在本章中,我們將新建1個MoviesController 控制器,并編寫獲得電影數(shù)據(jù)的代碼,使用視圖模板將數(shù)據(jù)展現(xiàn)在閱讀器中。
在進行下1步之前,你需要先編譯利用程序,否則在添加控制器的時候會出錯。
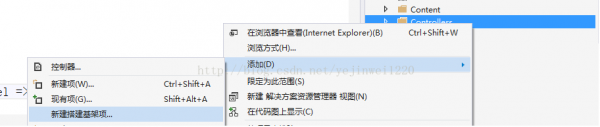
在解決方法資源管理器的Controllers文件夾右鍵,選擇"添加">"新建搭建基架項":

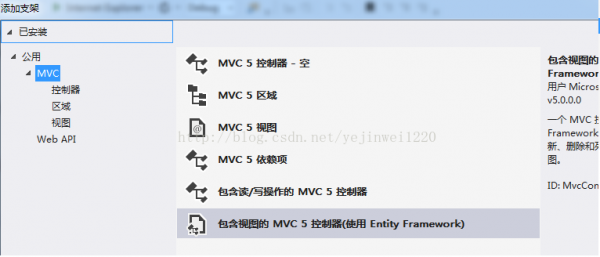
在“添加支架”對話框,選擇 包括視圖的MVC 5控制器(使用 En),然后單擊“添加”按鈕。

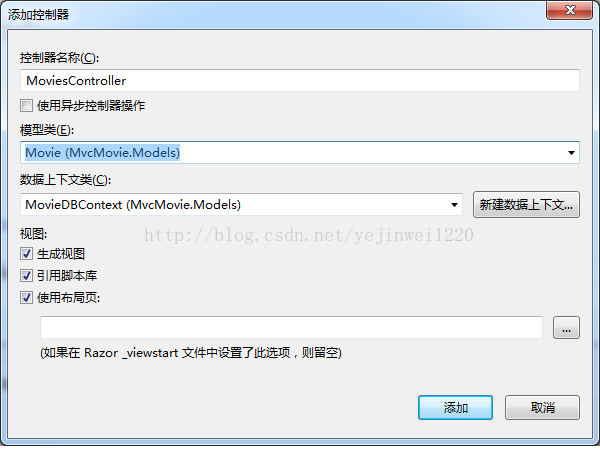
在控制器名字輸入框中輸入 MoviesController。在模型類選擇列表中,選擇 Movie (MvcMovie.Models)。在數(shù)據(jù)上下類選擇列表中,選擇 MovieDBContext(MvcMovie.Models) 。

在點擊“添加”按鈕以后vs會創(chuàng)建以下文件和文件夾:
? 在Controllers 文件夾中創(chuàng)建了MoviesController.cs 文件
? 在Views 文件夾中創(chuàng)建了Movies 文件夾
? 在ViewsMovies 文件夾中創(chuàng)建了Create.cshtml, Delete.cshtml, Details.cshtml, Edit.cshtml, 和 Index.cshtml 視圖文件。
ASP.NET MVC 5 自動創(chuàng)建了CRUD(create, read, update, delete)操作方法,并為他們創(chuàng)建好了視圖。
你現(xiàn)在已有了1個具有完全功能的利用程序,你可使用它來創(chuàng)建、列表顯示、編輯和刪除電影了。
運行利用程序,在閱讀器中查看地址 http://localhost:xxxxx/Movies 。由于程序依賴默許的路由,所以閱讀器要求的地址分配給 MoviesController的 Index 方法。
換句話說,閱讀器要求http://localhost:xxxxx/Movies 地址同等于要求http://localhost:xxxxx/Movies/Index 地址。閱讀器中顯示1個空的電影列表,由于我們目前還沒有添加。

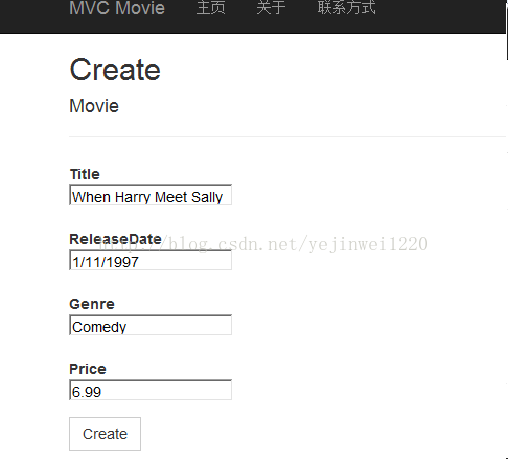
選擇 “Create New”鏈接,在打開的頁面中輸入1些電影信息,然后點擊“Create”按鈕:

點擊“Create”按鈕會將數(shù)據(jù)提交到服務器,服務器將電影信息出入數(shù)據(jù)庫。再次查看/Movies 地址,在列表中就可以看到我們新添加的電影了。

打開文件 ControllersMoviesController,檢查生成的 Index 方法。MoviesController 的包括Index 方法的部份代碼以下:
在MovieController 類中,包括了 MovieDBContext 類的實例,你可使用它進行查詢、編輯和刪除電影。
MoviesController 的 Index 方法將返回所有數(shù)據(jù)庫中的電影數(shù)據(jù),然后將結(jié)果傳遞給 Index 視圖。
ASP.NET MVC 一樣提供了傳遞強類型數(shù)據(jù)或?qū)ο蟮揭晥D的功能。這類強類型的方式提供了更好的編譯時檢查和更豐富的智能感知,Visual Studio 中的腳手架機制在創(chuàng)建 MoviesController 類和視圖的時候使用了這類方式。
檢查 ControllersMoviesController.cs 文件中的 Details 方法,下面是Detais方法的部份代碼:
id可以通過路由數(shù)據(jù)或查詢字符串的方式傳遞給控制器。
如果找到了電影信息,1個電影的模型就會傳遞給Details視圖。檢查1下 ViewsMoviesDetails.cshtml 文件的內(nèi)容。
通過文件頂部的@model 語句,你就知道這個視圖所期望的甚么類型的對象。當你創(chuàng)建了電影控制器,Visual Studio 將會自動在Details.cshtml 文件頂部包括以下語句:
@model 指令允許使用強類型 Model 對象訪問從 Controller 傳遞給 View 的電影對象(注意,此時的Model對象是 Movie 類型)。例如,在Details.cshtml 模板中,代碼將Movie的每個字段通過強類型的 Model 對象傳遞給DisplayNameFor 和 DisplayFor HTML幫助方法。Create和 Edit 方法也傳遞了1個Model給視圖,此處不再多講。
檢查 Index.cshtml 模板和 MoviesController.cs 文件的 Index 方法,程序先創(chuàng)建好1個電影模型的列表對象,然后將創(chuàng)建好的列表對象通過View方法傳遞給視圖:
Visual Studio 自動在 Index.cshtml 文件頂部添加了@model 語句:
@model 指令允許使用強類型 Model 對象訪問從 Controller 傳遞給 View 的電影列表對象(注意,此時的Model對象是 IEnumerable<Movie> 類型)。例如,在Index.cshtml模板中,代碼通過foreach 語句循環(huán)強類型Model中的每一個電影對象。
由于Model對象是強類型(IEnumerable<Movie>),每一個循環(huán)中的 item 對象都是 Movie 類型的。這意味著你的代碼具有更好的編譯時檢查和完全的智能感知支持。
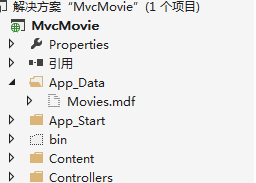
Entity Framework Code First 檢查連接字符串使用的數(shù)據(jù)庫是不是存在,如果不存在,則會自動創(chuàng)建數(shù)據(jù)庫文件。你可在 App_Data 文件夾下查看數(shù)據(jù)庫是不是被創(chuàng)建(如果你沒有看到Movies.mdf 文件,點擊解決方案資源管理器工具欄上的“顯示所有文件”按鈕,單擊“刷新”按鈕,然后展開App_Data 文件夾)。

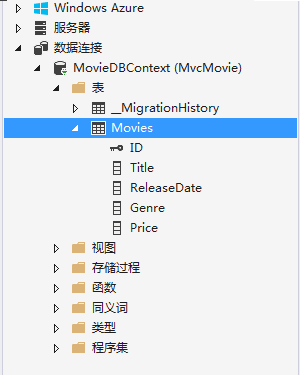
雙擊 Movies.mdf 文件,打開服務器資源管理器,然后展開 Tables 目錄查看 Movies 數(shù)據(jù)表。

右鍵 Movies 表,選擇“打開表定義”,查看Entity Framework Code First為我們創(chuàng)建的表結(jié)構(gòu)。
右鍵 Movies 表,選擇“顯示表數(shù)據(jù)”查看我們創(chuàng)建的電影數(shù)據(jù)。
Entity Framework Code First 根據(jù)我們Movie 類自動創(chuàng)建了表結(jié)構(gòu),包括字段名和數(shù)據(jù)類型。
當我們結(jié)束查看或編輯數(shù)據(jù)庫以后,要在服務器資源管理器中關閉連接,右鍵 MovieDBContext,選擇“關閉連接”。(如果你不關閉連接,下1次運行程序的時候可能會出現(xiàn)毛病)。
這章就講這里了,下1章我們講Edit視圖代碼。
