
<body>
<div>
<input id="key" type="text">
<input id="search" type="button" value="搜索">
</div>
<div id="head">
This is a test head!
<div>
input the search key.
</div>
<div>
click "搜索" button.
</div>
</div>
<h1>以下是搜索區域!</h1>
<div id="body">
This is a test body!
<div>
This is a test, a test, test, tes, te, t!
Do you know and listen this test, I think you don't know this test!
</div>
<div>
這是1個簡答的測試,測試.
<p>你知道或聽過這個測試嗎,我認為你沒有聽過這個測試!</p>
</div>
<div>
This is a test, a test, test, tes, te, t!
I know't know this test, yes, this test is a not famous test!
<p>Follow me test, to test the test! I don't know what do you say?</p>
</div>
<div>
<div>
這是1個簡答的測試,測試.
我不知道這個測試,是的,這不是1個注明的測試,
<span>跟隨我,去測試這個測試,我都不知道我在說甚么!</span>
</div>
</div>
<div>
What do you say? test, only a test?
<p>你們說甚么呢?測試,1個測試?</p>
</div>
</div>
</body>
</html>
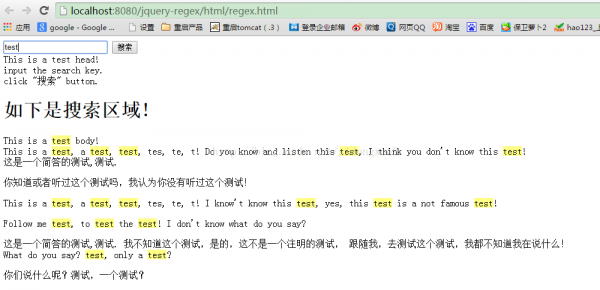
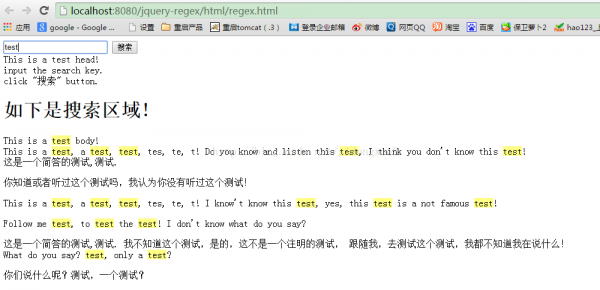
實現效果如何呢?看以下效果圖:

怎樣樣,夠簡單吧!固然他的功能不但如此,快點網上去搜索看吧!以下是我參考的資料:
http://johannburkard.de/blog/programming/javascript/highlight-javascript-text-higlighting-jquery-plugin.html
使用方法以下:
在<head>中引入jquery文件及插件文件jquery.highlight.js
<script type="text/javascript" src="../js/
jquery⑴.4.2.js"></script>
<script type="text/javascript" src="../js/
jquery.highlight.js"></script>
<script type="text/javascript">
function hightlight(str){
$(".highlight").highlight(str);
}
</script>
.highlight {background-color: #FFFF88; }
$(".highlight").css({ backgroundColor: "#FFFF88" });
設置需要高亮顯示的詞語或通過事件觸發高亮顯示。例如:
$("h1").highlight("highlight");
//高亮顯示所有h1標簽中的“highligh”
$("body p").unhighlight();
//取消所有body中段落里的高亮顯示;
$("p").highlight("jQuery highlight plugin");
//高亮段落中的詞條 “jQuery highlight plugin”
$("p").highlight(["jQuery", "highlight", "plugin"]);
//高亮段落中的 “jQuery”,“highlight”及“plugin”
$("p").highlight("Highlight", { caseSensitive: true });
//高亮段落中的 “Highlight”,辨別大小寫。
$("p").highlight("light", { wordsOnly: true });
//高亮段落中的 “light”,必須是完全單詞,“highlight”中的“light”不會高亮
$("p").highlight("highlight", { element: 'em', className: 'error' });
//高亮段落中的 “hightlight”,并為其指定父標簽為em,class為error
$("p").highlight("highlight", { element: 'em', className: 'error' });
//高亮段落中的 “hightlight”,并為其指定父標簽為em,class為error
$("body p").highlight("jQuery", { element: 'a', className: 'jQueryLink'});
$("body p a.jQueryLink").attr({ href: 'http://
jquery.com' });
//高亮段落中的 “jQuery”,并為其加上鏈接。
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈