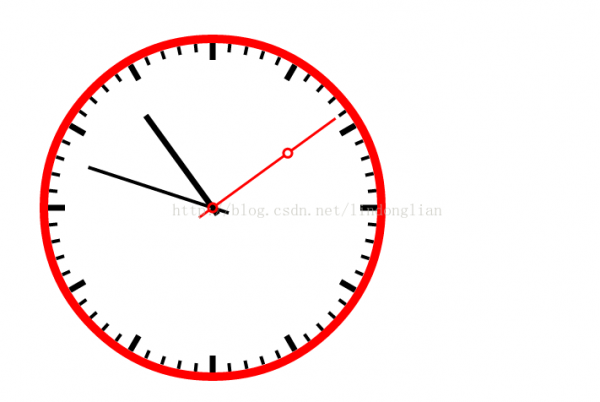
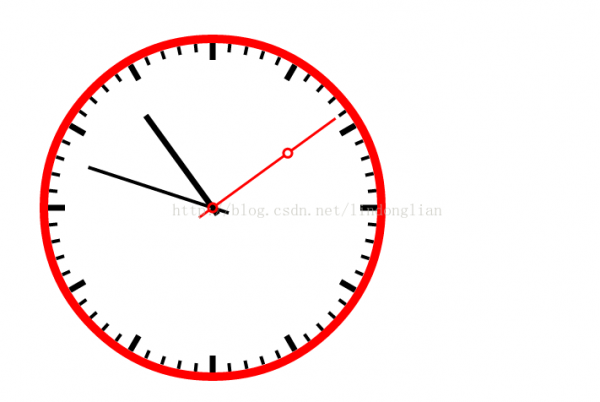
Canvas之時鐘
來源:程序員人生 發(fā)布時間:2015-04-22 08:47:06 閱讀次數(shù):3036次
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<canvas id="clock" width="500" height="500">您的閱讀器不支持Canvas標簽,沒法看到時鐘
</canvas>
<script>
var clock = document.getElementById('clock');
var context = clock.getContext('2d'); //制作繪圖環(huán)境,設(shè)置2d配置環(huán)境
function drawClock() {
context.clearRect(0, 0, 500, 500);//清除畫布,不然畫出的指針會積累
var dateOfNow = new Date();
var hour = dateOfNow.getHours();
var second = dateOfNow.getSeconds();
var minute = dateOfNow.getMinutes();
hour = hour > 12 ? hour % 12 : hour;
hour += minute / 60;
//表盤
context.lineWidth = 10;
context.strokeStyle = "red"
context.beginPath();
/*
第1個參數(shù):圓心x坐標
第2個參數(shù):圓心y坐標
第3個參數(shù):半徑
第4個參數(shù):開始角度
第5個參數(shù):結(jié)束角度
第6個參數(shù):false表逆時針畫,true表順時針畫
*/
context.arc(250, 250, 200, 0, 360, false);
context.closePath(); //只是命令,真正由stroke畫
context.stroke();
//時刻度
for (var i = 0; i < 12; i++) {
context.save(); //保存當前狀態(tài)
context.lineWidth = 7; //設(shè)置時針的粗細
context.strokeStyle = "black"; //設(shè)置時針的色彩
context.translate(250, 250); //設(shè)置旋轉(zhuǎn)圓心,(0,0)點
context.rotate(i * (360 / 12) * Math.PI / 180); //旋轉(zhuǎn)弧度:角度*Math.PI/180
context.beginPath();
context.moveTo(0, ⑴75);
context.lineTo(0, ⑴95);
context.closePath();
context.stroke();
context.restore(); //把當前狀態(tài)釋放回來
}
//分刻度
for (var i = 0; i < 60; i++) { //繪制方法與時刻度的1樣,改些參數(shù)就好了
context.save();
context.lineWidth = 4;
context.strokeStyle = "black";
context.translate(250, 250);
context.rotate(i * (360 / 60) * Math.PI / 180);
context.beginPath();
context.moveTo(0, ⑴85);
context.lineTo(0, ⑴95);
context.closePath();
context.stroke();
context.restore();
}
//時針
context.save();
context.lineWidth = 7;
context.strokeStyle = "black";
context.translate(250, 250); //設(shè)置異次元空間的(0,0)點
context.rotate(hour * 30 * Math.PI / 180);
context.beginPath();
context.moveTo(0, ⑴35);
context.lineTo(0, 10);
context.closePath();
context.stroke();
context.restore();
//分針
context.save();
context.lineWidth = 4;
context.strokeStyle = "black";
context.translate(250, 250);
context.rotate(minute * 6 * Math.PI / 180);
context.beginPath();
context.moveTo(0, ⑴55);
context.lineTo(0, 20);
context.closePath();
context.stroke();
context.restore();
//秒針
context.save();
context.lineWidth = 3;
context.strokeStyle = "red";
context.translate(250, 250);
context.rotate(second * 6 * Math.PI / 180);
context.beginPath();
context.moveTo(0, ⑴80);
context.lineTo(0, 20);
context.closePath();
context.stroke();
//畫秒針與時針、分針的交叉點
context.beginPath();
context.arc(0, 0, 5, 0, 360, false);//在異次元空間里圓心為(0,0)
context.closePath();
context.fillStyle = "black";//填充色彩
context.fill();
context.stroke();
//秒針中間的小圓
context.beginPath();
context.arc(0, ⑴10, 5, 0, 360, false);
context.closePath();
context.fillStyle = "white";
context.fill();
context.stroke();
context.restore();
}
setInterval(drawClock, 1000);//刷新
</script>
</body>
</html>

生活不易,碼農(nóng)辛苦
如果您覺得本網(wǎng)站對您的學(xué)習(xí)有所幫助,可以手機掃描二維碼進行捐贈